AjaxControlToolKit--TabContainer控件的介紹收藏
1. Introduction:
Tab本身就應該是個以頁簽形式顯示組織網頁內容的一個控件。在AJAX Control Tool Kit的控件中有TabContainer控件,它是一些TabPanel控件的載體,而每個TabPanel可以像標准的Panel控件一樣,成為其它一些ASP.NET控件的容器。TabPanel通過它的三部分結構HeaderText, HeaderTemplate和ContentTemplate屬性來指定它的內容。
TabContainer控件具有保持當前頁面狀態的能力。當頁面發生刷新後,最新被選中的Tab將被保持其選中的狀態;此外每個Tab的可操作屬性頁可以保持。
2. Properties:
<ajaxToolkit:TabContainer runat="server" OnClientActiveTabChanged="ClientFunction" Height="150px"> <ajaxToolkit:TabPanel runat="server" HeaderText="Signature and Bio" <ContentTemplate> ... </ContentTemplate> /></ajaxToolkit:TabContainer>上面就是TabContainer的結構,它分為兩大部分,TabContainer的屬性部分和TabPanel屬性部分。
TabContainer屬性:
a. ActiveTabChanged(Event): 當選中的Tab被改變的時候觸發的事件(服務器端事件)。
b. OnClientActiveTabChanged: 當選中的Tab改變時觸發的客戶端腳本事件。
c. CssClass - 被用於定義其客戶表現的 Css Class 樣式,它具有默認的 Tab 主題樣式,但是也可以根據實際需要進行修改
d. ActiveTabIndex - 初始化被設置為選中的 Tab
e. Height - 其中 Tab 的高度(不包括其標題欄)
f. Width - 其中 Tab 的寬度
g. ScrollBars - 是否顯示滾動條,可以設置為、None、Horizontal、Vertical、Both 或者 Auto
TabPanel屬性:
a. Enabled - 是否顯示該 Tab 頁,該屬性可以在客戶端腳本中改變
b. OnClientClick - 當被點擊時觸發的客戶端腳本事件名稱
c. HeaderText - Tab 標題
d. HeaderTemplate - 一個 TemplateInstance.Single ITemplate 用來其定義標題
e. ContentTemplate - 一個 TemplateInstance.Single ITemplate 用來其定義內容
特別需要注意的是CssClass可以設定為你自定義格式的CSS,假如你的CssClass為Customer,需要自定義的Css屬性有以下這些:
Tabs Css classes
復制代碼 代碼如下:
· .ajax__tab_header: A container element that wraps all of the tabs at the top of the TabContainer. Child CSS classes:.ajax__tab_outer.
· .ajax__tab_outer: An outer element of a tab, often used to set the left-side background image of the tab.Child CSS classes: .ajax__tab_inner.
· .ajax__tab_inner: An inner element of a tab, often used to set the right-side image of the tab. Child CSS classes:.ajax__tab_tab.
· .ajax__tab_tab: An element of the tab that contains the text content. Child CSS classes:none.
· .ajax__tab_body: A container element that wraps the area where a TabPanel is displayed. Child CSS classes: none.
· .ajax__tab_hover . This is applied to a tab when the mouse is hovering over. Child CSS classes:.ajax__tab_outer.
· .ajax__tab_active: This is applied to a tab when it is the currently selected tab. Child CSS classes:.ajax__tab_outer.
那麼自定義的header的Css就叫做; Customer.ajax_tab_header{…}/
在下面的例子中將會介紹幾個自定義的Css樣式。
3. Example:
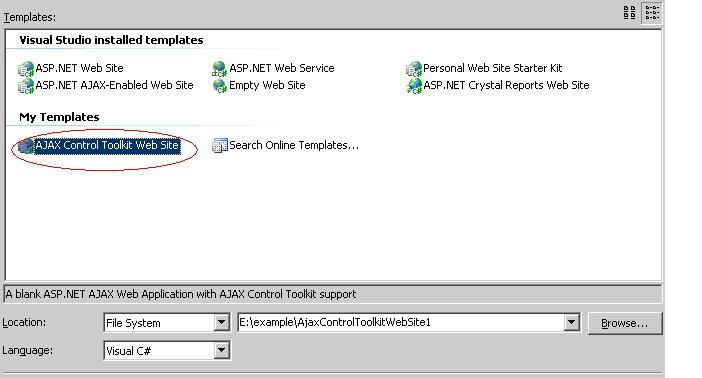
和以前每個控件一樣,我們需要先建立一個ajaxtoolkit模版:
第一步: 創建一個ajaxtoolkit模板:

起個項目名字叫做AjaxControlToolKit_Tab。
第二步: 編輯default.aspx頁面,
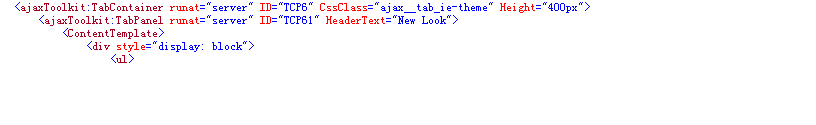
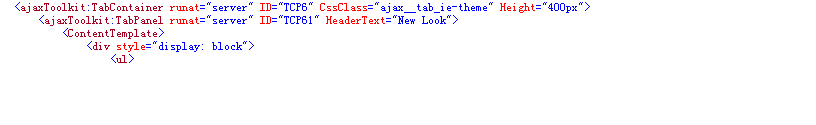
首先需要在form的scriptmanager下方拖入一個TabContainer控件,然後設置它的屬性:

