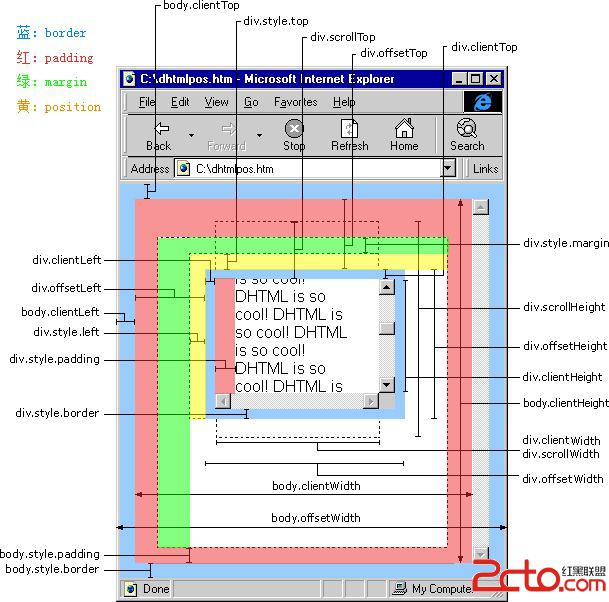
首先大圖鎮樓~

在一些復雜的頁面中經常會用JavaScript處理一些DOM元素的動態效果,這種時候我們經常會用到一些元素位置和尺寸的計算,浏覽器兼容性問題也是不可忽略的一部分,要想寫出預想效果的JavaScript代碼,我們需要了解一些基本知識。
基礎概念
為了方便理解,我們需要了解幾個基礎概念,每個HTML元素都有下列屬性
offsetWidth
clientWidth
scrollWidth
offsetHeight
clientHeight
scrollHeight
offsetLeft
clientLeft
scrollLeft
offsetTop
clientTop
scrollTop
為了理解這些屬性,我們需要知道HTML元素的實際內容有可能比分配用來容納內容的盒子更大,因此可能會出現滾動條,內容區域是視口,當實際內容比視口大的時候,需要把元素的滾動條位置考慮進去。
1. clientHeight和clientWidth用於描述元素內尺寸,是指 元素內容+內邊距 大小,不包括邊框(IE下實際包括)、外邊距、滾動條部分
2. offsetHeight和offsetWidth用於描述元素外尺寸,是指 元素內容+內邊距+邊框,不包括外邊距和滾動條部分
3. clientTop和clientLeft返回內邊距的邊緣和邊框的外邊緣之間的水平和垂直距離,也就是左,上邊框寬度
4. offsetTop和offsetLeft表示該元素的左上角(邊框外邊緣)與已定位的父容器(offsetParent對象)左上角的距離
5. offsetParent對象是指元素最近的定位(relative,absolute)祖先元素,遞歸上溯,如果沒有祖先元素是定位的話,會返回null
寫個小例子方便理解
<script type="text/javascript">
var div = document.getElementById('divDisplay');
var clientHeight = div.clientHeight;
var clientWidth = div.clientWidth;
div.innerHTML += 'clientHeight: ' + clientHeight + '
';
div.innerHTML += 'clientWidth: ' + clientWidth + '
';
var clientLeft = div.clientLeft;
var clientTop = div.clientTop;
div.innerHTML += 'clientLeft: ' + clientLeft + '
';
div.innerHTML += 'clientTop: ' + clientTop + '
';
var offsetHeight = div.offsetHeight;
var offsetWidth = div.offsetWidth;
div.innerHTML += 'offsetHeight: ' + offsetHeight + '
';
div.innerHTML += 'offsetWidth: ' + offsetWidth + '
';
var offsetLeft = div.offsetLeft;
var offsetTop = div.offsetTop;
div.innerHTML += 'offsetLeft: ' + offsetLeft + '
';
div.innerHTML += 'offsetTop: ' + offsetTop + '
';
var offsetParent = div.offsetParent;
div.innerHTML += 'offsetParent: ' + offsetParent.id + '
';
</script>
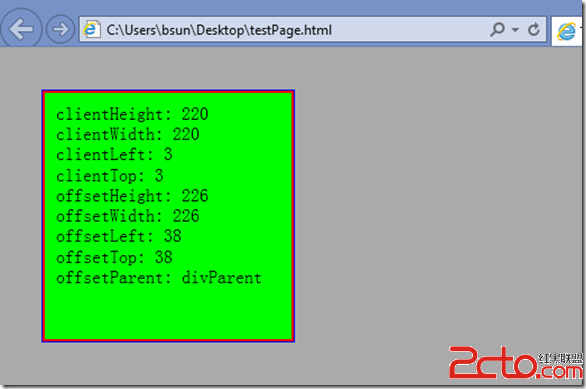
效果如圖


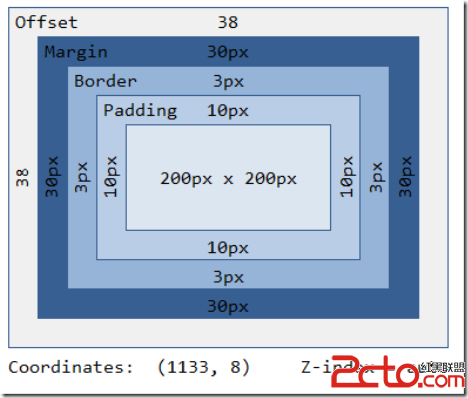
