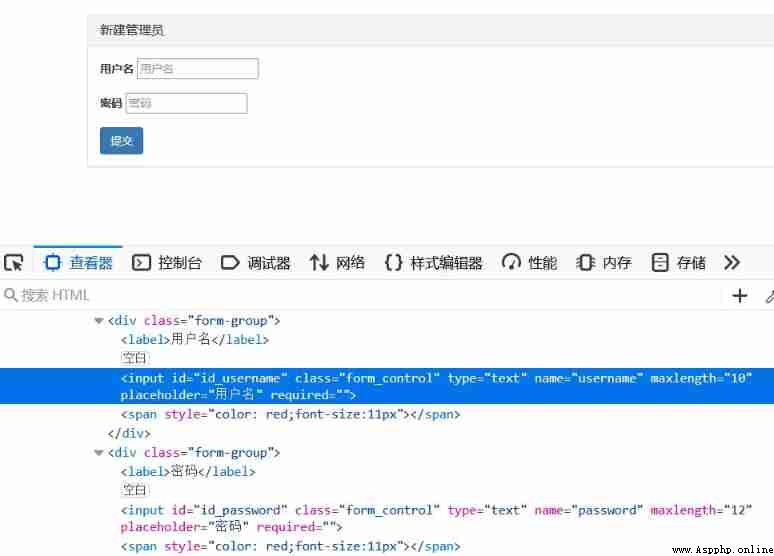
######bootstrap In the style input Whether the box has applied the effect ( Some have effect )
class AdminModelForm(forms.ModelForm): class Meta: model = models.Admin fields = "__all__" def __init__(self, *args, **kwargs): super().__init__(*args, **kwargs) for name, field in self.fields.items(): if field.widget.attrs: field.widget.attrs['class'] = "form_control" field.widget.attrs['placeholder'] = field.label else: field.widget.attrs = { "class": "form-control", "placeholder": field.label }def admin_add(request): form = AdminModelForm() context = { "form": form, "title": " New administrator " } return render(request, "change.html", context)<!--change.html Part of the code --><div class="panel-body"> <form method="post" novalidate> {% csrf_token %} {% for field in form %} <div class="form-group"> <label>{
{ field.label }}</label> {
{ field }} <span >{
{ field.errors }}</span> </div> {% endfor %} <button type="submit" class="btn btn-primary"> Submit </button> </form> </div>html Check the screenshot

similar

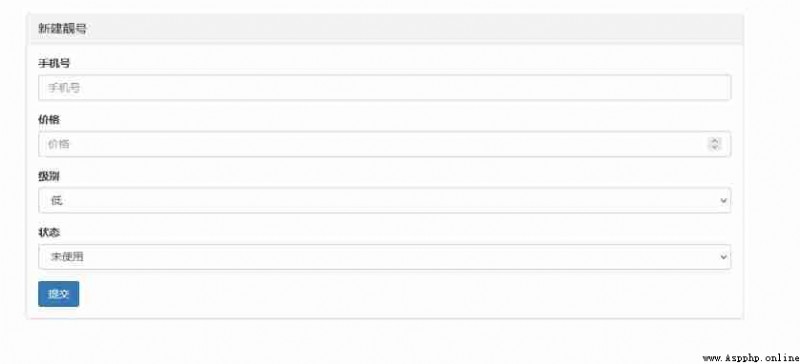
This is from another page , Also used. form-control, But there was an effect
Wrong style name , Should be form-control, Middle bar line . At the same time confirm bootstrap Of css Correctly imported , Path is correct