
對於現有的ASP程序,如果向ASP.Net移植,毫無疑問Html控件將發揮最大的作用。
2.4 Web 控件
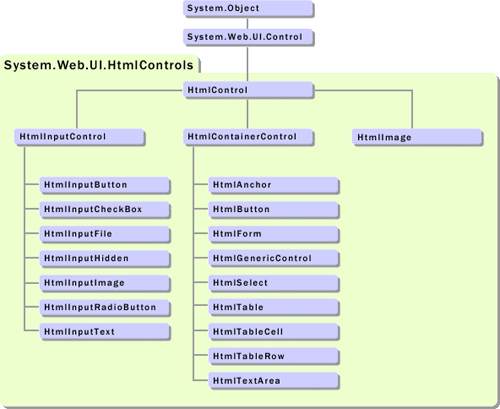
ASP.Net 框架中的第二組服務器控件稱為 Web 控件。這些控件位於 System.Web.UI.WebControls 命名空間中,是從 WebControl 基類中直接或間接派生出來的。圖 2 說明了 Web 控件的類層次結構。
Web 控件中包括傳統的表單控件,如 TextBox 和 Button ,以及其它更高抽象級別的控件,如 Calendar 和 DataGrid 控件。它們提供了一些能夠簡化開發工作的特性,其中包括:
豐富而一致的對象模型:WebControl 基類實現了對所有控件通用的大量屬性,這些屬性包括 ForeColor、BackColor、Font、Enabled 等。屬性和方法的名稱是經過精心挑選的,以提高在整個框架和該組控件中的一致性。通過這些組件實現的具有明確類型的對象模型將有助於減少編程錯誤。
對浏覽器的自動檢測:Web 控件能夠自動檢測客戶機浏覽器的功能,並相應地調整它們所提交的 Html,從而充分發揮浏覽器的功能。
數據綁定:在 Web 窗體頁面中,可以對控件的任何屬性進行數據綁定。此外,還有幾種 Web 控件可以用來提交數據源的內容。
在 HTML 標記中,Web 控件會表示為具有命名空間的標記,即帶有前綴的標記。前綴用於將標記映射到運行時組件的命名空間。標記的其余部分是運行時類自身的名稱。與 Html 控件相似,這些標記也必須包含 runat="server" 屬性。下面是一個聲明的示例:
<ASP:TextBox id="textBox1" runat="server" Text="基督山伯爵">
</ASP:TextBox>
在上例中,"ASP"是標記前綴,會映射到 System.Web.UI.WebControls 命名空間。
圖 2. ASP+ Web 控件
文本顯示
Label 控件用於在頁面中顯示只讀的靜態文本或數據綁定的文本:
<ASP:Label runat="server" Text="Label1" Font-Italic="true">
</ASP:Label>
輸入控件
Web 控件組中包含的一些控件,允許最終用戶輸入將由服務器上的頁面處理的數據。
TextBox 控件用於提供文本編輯能力。與 Label 控件相似,這裡的文本也可以是數據綁定的。TextBox 控件支持多種模式,可以用來實現單行輸入、多行輸入和密碼輸入:
<asp:TextBox runat="server" Text="TextBox1"></ASP:TextBox>

