SpringMVC+jquery.uploadify 上傳文件。本站提示廣大學習愛好者:(SpringMVC+jquery.uploadify 上傳文件)文章只能為提供參考,不一定能成為您想要的結果。以下是SpringMVC+jquery.uploadify 上傳文件正文
以前用Asp.net MVC+uploadify上傳文件,最近學習SpringMVC,所以就用SpringMVC+uploadify做個上傳文件的demo。
剛開始用form表單的方式提交,在Controller Action中用@RequestParam MultipartFile file就能拿到上傳文件信息。後我直接使用uploadify的方式上傳,接口沒有做任何調整,上傳的過程中報http400, 客戶端的請求不符合接口的要求,表單post提交時報文參數是以Form Data方式,而換成uploadify時參數格式則是request payload的方式,所以把接口改寫成MultipartServletRequest的方式
開發環境
SpringMVC4、Uploadify、
上傳文件的話還需要下載 commons-fileupload ,同時還會下載common-io、common-logging
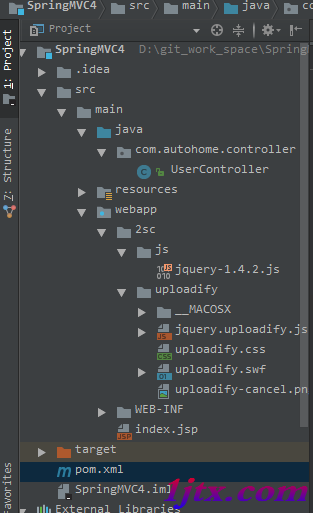
項目結構

普通表單上傳
<form action="/User/index" method="post" enctype="multipart/form-data"> <input type="file" name="file"> <input type="submit" value="upload"/> </form>
@RequestMapping("upload")
public @ResponseBody String upload(@RequestParam MultipartFile file) throws IOException {
String path =request.getSession().getServletContext().getRealPath("upload");
File file=new File(path,file.getOriginalFilename());
file.transferTo(file); //保存文件
return "/success";
}
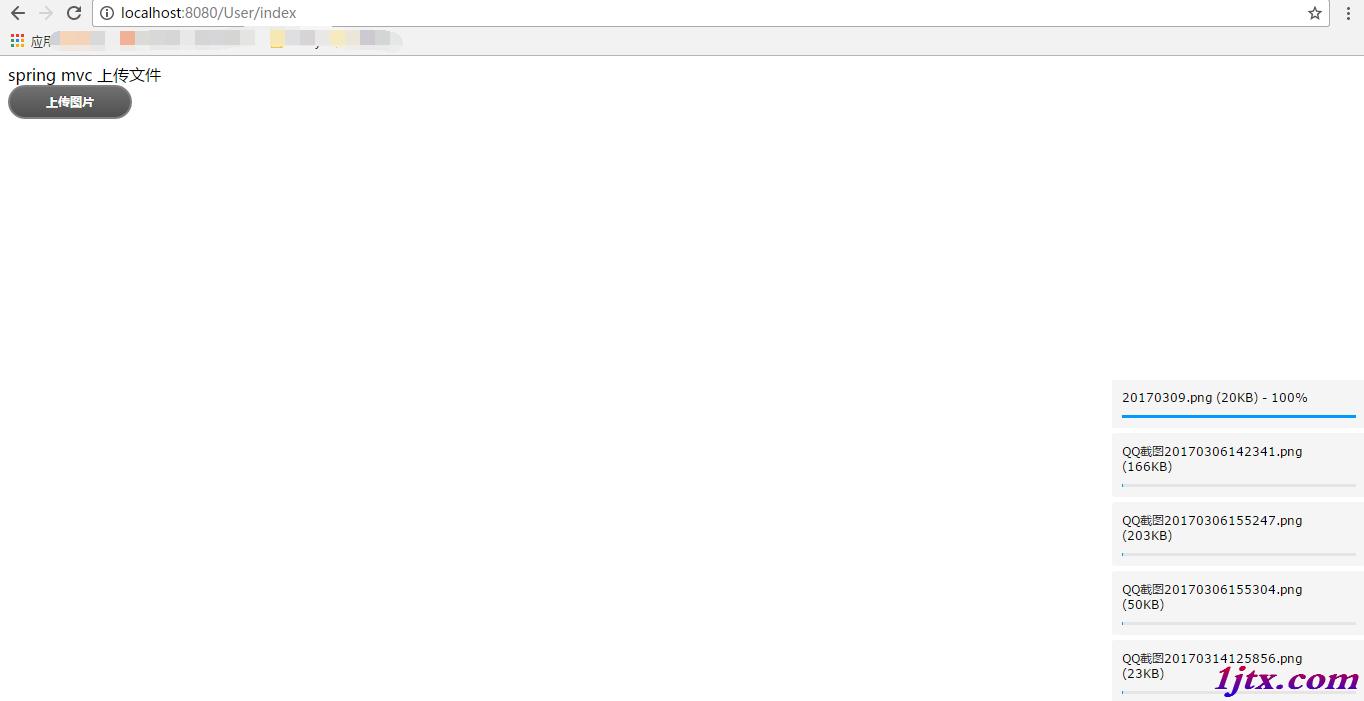
uploadify上傳文件
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Index</title>
<link href="/2sc/uploadify/uploadify.css" rel="stylesheet" type="text/css" />
<script src="/2sc/js/jquery-1.4.2.js" type="text/javascript"></script>
<script src="/2sc/uploadify/jquery.uploadify.js" type="text/javascript"></script>
<style type="text/css">
#fileQueue {position: absolute;bottom: 0;right: 0;}
</style>
</head>
<body>
spring mvc 上傳文件
<div id="fileQueue">
</div>