從圖中我們可以看到,clientHeight就是div的高度+上下各10px的padding,clientWidth同理
而clientLeft和ClientTop即為div左、上邊框寬度
offsetHeight是clientHeight+上下個3px的邊框寬度之和,offsetWidth同理
offsetTop是div 30px的 maggin+offsetparent 8px的 padding,offsetLeft同理
6.scrollWidth和scrollHeight是元素的內容區域加上內邊距加上溢出尺寸,當內容正好和內容區域匹配沒有溢出時,這些屬性與clientWidth和clientHeight相等
7. scrollLeft和scrollTop是指元素滾動條位置,它們是可寫的
下面寫個簡單例子理解
<script type="text/javascript">
var divP = document.getElementById('divParent');
var divD = document.getElementById('divDisplay');
var scrollHeight = divP.scrollHeight;
var scrollWidth = divP.scrollWidth;
divD.innerHTML += 'scrollHeight: ' + scrollHeight + '
';
divD.innerHTML += 'scrollWidth: ' + scrollWidth + '
';
</script>
在FireFox和IE10(IE10以下版本盒模型和W3C標准不一致,不加討論,兼容性問題下面會介紹到)下得到結果scrollHeight:494,而在Chrome和Safari下得到結果scrollHeight:502,差了8px,根據8可以簡單推測是divParent的padding,來算一下是不是
我們可以看看它們的結果是怎麼來的,首先scrollHeight肯定包含了divDisplay所需的高度 400px的高度+上下各10px的padding+上下各3px的border+上下各30px的margin,這樣
400+10*2+3*2+30*2=486
這樣486+8=494, 486+8*2=502果真是這樣,在FireFox和IE10下沒有計算下padding
有了這些基礎知識後,我們就可以計算元素的位置和尺寸了。
相對於文檔與視口的坐標
當我們計算一個DOM元素位置也就是坐標的時候,會涉及到兩種坐標系,文檔坐標和視口坐標。
我們經常用到的document就是整個頁面部分,而不僅僅是窗口可見部分,還包括因為窗口大小限制而出現滾動條的部分,它的左上角就是我們所謂相對於文檔坐標的原點。
視口是顯示文檔內容的浏覽器的一部分,它不包括浏覽器外殼(菜單,工具欄,狀態欄等),也就是當前窗口顯示頁面部分,不包括滾動條。
如果文檔比視口小,說明沒有出現滾動,文檔左上角和視口左上角相同,一般來講在兩種坐標系之間進行切換,需要加上或減去滾動的偏移量(scroll offset)。
為了在坐標系之間進行轉換,我們需要判定浏覽器窗口的滾動條位置。window對象的pageXoffset和pageYoffset提供這些值,IE 8及更早版本除外。也可以通過scrollLeft和scrollTop屬性獲得滾動條位置,正常情況下通過查詢文檔根節點(document.documentElement)來獲得這些屬性值,但在怪異模式下必須通過文檔的body上查詢。
function getScrollOffsets(w) {
var w = w || window;
if (w.pageXoffset != null) {
return { x: w.pageXoffset, y: pageYoffset };
}
var d = w.document;
if (document.compatMode == "CSS1Compat")
return { x: d.documentElement.scrollLeft, y: d.documentElement.scrollTop };