<ASP:TextBox runat="server" Mode="Multiline" Rows="3">
TextBox1
</ASP:TextBox>
![]()
<asp:TextBox runat="server" Mode="PassWord"></ASP:TextBox>
![]()
CheckBox 控件用於生成能夠在選中和清除這兩種狀態間切換的復選框:
<ASP:CheckBox runat="server" Text="CheckBox1" Checked="True">
</ASP:CheckBox>
![]()
RadioButton 控件與 CheckBox 控件相似,但使用時通常會與其它 RadioButton 控件組成一組,以提供一組互斥的選項:
<ASP:RadioButton runat="server" Text="RadioButton1" GroupName="Group1" Checked="true">
</ASP:RadioButton>
<asp:RadioButton runat="server" Text="RadioButton2" GroupName="Group1"></ASP:RadioButton>
![]()
2.4 Web 控件
ASP.Net 框架中的第二組服務器控件稱為 Web 控件。這些控件位於 System.Web.UI.WebControls 命名空間中,是從 WebControl 基類中直接或間接派生出來的。圖 2 說明了 Web 控件的類層次結構。
Web 控件中包括傳統的表單控件,如 TextBox 和 Button ,以及其它更高抽象級別的控件,如 Calendar 和 DataGrid 控件。它們提供了一些能夠簡化開發工作的特性,其中包括:
豐富而一致的對象模型:WebControl 基類實現了對所有控件通用的大量屬性,這些屬性包括 ForeColor、BackColor、Font、Enabled 等。屬性和方法的名稱是經過精心挑選的,以提高在整個框架和該組控件中的一致性。通過這些組件實現的具有明確類型的對象模型將有助於減少編程錯誤。
對浏覽器的自動檢測:Web 控件能夠自動檢測客戶機浏覽器的功能,並相應地調整它們所提交的 Html,從而充分發揮浏覽器的功能。
數據綁定:在 Web 窗體頁面中,可以對控件的任何屬性進行數據綁定。此外,還有幾種 Web 控件可以用來提交數據源的內容。
在 HTML 標記中,Web 控件會表示為具有命名空間的標記,即帶有前綴的標記。前綴用於將標記映射到運行時組件的命名空間。標記的其余部分是運行時類自身的名稱。與 Html 控件相似,這些標記也必須包含 runat="server" 屬性。下面是一個聲明的示例:
<ASP:TextBox id="textBox1" runat="server" Text="基督山伯爵">
</ASP:TextBox>
在上例中,"ASP"是標記前綴,會映射到 System.Web.UI.WebControls 命名空間。
圖 2. ASP+ Web 控件
文本顯示
Label 控件用於在頁面中顯示只讀的靜態文本或數據綁定的文本:
<ASP:Label runat="server" Text="Label1" Font-Italic="true">
</ASP:Label>
輸入控件
Web 控件組中包含的一些控件,允許最終用戶輸入將由服務器上的頁面處理的數據。
TextBox 控件用於提供文本編輯能力。與 Label 控件相似,這裡的文本也可以是數據綁定的。TextBox 控件支持多種模式,可以用來實現單行輸入、多行輸入和密碼輸入:
<asp:TextBox runat="server" Text="TextBox1"></ASP:TextBox>

<ASP:TextBox runat="server" Mode="Multiline" Rows="3">
TextBox1
</ASP:TextBox>
![]()
<asp:TextBox runat="server" Mode="PassWord"></ASP:TextBox>
![]()
CheckBox 控件用於生成能夠在選中和清除這兩種狀態間切換的復選框:
<ASP:CheckBox runat="server" Text="CheckBox1" Checked="True">
</ASP:CheckBox>
![]()
RadioButton 控件與 CheckBox 控件相似,但使用時通常會與其它 RadioButton 控件組成一組,以提供一組互斥的選項:
<ASP:RadioButton runat="server" Text="RadioButton1" GroupName="Group1" Checked="true">
</ASP:RadioButton>
<asp:RadioButton runat="server" Text="RadioButton2" GroupName="Group1"></ASP:RadioButton>
![]()
圖像顯示
Image 控件能夠在頁面上顯示圖像:
<asp:Image runat="server" ImageUrl="net.gif"></ASP:Image>

版面控件
Panel 控件常用作簡單的組合控件以及動態創建的控件的容器。(請注意,Panel 控件通常不具有可見的外觀。)
<asp:Panel runat="server"></ASP:Panel>
Table 控件與相關的 TableRow 和 TableCell 控件相結合,可以用來以編程的方法創建表或表式版面布局:
<ASP:Table runat="server" GridLines="Both" BorderWidth="1px">
<ASP:TableRow>
<asp:TableCell>[0,0]</ASP:TableCell>
<asp:TableCell>[0,1]</ASP:TableCell>
</ASP:TableRow>
<ASP:TableRow>
<asp:TableCell>[1,0]</ASP:TableCell>
<asp:TableCell>[1,1]</ASP:TableCell>
</ASP:TableRow>
</ASP:Table>

日期選擇
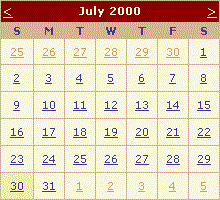
Calendar 控件能夠讓用戶浏覽日期並進行日期選擇(包括選擇日期范圍):
<ASP:Calendar runat=server DayNameFormat="FirstLetter" ...>
<property name=SelectedDayStyle>
<ASP:TableItemStyle Font-Bold="True" BackColor="#CCCCFF"/>
</property>
...
</ASP:Calendar>

