在本教程中,您將使用 NetBeans IDE 6.5 創建包括兩個 JSF 1.2 (Woodstock) 頁面片段組件的應用程序。一個片段用來保存應用程序的徽標。另 一個片段用來保存在應用程序的兩個頁面之間導航的鏈接。
本教程中使用的示例公司標志 » sky.jpg
本教程可用以下技 術和資源運作:
JavaServer Faces 組 件/
Java EE 平台
 1.2 和 Java EE 5*
1.2 和 Java EE 5*
 1.1 和 J2EE 1.4
1.1 和 J2EE 1.4
 非必 需
非必 需
* 要想利用好 NetBeans IDE 6.0 的 Java EE 5 功能 ,請使用與 Java EE 5 規范完全兼容的應用服務器,比如 GlassFish。
本教程被編寫成適用於 GlassFish V2 應用服務器。如果您使用不同的服務器, 請查閱發行說明和 FAQ 以了解已知問題和解決辦法。要了解有關受支持的服務器 和 Java EE 平台的詳細信息,請參見發行說明。
關於頁面片段
頁面片 段是頁面的一個部分,比如頁眉、頁腳或導航條,它可在其它頁面中重用。例如 ,您也許想在一個頁面片段裡放置諸如圖像或搜索字段的常見元素,然後把這個 片段作為頁眉包含到應用程序中的所有頁面中。您也許還想在另一個頁面片段中 包括您的公司名稱和版權信息,再把這個片段用作應用程序的頁腳。像主頁面一 樣,頁面片段是一個帶有與其自身關聯的頁面 Bean 的 JSP 頁面;但是,頁面片 段的文件擴展名是 jspf 而非 jsp。
設計一個含頁面片段的頁面
您將 通過創建應用程序的主頁來開始學習本教程。然後您將創建一個頁眉片段和一個 導航片段,並把這些片段包括到主頁中。
創建一個叫做 FragmentExample 的 Web 應用程序項目。啟用 Visual Web JavaServer Faces 框架。
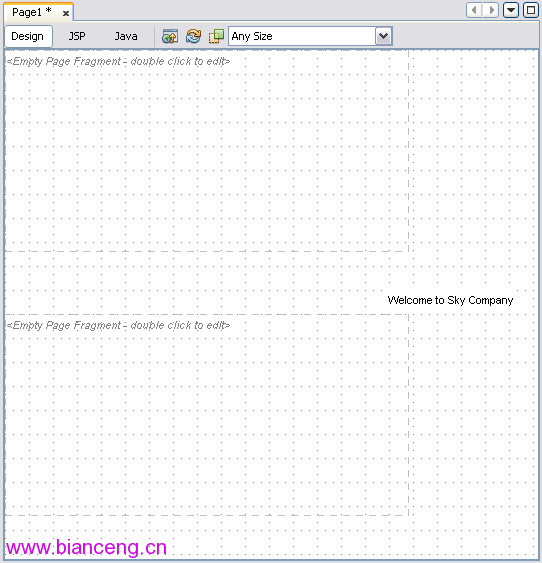
圖 1 顯示出您在後面的步驟中將要創建的頁面:

圖 1:應用程序的主頁
從“組件面板”的“布 局”區段,把一個“頁面片段框”組件拖到頁面的左上角。
將打開“選擇頁面片段”對話框。
單擊“創建新 的頁面片段”。在“名稱”字段中鍵入 “CompanyLogo”,單擊“確定”。
頁面上將出現 頁面片段。另外,該頁面片段將被添加到“項目”窗口以及在“ 導航”窗口的一個 <div> 塊中。
單擊“關閉”以 關閉“選擇頁面片段”對話框。
可視設計器中的點線顯示出頁 面片段的大小。缺省大小是 400 像素寬,200 像素高。
把第二個“ 頁面片段框”組件拖到 CompanyLogo 頁面片段下方的頁面左側。將這個頁 面片段命名為“Navigation”。
從“組件面板”的 “基本”區段,把一個“靜態文本”組件拖到頁面上,放 在 Navigation 頁面片段的右邊。一定要把它放到頁面上,而非頁面片段上。把 這個組件的文本更改為“Welcome to Sky Company”。
單擊可 視設計器上沒有組件的地方。在“屬性”窗口中,把“標題 ”屬性更改為“Sky Company Home”。
創建頁眉片段
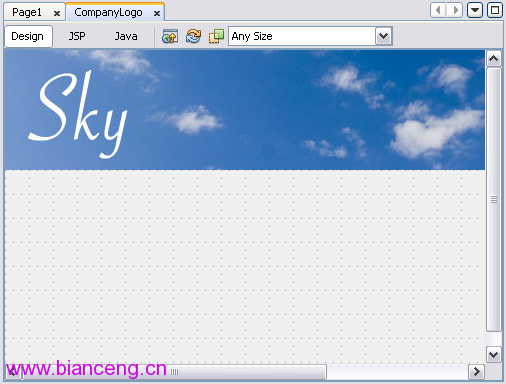
現在您將定義 CompanyLogo 片段的內容,如圖 2 所示。任何對片段的更改必須 在片段本身中進行,而不是在頁面中。

圖 2:CompanyLogo 頁眉片段
如果還沒有的話,請將示例公司 商標 JPEG 文件保存到您的文件系統中。
通過在可視設計器中雙擊組件來 打開 CompanyLogo 片段。
