前言:最近,討論到數據庫安全的問題,於是就引出了WebApi服務沒有加任何驗證的問題。也就是說,任何人只要知道了接口的url,都能夠模擬http請求去訪問我們的服務接口,從而去增刪改查數據庫,這後果想想都恐怖。經過一番折騰,總算是加上了接口的身份認證,在此記錄下,也給需要做身份認證的園友們提供參考。
在前言裡面,我們說了,如果沒有啟用身份認證,那麼任何匿名用戶只要知道了我們服務的url,就能隨意訪問我們的服務接口,從而訪問或修改數據庫。


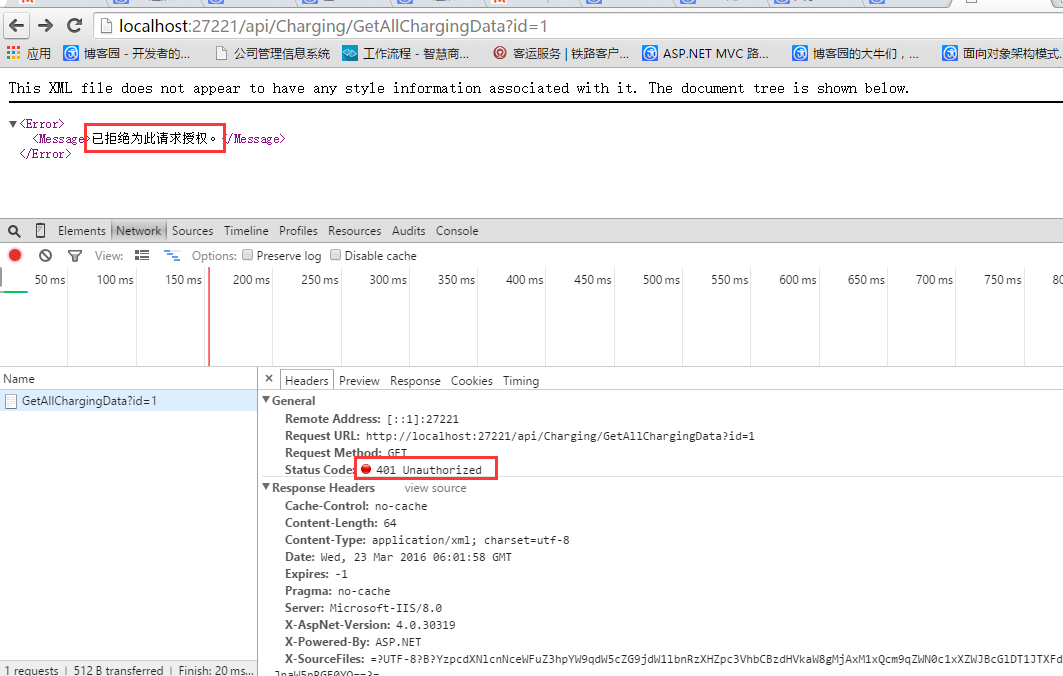
可以看到,匿名用戶直接通過url就能訪問我們的數據接口,最終會發生什麼事,大家可以隨意暢想。
例如我們直接通過url訪問,會返回401

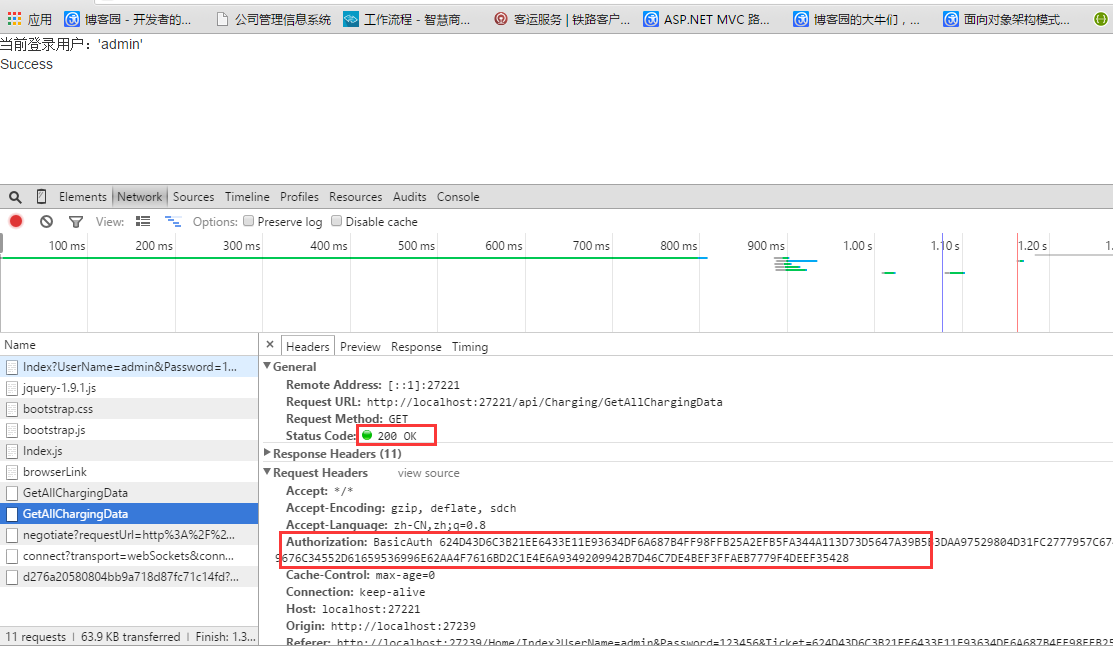
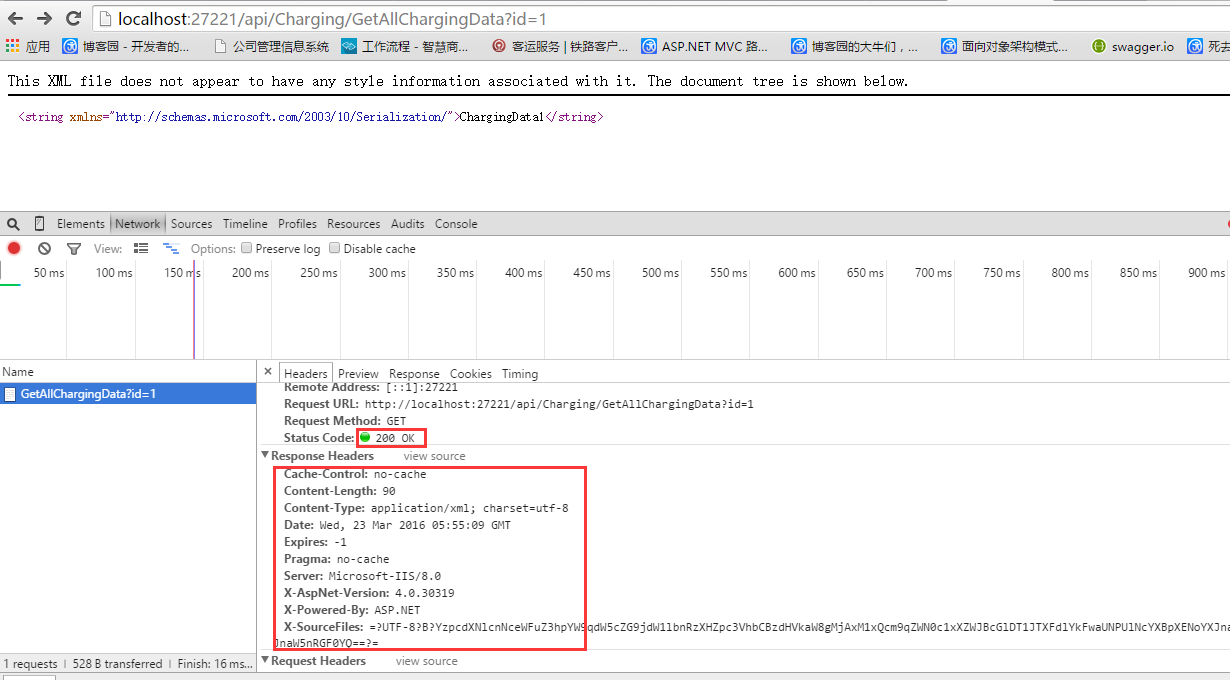
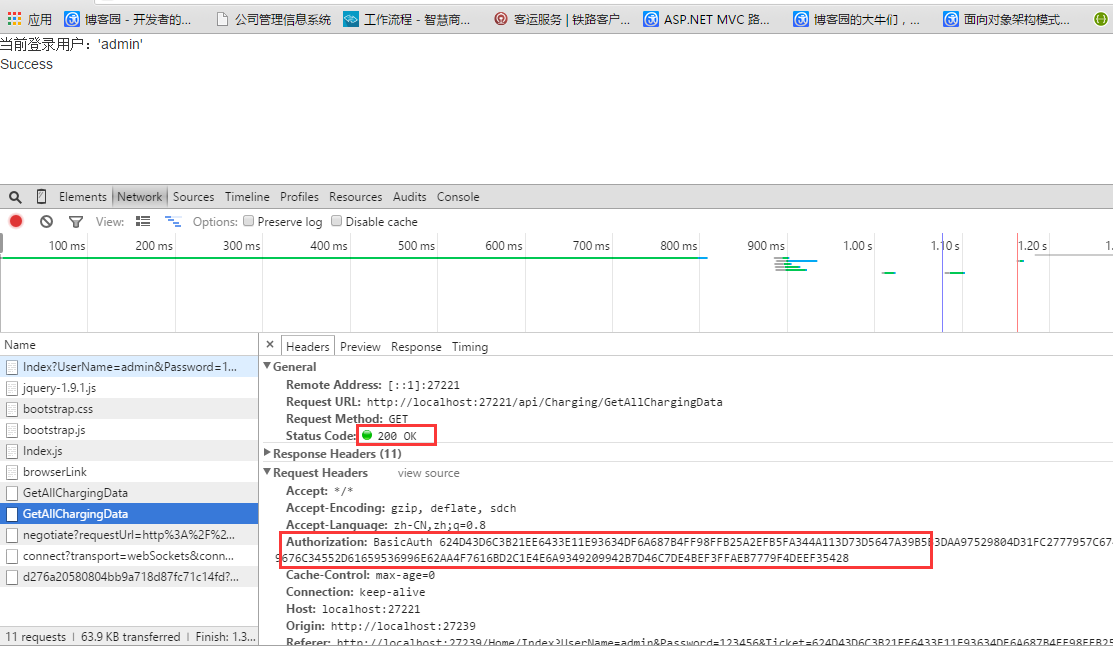
如果是正常流程的請求,帶了票據,就OK了。

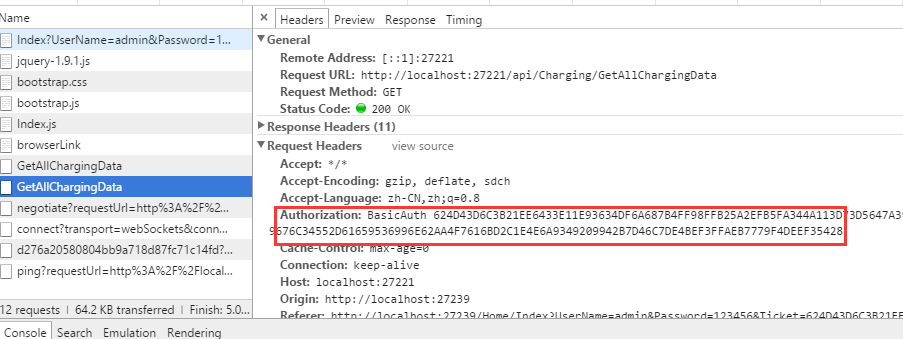
可以看到,正常流程的請求,會在請求報文的頭裡面增加Authorization這一項,它的值就是我們的Ticket票據信息。
我們知道,asp.net的認證機制有很多種。對於WebApi也不例外,常見的認證方式有
園子裡很多關於WebApi認證的文章,各種認證方式都會涉及到,但感覺都不夠細。這裡也並不想去研究哪種驗證方式適用哪種使用場景,因為博主還是覺得“貪多嚼不爛”,也可能是博主能力所限。對於認證機制,弄懂其中一種,其他的都能融會貫通。此篇就使用Basic基礎認證來詳細講解下整個的過程。
我們知道,認證的目的在於安全,那麼如何能保證安全呢?常用的手段自然是加密。Basic認證也不例外,主要原理就是加密用戶信息,生成票據,每次請求的時候將票據帶過來驗證。這樣說可能有點抽象,我們詳細分解每個步驟:
這個基本的原理。下面就按照這個原理來看看每一步的代碼如何實現。
首先說下我們的示例場景,上次介紹 CORS 的時候我們在一個解決方案裡面放了兩個項目Web和WebApiCORS,我們這次還是以這個為例來說明。
<body>
<div >
<div>用戶名:<input type="text" id="txt_username" /></div>
<div>密 碼:<input type="password" id="txt_password" /></div>
<div><input type="button" value="登錄" id="btn_login" class="btn-default" /></div>
</div>
</body>
$(function () {
$("#btn_login").click(function () {
$.ajax({
type: "get",
url: "http://localhost:27221/api/User/Login",
data: { strUser: $("#txt_username").val(), strPwd: $("#txt_password").val() },
success: function (data, status) {
if (status == "success") {
if (!data.bRes){
alert("登錄失敗");
return;
}
alert("登錄成功");
//登錄成功之後將用戶名和用戶票據帶到主界面
window.location = "/Home/Index?UserName=" + data.UserName + "&Ticket=" + data.Ticket;