列表綁定控件
列表綁定控件用於顯示與其相關聯的數據源或列表的內容。它們提供了創建多種自定義及標准版式的能力。關於數據邦定,我們會用一個章節的內容來完整的說它。
Repeater 控件是一個簡單的列表綁定控件,它使用模板(即用於設定版式的 Html 代碼片斷)來以一種"樸實無華"的,即沒有預定義外觀的方式顯示數據源的內容:
<ASP:Repeater runat="server">
<template name="HeaderTemplate">
<ol>
</template>
<template name="ItemTemplate">
<li>
<a runat="server" href='<%# DataBinder.Eval(Container.DataItem, "SiteURL") %>'>
<%# DataBinder.Eval(Container.DataItem, "SiteName") %>
</a>
</li>
</template>
<template name="FooterTemplate">
</ol>
</template>
</ASP:Repeater>

DataList 控件也使用模板來顯示與之綁定的數據源的內容。此外,它還提供了自定義外觀格式和布局的功能:
<ASP:DataList runat="server">
<template name="ItemTemplate">
<%# DataBinder.Eval(Container.DataItem, "PersonName") %>
...
</template>
...
</ASP:DataList>

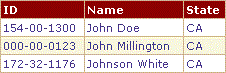
DataGrid 控件能夠創建格式豐富的列表版式,用來顯示與之綁定的數據源的內容。它提供了對排序、編輯和分頁的支持。
<ASP:DataGrid runat="server" ...>
<property name="Columns">
<ASP:BoundColumn HeaderText="ID" .../>
...
</property>
...
</ASP:DataGrid>

Validation 控件
Validation 控件簡化了對用戶輸入的內容進行驗證的工作。它們能自動為上層浏覽器生成客戶機端腳本,以便在進行回傳前,在用戶的計算機上進行驗證,從而實現了交互性和對用戶友好性更加良好的頁面。與此同時,它們也能在服務器上作為第二道防線來完成同樣的工作。"有關的參考資料"一節中列出的其它文章對此進行了詳細說明。
RequiredFIEldValidator 控件用於確保用戶填寫了必須輸入的那些輸入控件。
RangeValidator 控件用於檢查用戶輸入的內容在有效取值范圍之內。這對於數字或日期類型的輸入內容十分有用。
CompareValidator 控件用於對比一個控件中的輸入內容與另一個控件中的輸入內容。
RegularExpressionValidator 控件能夠檢查用戶輸入的內容是否符合作為標准的規范表達式(或字符串模式)。
CustomValidator 控件允許您提供自定義的服務器端和客戶機端驗證邏輯。
ValidationSummary 控件能夠提供由驗證控件生成的所有錯誤信息的概要。
零雜控件
這個,我們會在第四講,驗證表單內容中詳細闡述
AdRotator 控件用於顯示廣告或橫幅。廣告的有關信息(包括其圖像的 URL)使用 XML 文件來定義:
<ASP:AdRotator runat="server" AdvertisementFile="AdsList.XML">
</ASP:AdRotator>