白色背景顯示出該頁面片段的大小。
在 “屬性”窗口中,把“寬度”屬性設置為 “720px”,“高度”屬性設置為“120px”。
從“組件面板”的“基本”區段,把一個“ 圖像”組件拖到頁面片段的左上角。
在“屬性”窗口中 ,單擊該圖像的“url”屬性對應的省略號按鈕 。如 下把公司標志添加到頁面片段中:
。如 下把公司標志添加到頁面片段中:
在對話框中,單擊“添加文件 ”。
導航到您保存公司標志 sky.jpg 的文件夾,並選中該圖像。
單擊“添加文件”。IDE 把該圖像復制到項目的 resources 目錄,並顯示該圖像的相對 URL。
單擊“確定”。
如 有必要,單擊並拖動 sky.jpg,把它定位到頁面片段的邊框內。
單擊 “Page1”選項卡以查看對 CompanyLogo 頁面片段的更新。如有必要 ,調整組件在頁面上的布局。
創建導航片段
下面您將定義如圖 3 所示 的導航片段的內容。

圖 3:導航片段
通過在可視設計器中雙擊組件來打開 Navigation 片段。
在“屬性”窗口中,把“寬度 ”屬性設置為“150px”,“高度”屬性設置為 “100px”。
從“組件面板”的“基本 ”區段,把一個“超級鏈接”組件拖放到頁面片段中。把該超級 鏈接的文本設置為“Home”。
在“屬性”窗口中,
把第二個“超級鏈接”組件拖到頁面片段中。把該組件的文本 設置為“Company News”。
把該超級鏈接的“id” 屬性設置為“newLink”,“url”屬性設置為 “/faces/News.jsp”。
You will create the News page in the next section. 您將在下一節中創建 News 頁面。
把片段添加到第二 個頁面
在本節中,您將創建另一個包括頁眉和導航片段的頁面。您將為該頁面 設置背景色,以演示頁面的樣式設置是如何被頁面片段繼承的。
在 “項目”窗口中,右鍵單擊 “FragmentExample”>“Web 頁”節點,選擇“ 新建”>“Visual Web JSF 頁”。把新頁面命名為 “News”,單擊“完成”。
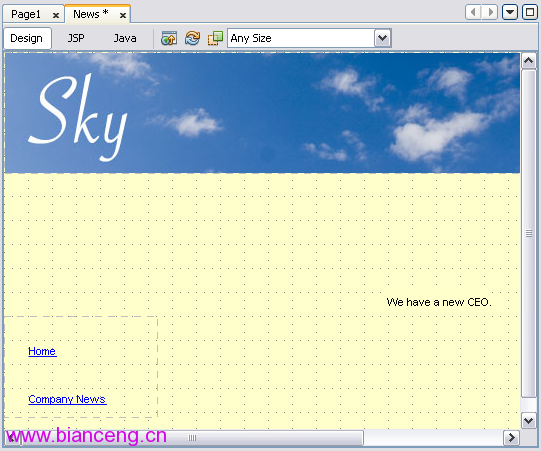
將在可視設計器中打開 News 頁面。您將如下圖所示來設計該頁面。

圖 4:News 頁面
單擊“Page1”選項卡。您將從該 頁面把頁面片段和靜態文本組件復制到 News 頁面。
從“Page1 - 導航”窗口,按住 Ctrl 鍵,選中兩個 div 元素和靜態文本組件。一定要 選中 div 元素本身,而不只是它們的 jsp:directive.include 子元素。
右鍵單擊所選項,從彈出菜單中選擇“復制”。
單擊 “News”選項卡。
在“導航”窗口中,展開 “News”>“page1”>“html1”>&ld quo;body1”節點。右鍵單擊 form1 並選擇“粘貼”。您從 Page1.jsp 復制的組件敬愛能夠出現在可視設計器中。
把靜態文本組件的 文本更改為“We have a new CEO.”。
在“News” 頁面中的空白處單擊。在“屬性”窗口中,把“標題”屬 性更改為“Sky Company News”。
單擊“背景”屬 性對應的省略號按鈕 ,用 顏色選擇器把顏色設置為淺黃。在運行時,您將能清楚地看到 Sky Company News 頁面和 Sky Company Home page 頁面之間的差別。
,用 顏色選擇器把顏色設置為淺黃。在運行時,您將能清楚地看到 Sky Company News 頁面和 Sky Company Home page 頁面之間的差別。
公司標志和導航片段 繼承了 News 頁面的背景色。