}
},
error: function (e) {
},
complete: function () {
}
});
});
});
public class UserController : ApiController
{
/// <summary>
/// 用戶登錄
/// </summary>
/// <param name="strUser"></param>
/// <param name="strPwd"></param>
/// <returns></returns>
[HttpGet]
public object Login(string strUser, string strPwd)
{
if (!ValidateUser(strUser, strPwd))
{
return new { bRes = false };
}
FormsAuthenticationTicket ticket = new FormsAuthenticationTicket(0, strUser, DateTime.Now,
DateTime.Now.AddHours(1), true, string.Format("{0}&{1}", strUser, strPwd),
FormsAuthentication.FormsCookiePath);
//返回登錄結果、用戶信息、用戶驗證票據信息
var oUser = new UserInfo { bRes = true, UserName = strUser, Password = strPwd, Ticket = FormsAuthentication.Encrypt(ticket) };
//將身份信息保存在session中,驗證當前請求是否是有效請求
HttpContext.Current.Session[strUser] = oUser;
return oUser;
}
//校驗用戶名密碼(正式環境中應該是數據庫校驗)
private bool ValidateUser(string strUser, string strPwd)
{
if (strUser == "admin" && strPwd == "123456")
{
return true;
}
else
{
return false;
}
}
}
public class UserInfo
{
public bool bRes { get; set; }
public string UserName { get; set; }
public string Password { get; set; }
public string Ticket { get; set; }
}
這裡有一點需要注意的是,因為WebApi默認是沒有開啟Session的,所以需要我們作一下配置,手動去啟用session。如何開啟WebApi裡面的Session,請參考:http://www.cnblogs.com/tinya/p/4563641.html
正如上面的原理部分說的,登錄如果失敗,則直接返回;如果成功,則將生成的票據Ticket帶到前端,傳到主界面/Home/Index,下面,我們就來看看主界面Home/Index。
public class HomeController : Controller
{
// GET: Home
public ActionResult Index(string UserName, string Ticket)
{
ViewBag.UserName = UserName;
ViewBag.Ticket = Ticket;
return View();
}
}
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Content/jquery-1.9.1.js"></script>