2.5 Html 控件,WEB控件,都可以產生一樣的效果,到底誰優誰劣?
在開發這些控件時,我們反復地問自己,是否真的有必要同時提供具有一些重復功能的 HTML 控件組和 Web 控件組。您肯定也想了解 Html 控件和 Web 控件究竟有什麼異同,以及它們各自適用的場合。
這兩組控件的異同可以通過以下方面來比較。
控件抽象
HTML 控件不具備任何抽象能力。每種控件與 Html 標記都是一一對應的(請參見表 1)。
Web 控件創建了更高級別的抽象,它們沒有任何對應的 HTML 標記(如 Calendar 和 DataGrid)。因為它們不直接映射為 Html 標記,所以 Web 控件還能夠在適當的場合起到合並功能的作用(例如用一個 TextBox 控件來代替多個標記)。這種抽象為使用第三方提供的種類豐富的控件工具箱打開了方便之門。
對象模型
HTML 控件提供了以 Html 為中心的對象模型。每種控件都包括一個屬性集,可以使用該屬性集來控制標記的屬性。這個屬性集使用了字符串名/值對,並且不是強類型的。
在使用 HTML 控件時,您的編程方式與使用傳統的 ASP 進行編程十分類似。因而,Html 控件提供了一條快捷的移植途徑 - 可以通過添加一個 runat="server" 屬性來將一個標記轉變為一個服務器控件。
Web 控件提供了基於表單的、類似於 Visual Basic 的編程模式。它們也提供了屬性集,但它們的主要目標在於提供一種格式豐富、類型安全且具有一致性的對象模型。每種 Web 控件都包含一組標准的屬性,如 ForeColor、BackColor、Font 等。
這種對象模型還在像 Visual Studio .Net 這樣的設計工具中提供了更豐富的設計時體驗。
目標浏覽器
HTML 控件不會自動檢測請求頁面的浏覽器的能力,也不會修改它們提供的 Html。在使用這組控件時,您要負責確保您的頁面能同時在高級和低級浏覽器上工作。
Web 控件能夠自動對它們生成的結果進行調整,以確保輸出結果在高級浏覽器和低級浏覽器上的工作同樣出色。Web 控件還能夠針對不同的浏覽器提供不同的行為,從而充分發揮浏覽器的潛力。例如,validation 控件還可以通過客戶端的腳本來創建用於高級浏覽器的具有高度交互性的頁面。
對生成的 Html 的控制
Html 控件允許您完全控制所顯示的內容以及發送到客戶機浏覽器的內容。
Web 控件提供了更為豐富的對象模型,以及適應多種浏覽器的能力。因而,它們沒有提供對輸出結果的相同程度的控制能力。
在您開發 Web 應用程序時,您可以根據這兩組控件的能力以及您的需求來從中進行選擇。您還可以選擇在同一頁上混合使用這兩組控件,使用一種類型的控件並不妨礙您同時使用另一種類型的控件。
2.6 修飾和打扮你的控件
<span runat="server">
This is some literal text inside a styled span control
</span>
注意畫線部分,漂亮的字
<button runat="server">Click me!</button>
漂亮的按鈕,有圓角,很Cool,不用自己用Photoshop做了
<input type="text" value="One, Two, Three" runat="server"/>
虛線框哦,也不用Photoshop就可以做了,style很強大。
ASP:Calender 控件中
<form runat="server">
<ASP:Calendar runat="server"
BackColor="Beige"
ForeColor="Brown"
BorderWidth="3"
Border
BorderColor="Black"
Height="450"
Width="450"
Font-Size="12pt"
Font-Name="Tahoma,Arial"
Font-Underline="false"
CellSpacing=2
CellPadding=2
ShowGridLines=true
/>
</form>
注意有顏色部分,這部分就是對控件的修飾,它的作用,就是讓你的Web窗體更漂亮。
再給一個例子
<ASP:Calendar CSSClass="calstyle" runat="server"
BackColor="Beige"
ForeColor="Brown"
BorderWidth="3"
Border
BorderColor="Black"
Height="450"
Width="450"
Font-Size="12pt"
Font-Name="Tahoma,Arial"
Font-Underline="false"
CellSpacing=2
CellPadding=2
ShowGridLines=true
TitleStyle-BorderColor="darkolivegreen"
TitleStyle-BorderWidth="3"
TitleStyle-BackColor="olivedrab"
TitleStyle-Height="50px"
DayHeaderStyle-BorderColor="darkolivegreen"
DayHeaderStyle-BorderWidth="3"
DayHeaderStyle-BackColor="olivedrab"
DayHeaderStyle-ForeColor="black"
DayHeaderStyle-Height="20px"
DayStyle-Width="50px"
DayStyle-Height="50px"
TodayDayStyle-BorderWidth="3"
WeekEndDayStyle-BackColor="palegoldenrod"
WeekEndDayStyle-Width="50px"
WeekEndDayStyle-Height="50px"
SelectedDayStyle-BorderColor="firebrick"
SelectedDayStyle-BorderWidth="3"
OtherMonthDayStyle-Width="50px"
OtherMonthDayStyle-Height="50px"
/>
是不是更漂亮,設置也很簡單,一看就能明白。
2.7 最重要的兩個注意事項
注意,.Net支持的語言不是VBScript 而是VB,所以聲明變量的時候,不是簡單的Dim就行了。
注意 你寫程序有99.9999999999999999%的可能不能正常顯示中文,解決的方法就是:在D:\WINNT\Microsoft.Net\Framework\v1.0.2204(具體目錄有可能不是這個,自己看著像就是了)有一個config.web的文件,在這個文件裡面把 <globalization requestencoding="iso-8859-1" responseencoding="iso-8859-1" />改為<globalization requestencoding=" gb2312" responseencoding="gb2312"/> 好了,去體驗一下中文的樂趣(同時大罵M$,應該把作為缺省語言啊!)