3.1 ASP.Net解決了ASP的難題:驗證表單填寫的正確性
如今的商業網站,或者個人網站,多少都有客戶調查啊,用戶注冊之類的東西,必然會用到表單,這些表單的填寫正確與否,明顯是由手寫代碼的方式來控制的。我承認編寫代碼,是一項有趣的工作,不過每次驗證表單都來手寫代碼,我們希望提高我們的工作效率,並不是把我們很有限的時間花在表單的驗證工作上。 基於另外的一些原因,Web應用程序很不好驗證用戶的輸入,Html 3.2 規范可以讓你控制用戶的反饋,但惡意的或者技術高超的用戶可以繞過,因此即使有了浏覽器端的手寫代碼,服務器端同樣也需要驗證,才能保證安全。 下面是微軟的工作人員,給出的商業網站用手寫代碼控制表單驗證的弊病。 1. 盡管錯誤信息或圖標經常與輸入元素相鄰,但是它們幾乎總是位於表的不同單元格中。 2. 頁面中經常會有一個區域來匯總所有錯誤。 3. 許多站點包含客戶端腳本,以便提供更快捷的反饋,同時防止白白地在與服務器之間往返。 4. 許多包含客戶端腳本的站點在出現錯誤時會顯示信息框。 5. 不僅會驗證文本輸入,還會驗證下拉列表和單選按鈕。 6. 如果某個字段為空,站點通常會顯示與該條目無效時不同的信息或圖標。 7. 許多有效性檢查可以很好地代替常用的表達式。 8. 驗證通常是基於兩個輸入之間的比較結果。 9. 90% 或 90% 以上的驗證任務是一些常見的操作,例如檢查姓名或郵政編碼。大多數站點似乎仍在重復進行這些工作。 10. 因為站點之間的差別通常太大,無法獲得一種完美的解決方案來處理每個站點的所有驗證任務。 如果你想向你的同事證實你有一種很"酷"的方法,可以禁止在姓名字段裡面輸入空值,記得選擇ASP.Net,並且看下面的教程。 3.2 ASP.Net進行表單驗證的過程 1. ASPx文件被編譯,運行 2. 用戶輸入數據 3. 觸發Page_Load事件 4. 更改Web控件屬性,提示哪裡沒有輸入 5. 將頁面用Html重新輸出給用戶 6. 再次提醒用戶輸入 3.3 Page_Load 過程 Page 對象包含一些與服務器端驗證有關的重要屬性和方法。下表列出了Page_Load屬性的所有Collect和methed。
Page_Load方法名
說明
IsValid(最經常使用)
這是最有用的屬性。該屬性可以檢查整個表單是否有效。通常在更新數據庫之前進行該檢查。只有 Validators 集中的所有對象全部有效,該屬性才為真,並且不將該值存入緩存 。
Validators
該頁所有驗證對象的集合。這是實現 IValidator 界面的對象的集合。
Validate
在驗證時調用的一種方法。在 Page 對象上默認的執行方式是轉至每個驗證器,並要求各驗證器自行評估。 3.4 用來驗證表單的驗證器(Web控件) 3.5 實例說明上面所描述的控件的運作 3.6 幾個需要注意的問題 3.7 一個完整的案例 我們現在要做一個雜志訂閱系統,要用戶輸入Email,輸入兩次密碼,密碼要一樣,密碼要求安全,所以必須包括(!@#$%^&*+;:),輸入用戶的電話,最長20位,必須選擇信用卡,輸入卡號,卡號為15位,程序如下,好簡單的,大家看看。 <!-- sign-in --> <!-- Credit Card Info --> 好了,表單的驗證,我們就講到這裡,下一講,我們將介紹ASP.Net處理數據的核心部分,數據綁定
RequiredFIEldValidator
檢查用戶是否輸入或選擇了任何內容
RegularExpressionValidator
根據規則表達式檢查用戶輸入。該過程允許進行許多種類的檢查,可以用於郵政編碼和電話號碼等的檢查。
CompareValidator
將輸入控件與一個固定值或另一個輸入控件進行比較。例如,它可以用在口令驗證字段中。也可以用來比較輸入的日期和數字。
RangeValidator
與 CompareValidator 非常相似, 只是它用來檢查輸入是否在兩個值或其它輸入控件的值之間。
CustomValidator
允許用戶編寫自己的代碼以加入到驗證框架中。
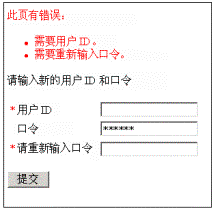
我們建立一個最小化的.ASPx頁面,我們不需要華麗的修飾效果。
<p>請輸入新的用戶 ID 和口令</p>
<form runat=server>
<table>
<tr>
<td>用戶 ID </td>
<td><input type=text runat=server id=txtName></td>
</tr>
<tr>
<td>口令 </td>
<td><input type=password runat=server id=txtPWord></td>
</tr>
<tr>
<td>請重新輸入口令 </td>
<td><input type=password runat=server id=txtRePWord></td>
</tr>
<table><br>
<input type=submit runat=server id=cmdSubmit value=Submit>
</form>

程序是一個非常苛刻的東西,所以,要強調所有的項目都填寫了,我們可以這樣來做。在每一個字段前添加 RequiredFIEldValidator。若輸入字段為空,我們要在字段前顯示一個星號(*),並在旁邊報告錯誤。
例如:
<tr>
<td>
<ASP:RequiredFIEldValidator runat=server
ControlToValidate=txtName
ErrorMessage="需要用戶用戶名。"> *
</ASP:RequiredFIEldValidator>
</td>
<td>User ID:</td>
<td><input type=text runat=server id=txtName></td>
</tr>
若沒有輸入任何內容,則在標簽旁邊顯示 "*"。出現出錯消息。"ControlToValidate"屬性指定了需要驗證的控件ID。最後一步是向頁面頂部顯示所有的出錯現象。
代碼:
<ASP:ValidationSummary runat=server headerText=此頁有錯誤:/>

然後,我們需要用戶ID必須是6-10個字符,口令必須是4-12個字母,而且必須有@#$%^&*/的字符。
代碼: 這裡我們增加了對ID長度的限制。
<td>
<input type=text runat=server id=txtName>