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" />
<script src="~/Content/bootstrap/js/bootstrap.js"></script>
<script src="~/Scripts/Home/Index.js"></script>
<script type="text/javascript">
//打開頁面的時候保存票據信息
var UserName = '@ViewBag.UserName';
var Ticket = '@ViewBag.Ticket';
</script>
</head>
<body>
<div>當前登錄用戶:'@ViewBag.UserName'</div>
<div id="div_test">
</div>
</body>
</html>
$(function () {
$.ajax({
type: "get",
url: "http://localhost:27221/api/Charging/GetAllChargingData",
data: {},
beforeSend: function (XHR) {
//發送ajax請求之前向http的head裡面加入驗證信息
XHR.setRequestHeader('Authorization', 'BasicAuth ' + Ticket);
},
success: function (data, status) {
if (status == "success") {
$("#div_test").html(data);
}
},
error: function (e) {
$("#div_test").html("Error");
},
complete: function () {
}
});
});
這裡需要說明的是,我們在發送ajax請求之前,通過 XHR.setRequestHeader('Authorization', 'BasicAuth ' + Ticket); 這一句向請求的報文頭裡面增加票據信息。就是因為這裡加了這一句,所以才有我們下圖中的紅線部分:

我們看到,上面的/Home/Index頁面裡面發送了ajax請求去訪問服務的 http://localhost:27221/api/Charging/GetAllChargingData 這個接口,那麼我們在WebApi裡面怎麼去驗證這個請求和合法的請求呢?接下來我們重點看看驗證的這個過程。
/// <summary>
/// 自定義此特性用於接口的身份驗證
/// </summary>
public class RequestAuthorizeAttribute : AuthorizeAttribute
{
//重寫基類的驗證方式,加入我們自定義的Ticket驗證
public override void OnAuthorization(System.Web.Http.Controllers.HttpActionContext actionContext)
{
//從http請求的頭裡面獲取身份驗證信息,驗證是否是請求發起方的ticket
var authorization = actionContext.Request.Headers.Authorization;
if ((authorization != null) && (authorization.Parameter != null))
{
//解密用戶ticket,並校驗用戶名密碼是否匹配
var encryptTicket = authorization.Parameter;
if (ValidateTicket(encryptTicket))