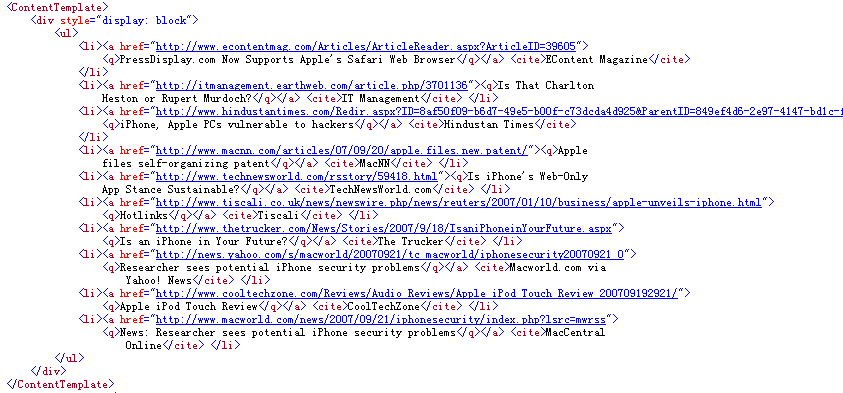
可以看出來每個tabcontainer中需要有tabpanel Panel的屬性中設置headertext,也就是這個tab的名字,然後每個panel中需要ContentTemplate來顯示內容,隨便填寫點顯示的內容。

然後再添加幾個tabpanel, 下面的每個tabpanel的內容這裡可以拷貝上面的內容。
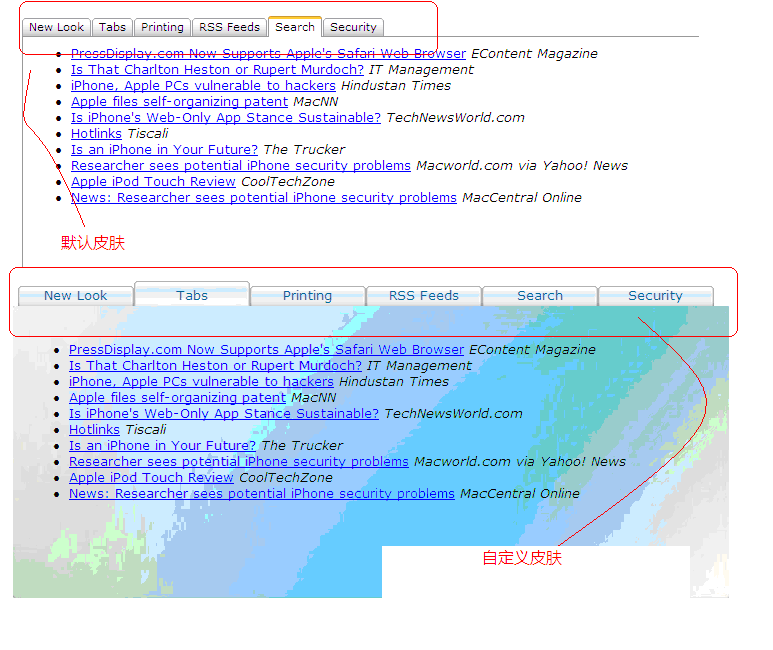
因為我這裡設置了CssClass屬性,所以控件會重載這個Css而不是用默認的那個Css樣式。
第三步:我們需要創建一個Css文件來存放自定義的tab樣式。
右鍵project,點擊'Add New Item',創建一個叫做stylee.css文件, 然後在default.aspx文件的<Head>節點部分加上
<link rel="stylesheet" type="text/css" href="stylesheet.css" />
這裡附上用到的Css樣式:
/* ajax__tab_ie-theme theme */
.ajax__tab_ie-theme .ajax__tab_header
{
padding-left:5px;
}
.ajax__tab_ie-theme .ajax__tab_header .ajax__tab_tab
{
margin-right:0px;
background:url(img/ie/tab_unselected.gif);
width:116px;
padding:9px 0px 3px 0px;
text-align:center;
color:#006699;
font-family:verdana;
font-size:13px;
display:block;
}
.ajax__tab_ie-theme .ajax__tab_active .ajax__tab_tab
{
padding:6px 0px 3px 0px;
background:url(img/ie/tab_selected.gif);
}
.ajax__tab_ie-theme .ajax__tab_body
{
background:url(img/ie/ie_tabbacker_720x296.jpg) no-repeat;
font-size:13px;
font-family:verdana;
height:296px;
width:716px;
}
.ajax__tab_ie-theme .ajax__tab_body div
{
padding:8px;
}
第四步:向工程天添加用到的圖片:創建一個img文件夾, 然後加入圖片,用到的圖片在後面提供的代碼鏈接裡可以下載.
4. 代碼下載:
打包下載