<ASP:RegularExpressionValidator runat=server
ControlToValidate="txtName"
ErrorMesage="口令必須由 6-10 個字母組成。"
ValidationExpression="[a-zA-Z]{6,10}" />
</td>
接著,我們要驗證兩次輸入的口令是否一樣。
<ASP:RegularExpressionValidator runat=server display=dynamic
ControlToValidate="txtPWord"
ErrorMessage="口令必須包含 @#$%^&*/ 中的一個。"
ValidationExpression=".*[@#$%^&*/].*" />
<ASP:RegularExpressionValidator runat=server display=dynamic
ControlToValidate="txtPWord"
ErrorMessage="口令必須是 4-12 個非空白字母。"
ValidationExpression="[\S{4,12}" />
<ASP:CompareValidator runat=server
ControlToValidate=txtRePWord
ControlToCompare=txtPWord
ErrorMessage="口令不匹配。" />
默認情況下,CompareValidator 只做簡單的字符串匹配比較。如果需要,它可進行涉及日期和數字的更復雜的比較。
關於腳本庫
因為驗證 Web 控件腳本在腳本庫中,所以不必將所有客戶端驗證的代碼直接發送到頁面中,盡管表面上似乎是這樣做的。主要的腳本文件引用類似如下所示:
<script language="Javascript"
src="/_ASPx/1.0.9999/script/WebUIValidation.JS">
</script>
默認情況下,腳本文件將安裝在 "_ASPx" 目錄中默認的根目錄下,並使用相對於根的腳本 include 指令調用,該指令以正斜線開頭。該引用表明每個單獨的對象不必包含腳本庫,同一台計算機上的所有頁面可以引用同一個文件。您會注意到,該路徑中還有一個公用的語言運行時版本號,以便不同的運行時版本可以在同一台計算機上運行。
如果查看一下您默認的虛擬根目錄,您會找到該文件並查看其中的內容。這些文件的位置在 config.web 文件中指定。config.web 文件是一個用於大多數 ASP+ 設置的 XML 文件。以下是該文件中位置的定義:
<webcontrols
clIEntscriptslocation="/_ASPx/{0}/script/"
/>
鼓勵您閱讀該腳本,以便深入了解發生的事件。不過,建議您不要修改這些腳本,因為它們的功能與特定的運行時版本緊密相連。在運行時版本更新時,這些腳本可能也需要相應的更新,您將或者放棄更改,或者面臨腳本不工作的問題。如果特定項目必須更改這些腳本,先備份這些腳本,然後將您的項目指向備份文件,方法是使用私有的 config.web 文件替代這些文件的位置。如果字符串中包含格式指令 "{0}",運行時版本號將替換該指令。最好將該位置更改為一個相對引用或絕對引用。
<%
public sub OnSubmit(source as Object, e as EventArgs)
if Page.IsValid then
'數據入庫等操作
end if
end sub
%>
<h3><font face="Verdana">訂閱時尚生活雜志</font></h3>
<form runat=server>
<hr width=600 size=1 noshade>
<center>
<ASP:ValidationSummary ID="valSum" runat="server"
HeaderText="您必須填寫完整所有的選項"
DisplayMode="SingleParagraph"
Font-Name="verdana"
Font-Size="12"
/>
<p>
<table border=0 width=600>
<tr><td colspan=3>
<table border=0 cellpadding=0 cellspacing=0 width="100%">
<tr><td>
<font face=geneva,arial size=-1><b>Sign-In Information</b>
</font>
</td></tr>
</table>
</td></tr>
<tr>
<td align=right>
<font face=Arial size=2>輸入您的Email</font>
</td>
<td>
<ASP:TextBox id=email width=200px maxlength=60 runat=server />
</td>
<td>
<ASP:RequiredFIEldValidator id="emailReqVal"
ControlToValidate="email"
ErrorMessage="您的Email. "
Display="Dynamic"
Font-Name="Verdana" Font-Size="12"
runat=server>
*
</ASP:RequiredFIEldValidator>
<ASP:RegularExpressionValidator id="emailRegexVal"
ControlToValidate="email"
Display="Static"
ValidationExpression=
"^[\w-]+@[\w-]+\.(com|net|org|edu|mil)$"
Font-Name="Arial" Font-Size="11"
runat=server>
不是一個正確的Email 請輸入一個正確的Email
</ASP:RegularExpressionValidator>
</td>
</tr>
<tr>
<td align=right>
<font face=Arial size=2>密碼:</font>
</td>
<td>
<ASP:TextBox id=passwd TextMode="passWord" maxlength=20
runat=server/>
</td>
<td>
<ASP:RequiredFIEldValidator id="passwdReqVal"
ControlToValidate="passwd"