{
base.IsAuthorized(actionContext);
}
else
{
HandleUnauthorizedRequest(actionContext);
}
}
//如果取不到身份驗證信息,並且不允許匿名訪問,則返回未驗證401
else
{
var attributes = actionContext.ActionDescriptor.GetCustomAttributes<AllowAnonymousAttribute>().OfType<AllowAnonymousAttribute>();
bool isAnonymous = attributes.Any(a => a is AllowAnonymousAttribute);
if (isAnonymous) base.OnAuthorization(actionContext);
else HandleUnauthorizedRequest(actionContext);
}
}
//校驗用戶名密碼(正式環境中應該是數據庫校驗)
private bool ValidateTicket(string encryptTicket)
{
//解密Ticket
var strTicket = FormsAuthentication.Decrypt(encryptTicket).UserData;
//從Ticket裡面獲取用戶名和密碼
var index = strTicket.IndexOf("&");
string strUser = strTicket.Substring(0, index);
string strPwd = strTicket.Substring(index + 1);
if (strUser == "admin" && strPwd == "123456")
{
return true;
}
else
{
return false;
}
}
}
[RequestAuthorize]
public class ChargingController : ApiController
{
/// <summary>
/// 得到所有數據
/// </summary>
/// <returns>返回數據</returns>
[HttpGet]
public string GetAllChargingData()
{
return "Success";
}
/// <summary>
/// 得到當前Id的所有數據
/// </summary>
/// <param name="id">參數Id</param>
/// <returns>返回數據</returns>
[HttpGet]
public string GetAllChargingData(string id)
{
return "ChargingData" + id;
}
}
增加了特性標注之後,每次請求這個API裡面的接口之前,程序會先進入到我們override過的 OnAuthorization() 方法裡面,驗證通過之後,才會進到相應的方法裡面去執行,否則返回401。
通過上面的幾步,基本就能達到我們想要的身份認證的效果,但是總是感覺不太方便,主要不太方便的點有以下幾個。
關於以上兩點,我們優化下
在API裡面加一個公共的父類,在父類上面標注 [RequestAuthorize] 即可。
namespace WebApiCORS.Controllers
{
[RequestAuthorize]
[EnableCors(origins: "*", headers: "*", methods: "*")]
public class BaseApiController : ApiController
{
}
}