<input type="file" name="uploadify" id="uploadify" />
<script type="text/javascript">
$(function () {
$("#uploadify").uploadify({
'method':'post',
//指定swf文件
'swf': '/2sc/uploadify/uploadify.swf',
//後台處理的頁面
'uploader': '/User/upload',
//按鈕顯示的文字
'buttonText': '上傳圖片',
//顯示的高度和寬度,默認 height 30;width 120
//'height': 15,
//'width': 80,
//上傳文件的類型 默認為所有文件 'All Files' ; '*.*'
//在浏覽窗口底部的文件類型下拉菜單中顯示的文本
'fileTypeDesc': 'Image Files',
//允許上傳的文件後綴
'fileTypeExts': '*.gif; *.jpg; *.png',
//發送給後台的其他參數通過formData指定
'formData': { 'someKey': 'someValue'},
//上傳文件頁面中,你想要用來作為文件隊列的元素的id, 默認為false 自動生成, 不帶#
'queueID': 'fileQueue',
//選擇文件後自動上傳
'auto': true,
//設置為true將允許多文件上傳
'multi': true
});
});
</script>
</body>
</html>
接口
@RequestMapping(value = "/upload",method = RequestMethod.POST)
public @ResponseBody String upload(HttpServletRequest request, HttpServletResponse response){
String path =request.getSession().getServletContext().getRealPath("upload");
MultipartHttpServletRequest multipartHttpServletRequest=(MultipartHttpServletRequest)request;
Map<String,MultipartFile> map = multipartHttpServletRequest.getFileMap();
System.out.println("path:"+path);
File file=new File(path);
if(!file.exists()){
file.mkdirs();
}
try{
for(Map.Entry<String,MultipartFile> entity:map.entrySet()){
MultipartFile multipartFile=entity.getValue();
File ff = new File(path,multipartFile.getOriginalFilename());
multipartFile.transferTo(ff);
}
return "success";
}catch (Exception e){
e.printStackTrace();
return "error";
}
}

參考
http://smilease.iteye.com/blog/1693898
http://www.cnblogs.com/fjsnail/p/3491033.html