運用TypeScript開發微信小順序的辦法。本站提示廣大學習愛好者:(運用TypeScript開發微信小順序的辦法)文章只能為提供參考,不一定能成為您想要的結果。以下是運用TypeScript開發微信小順序的辦法正文
TypeScript簡介:
TypeScript是一種由微軟開發的自在和開源的編程言語。它是JavaScript的一個超集,而且實質上向這個言語添加了可選的靜態類型和基於類的面向對象編程。安德斯·海爾斯伯格,C#的首席架構師,已任務於TypeScript的開發。
TypeScript擴展了JavaScript的語法,所以任何現有的JavaScript順序可以不加改動的在TypeScript下任務。TypeScript是為大型使用之開發而設計,而編譯時它發生 JavaScript 以確保兼容性。
TypeScript 支持為已存在的 JavaScript 庫添加類型信息的頭文件,擴展了它關於盛行的庫如 jQuery,MongoDB,Node.js 和 D3.js 的益處。
微信小順序來了!這個號稱干掉傳統app的玩意兒雖然目前處於內測階段,不過目前在使用號的官方文檔裡曾經放出了沒有內測號也能運用的模仿器了。
工具和文檔可以參考官方文檔:https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1477926804193
TypeScript:
TypeScript是C#之父Anders Hejlsberg的又一力作,置信喜歡C#語法的冤家們對TypeScript一定也會愛不釋手。
復雜的聊一聊TypeScript吧
TS是一個使用順序級的JavaScript開發言語。
TS是JavaScript的超集,可以編譯成純JavaScript。
TS跨閱讀器、跨操作零碎、跨主機,開源。
TS始於JS,終於JS。遵照JavaScript的語法和語義,方便了有數的JavaScript開發者。
TS可以重用現有的JavaScript代碼,調用盛行的JavaScript庫。
TS可以編譯成簡約、復雜的JavaScript代碼,在恣意閱讀器、Node.js或任何兼容ES3的環境上運轉。
TypeScript比JavaScript更具開發效率,包括:靜態類型反省、基於符號的導航、語句自動完成、代碼重構等。
TS提供了類、模塊和接口,更易於構建組件。
特地說一句,TypeScript雖然只關懷生成JavaScript之前的這些內容(意味著不關懷生成出的JS代碼的運轉效率),但是依據鄙人的察看和比擬,TypeScript所生成的JavaScript代碼比絕大局部的前台開發自己寫的JavaScript的代碼質量高至多一個數量級!!
TypeScript另一個優點:
TypeScript在各大主流的IDE和編輯器裡有智能提示!
重要的事情要說三遍!寫TypeScript有智能提示!寫TypeScript有智能提示!寫TypeScript有智能提示!
用TypeScript開發微信小順序
扯了半天TypeScript,那麼終究怎樣用TypeScript開發微信小順序呢?