return { x: d.body.scrollLeft, y: d.body.scrollTop };
}
有時候能夠判斷視口的尺寸也是非常有用的
function getViewPortSize(w) {
var w = w || window;
if (w.innerWidth != null)
return { w: w.innerWidth, h: w.innerHeight };
var d = w.document;
if (document.compatMode == "CSS1Compat")
return { w: d.documentElement.clientWidth, h: d.documentElement.clientHeight };
return { w: d.body.clientWidth, h: d.body.clientHeight };
}
文檔坐標
任何HTML元素都擁有offectLeft和offectTop屬性返回元素的X和Y坐標,對於很多元素,這些值是文檔坐標,但是對於以定位元素後代及一些其他元素(表格單元),返回相對於祖先的坐標。我們可以通過簡單的遞歸上溯累加計算
function getElementPosition(e) {
var x = 0, y = 0;
while (e != null) {
x += e.offsetLeft;
y += e.offsetTop;
e = e.offsetParent;
}
return { x: x, y: y };
}
盡管如此,這個函數也不總是計算正確的值,當文檔中含有滾動條的時候這個方法就不能正常工作了,我們只能在沒有滾動條的情況下使用這個方法,不過我們用這個原理算出一些元素相對於某個父元素的坐標。
視口坐標
計算視口坐標就相對簡單了很多,可以通過調用元素的getBoundingClientRect方法。方法返回一個有left、right、top、bottom屬性的對象,分別表示元素四個位置的相對於視口的坐標。getBoundingClientRect所返回的坐標包含元素的內邊距和邊框,不包含外邊距。兼容性很好,非常好用
元素尺寸
由上面計算坐標方法,我們可以方便得出元素尺寸。在符合W3C標准的浏覽器中getBoundingClientRect返回的對象還包括width和height,但在原始IE中未實現,但是通過返回對象的right-left和bottom-top可以方便計算出。
一共3*4,12個屬性,感覺很多。
下面摘自百度知道:
首先說一句,糾結這些理論的東西是沒有用的,實際操作起來根本沒有這麼復雜。
一個個來回答你的問題:
1、div.clientleft怎麼和div.style.border一樣大?
首先你要理解clientleft是什麼意思,要理解clientleft你要先理解offsetleft,offsetleft是說這個標簽(或者說對象),他的最左端離他的父標簽最左端的距離。
而clientleft,其實跟offsetleft差不多,區別在於clientleft=offsetleft減去該對象的border值。
所以clientleft跟border是一樣大的。
2、div.style.margin是什麼?
margin指的是該對象的外邊距,與padding(內邊距)經常一起來用,區別在於padding是包含在這個對象的clientWidth裡面的,而margin不包含於任何clientWidth、offsetWidth、clientHeight、offsetHeight中。
3、div.scrolltop是什麼?
顧名思義,scrolltop是卷起來的頂部距離,也就是說,該元素在垂直方向上滾動了多少
4、body.clienttop是什麼?
body.clienttop指的是body的offset值減去border,跟第一個問題一樣,由於沒有offsetleft,所以他的clienttop跟border是一樣的。
最後說一句,這些理論,了解就行,沒有必要記住,實際做網頁的時候很少會用到這些。