禁用對當前頁面的鏈接
在本節中,您將 添加代碼以禁用 Page1 頁面上的 Home 鏈接和 News 頁面上的 Company News 鏈 接。
單擊“Page1”選項卡,打開該頁面對應的 Java 源代碼 。
把下面的代碼添加到 prerender 方法中:
代碼示例 1:禁用對 當前頁面的鏈接的代碼
public void prerender() {
Navigation navigationFragmentBean = (Navigation) getBean ("Navigation");
Hyperlink homeLink = navigationFragmentBean.getHomeLink();
homeLink.setDisabled (true);
}
在 Java 編輯器中右鍵單擊,選擇“修復導 入”。IDE 將添加下面的導入語句:
import com.sun.webui.jsf.component.Hyperlink;
單擊“News”選項 卡,打開該頁面對應的 Java 源代碼。
把下面的代碼添加到 prerender 方法中:
代碼示例 2:禁用對當前頁面的鏈接的代碼
public void prerender() {
Navigation navigationFragmentBean = (Navigation) getBean ("Navigation");
Hyperlink newsLink = navigationFragmentBean.getNewsLink();
newsLink.setDisabled (true);
}
在 Java 編輯器中右鍵單擊,選擇“修復導 入”。IDE 將添加下面的導入語句:
import com.sun.webui.jsf.component.Hyperlink;
單擊“運行主項目 ”按鈕 以運 行應用程序。
以運 行應用程序。
請驗證 Home 和 Company News 鏈接都正確工作。
做更多:添加頁腳片段
本教程演示如何在一個簡單的雙頁面應用程序中使用頁 面片段。真正的應用程序通常有更多頁面。
試試看。把第三個頁面添加到 FragmentExample 應用程序。一定要在 Navigation 頁面片段中再添加一個超級 鏈接組件,並設置該超級鏈接的“url”屬性。
試試看。頁面 片段的另一個常見用途是用來包括公司的版權信息。向每個頁面的底部添加一個 頁面片段,寬 720px,高 100px。把諸如“Copyright 1994-2007 Sky Company”的版權信息包括進去。
使用頁面片段的提示
這裡有一 些在使用頁面片段時要考慮的一些東西:
本教程使用了設置了其 “url”屬性的超級鏈接組件。采用這種做法是由於簡單,因為它不需 要您設置“immediate”屬性或建立頁面導航。另一種做法是創建包含 設置了其“action”屬性的按鈕或超級鏈接組件的頁面片段。這種情 況下,您必須設置“immediate”屬性,還要為每個使用了該片段的頁 面建立頁面導航。
如果您有大量的頁面,並且對於每個頁面,按鈕或超級 鏈接的導航結果都相同,您也許可選擇性地編輯頁面導航源文件,而不使用頁面 導航編輯器。要這樣做,單擊頁面導航工具欄上的“XML”按鈕。在源 編輯器中,把位於 <from-view-id> 標記(例如 /Page1.jsp)之後指定的 頁面名稱替換為一個通配值,比如 /*。
如本教程所示,最好使用像素( 例如 100px)來設置頁面片段的高度和寬度。百分比(例如 100%)在 Firefox Web 浏覽器中工作良好,但在 Internet Explorer 6.0 中出錯。