十分復雜,和微信官方的JavaScript開發方式沒有太大區別,照舊是4個中心文件
App: 代碼整個使用順序的籠統對象,可以設置全局的辦法和變量
Page: 頁面籠統對象,承載頁面業務邏輯
WXML: 頁面的構造,相當於html
JSON: 配置文件
WXSS: 頁面的款式,相當於css
由於目前騰訊沒有小順序的TypeScript版本的API,所以OneCode team針對目前騰訊放出的一切的小順序JavaScript API開發了一個TypeScript版本的API類型定義文件 wxAPI.d.ts
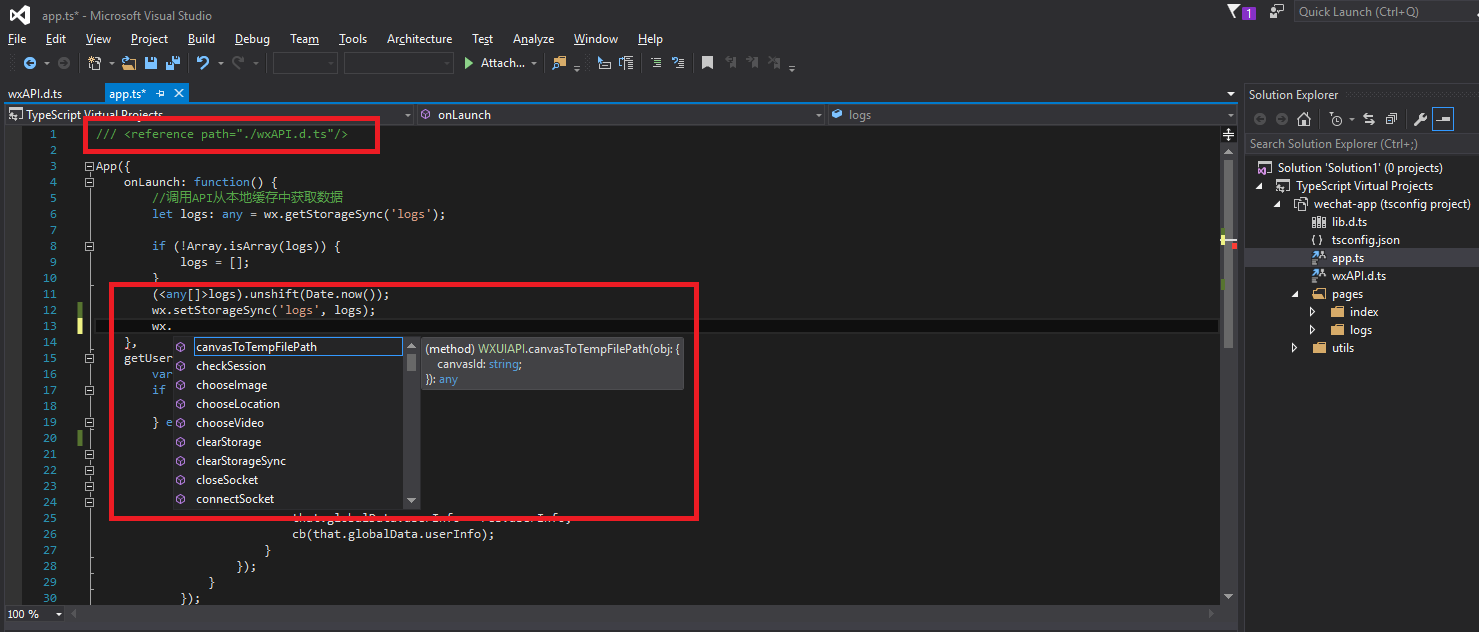
只需求在您的順序中援用該文件,假如是運用Visual Studio來開發的話,就能有代碼提示了。

上面是用TypeScript開發的Demo App的代碼示例:
/// <reference path="./wxAPI.d.ts"/>
App({
onLaunch: function() {
//調用API從本地緩存中獲取數據
let logs: any = wx.getStorageSync('logs');
if (!Array.isArray(logs)) {
logs = [];
}
(<any[]>logs).unshift(Date.now());
wx.setStorageSync('logs', logs);
},
getUserInfo: function(cb: (param: any) => void) {
let that = this
if (this.globalData.userInfo) {
cb(this.globalData.userInfo)
} else {
//調用登錄接口
wx.login({
success: () => {
wx.getUserInfo({
success: (res) => {
that.globalData.userInfo = res.userInfo;
cb(that.globalData.userInfo);
}
});
}
});
}
},
globalData: {
userInfo: null
}
});
感興味的冤家,可以去 https://code.msdn.microsoft.com/How-to-develop-WeChat-1105555e 下面下載完好的代碼樣例以及十分關鍵的微信小順序TypeScript API定義文件!
更多腳本樣例, 訪問微軟One Code樣例庫:http://aka.ms/onescriptsamples 更多代碼樣例, 訪問微軟One Script樣例庫:http://aka.ms/onecodesamples
以上所述是給大家引見的運用TypeScript開發微信小順序的辦法,希望對大家有所協助,假如大家有任何疑問歡送給我留言,會及時回復大家的!