namespace WebApiCORS.Controllers
{
public class ChargingController : BaseApiController
{
/// <summary>
/// 得到所有數據
/// </summary>
/// <returns>返回數據</returns>
[HttpGet]
public string GetAllChargingData()
{
return "Success";
}
/// <summary>
/// 得到當前Id的所有數據
/// </summary>
/// <param name="id">參數Id</param>
/// <returns>返回數據</returns>
[HttpGet]
public string GetAllChargingData(string id)
{
return "ChargingData" + id;
}
}
}
注意:我們登錄的請求是不需要驗證的,因為登錄的時候還沒有產生票據,所以登錄的API不能夠繼承 BaseApiController
還記得我們在 JS組件系列——封裝自己的JS組件,你也可以 這篇裡面介紹的增加ajax的error事件的公共處理方法嗎?我們是否也可以通過同樣的機制去增加這個呢。新建一個文件Jquery_ajax_extention.js
(function ($) {
//1.得到$.ajax的對象
var _ajax = $.ajax;
$.ajax = function (options) {
//2.每次調用發送ajax請求的時候定義默認的error處理方法
var fn = {
error: function (XMLHttpRequest, textStatus, errorThrown) {
toastr.error(XMLHttpRequest.responseText, '錯誤消息', { closeButton: true, timeOut: 0, positionClass: 'toast-top-full-width' });
},
success: function (data, textStatus) { },
beforeSend: function (XHR) { },
complete: function (XHR, TS) { }
}
//3.擴展原生的$.ajax方法,返回最新的參數
var _options = $.extend({}, {
error: function (XMLHttpRequest, textStatus, errorThrown) {
fn.error(XMLHttpRequest, textStatus, errorThrown);
},
success: function (data, textStatus) {
fn.success(data, textStatus);
},
beforeSend: function (XHR) {
XHR.setRequestHeader('Authorization', 'BasicAuth ' + Ticket);
fn.beforeSend(XHR);
},
complete: function (XHR, TS) {
fn.complete(XHR, TS);
}
}, options);
//4.將最新的參數傳回ajax對象
_ajax(_options);
};
})(jQuery);
引用這個js後再發送ajax不必在每個請求的beforeSend裡面寫了。
以上結合一個實例講解了下Basic認證的實現原理以及簡單使用,本文觀點都是來自博主自己的理解,如果有不全面的地方,還望園友們斧正。如果本文能夠或多或少幫到你,不妨幫忙推薦,博主一定繼續努力~~