ErrorMessage="密碼. "
Display="Dynamic"
Font-Name="Verdana" Font-Size="12"
runat=server>
*
</ASP:RequiredFIEldValidator>
<ASP:RegularExpressionValidator id="passwdRegexBal"
ControlToValidate="passwd"
ValidationExpression=".*[!@#$%^&*+;:].*"
Display="Static"
Font-Name="Arial" Font-Size="11"
Width="100%" runat=server>
密碼必須包括下面中的一個 (!@#$%^&*+;:)
</ASP:RegularExpressionValidator>
</td>
</tr>
<tr>
<td align=right>
<font face=Arial size=2>請再輸入一次密碼:</font>
</td>
<td>
<ASP:TextBox id=passwd2 TextMode="passWord" maxlength=20
runat=server/>
</td>
<td>
<ASP:RequiredFIEldValidator id="passwd2ReqVal"
ControlToValidate="passwd2"
ErrorMessage="再輸入一次密碼. "
Display="Dynamic"
Font-Name="Verdana" Font-Size="12"
runat=server>
*
</ASP:RequiredFIEldValidator>
<ASP:CompareValidator id="CompareValidator1"
ControlToValidate="passwd2" ControlToCompare="passwd"
Display="Static"
Font-Name="Arial" Font-Size="11"
runat=server>
兩次輸入的密碼怎麼不一樣:)
</ASP:CompareValidator>
</td>
</tr>
<tr><td colspan=3> </td></tr>
<!-- personalization information -->
<tr><td colspan=3>
<table border=0 cellpadding=0 cellspacing=0 width="100%">
<tr><td><font face=geneva,arial size=-1>
<b>Personal Information</b></font>
</td></tr>
</table>
</td></tr>
<tr>
<td align=right>
<font face=Arial size=2>電話:</font>
</td>
<td>
<ASP:TextBox id="phone" maxlength=20 runat="server" />
</td>
<td>
<ASP:RequiredFIEldValidator id="phoneReqVal"
ControlToValidate="phone"
ErrorMessage="Phone. "
Display="Dynamic"
Font-Name="Verdana" Font-Size="12"
runat=server>
*
</ASP:RequiredFIEldValidator>
</td>
</tr>
<tr><td colspan=3> </td></tr>
<tr>
<td colspan=3>
<font face=Arial size=2><b>Credit Card Information</b></font>
</td>
</tr>
<tr>
<td align=right>
<font face=Arial size=2>Card Type:</font>
</td>
<td>
<ASP:RadioButtonList id=ccType
Font-Name="Arial" RepeatLayout="Flow" runat=server>
<asp:ListItem>招商銀行一卡通</ASP:ListItem>
<asp:ListItem>建設銀行龍卡</ASP:ListItem>
</ASP:RadioButtonList>
</td>
<td>
<ASP:RequiredFIEldValidator id="ccTypeReqVal"
ControlToValidate="ccType"
ErrorMessage="信用卡種類. "
Display="Static"
InitialValue=""
Font-Name="Verdana" Font-Size="12"
runat=server>
*
</ASP:RequiredFIEldValidator>
</td>
</tr>
<tr>
<td align=right>
<font face=Arial size=2>Card Number:</font>
</td>
<td>
<ASP:TextBox id=ccNum runat=server />
</td>
<td>
<ASP:RequiredFIEldValidator id="ccNumReqVal"
ControlToValidate="ccNum"
ErrorMessage="信用卡號. "
Display="Dynamic"
Font-Name="Verdana" Font-Size="12"
runat=server>
*
</ASP:RequiredFIEldValidator>
<ASP:RegularExpressionValidator id="ccNumCustVal"
ControlToValidate="ccNum"
Display="Static"
ValidationExpression="^\d{15}$"
Font-Name="Arial" Font-Size="11"
runat=server>
信用卡號錯誤
</ASP:RegularExpressionValidator>
</td>
</tr>
</table>
<p>
<input runat="server" type=submit value="注冊">
<p>
</form>
</center>