以前我們都會去做ajax+php實現文件上傳,這樣可以在用戶不刷新頁面是動態上傳圖片,提高了用戶體驗,那時用得最多的就是使用iframe來操作了,下面我介紹一下真正的ajax php圖片上傳實例。
之前一直在研究ajax+php的表單無刷新驗證,主要是用在注冊提交表單上面的,ajax技術的使用使訪客對於網頁的友好度大大增加,作為提升頁面友好的最主要技術,ajax是必不可少的。
當然,ajax不僅僅只有表單的無刷新驗證,還可以更好地應用到頁面的其它地方,凡是無刷新的地方基本上都有ajax技術的身影,今天討論的是ajax+php無刷新上傳圖片。


無刷新上傳圖片的技術常常應用在上傳附件或圖片上傳,比如常見的QQ郵箱上傳附件,163郵箱上傳附件,QQ空間上傳圖片等,這類都是應用了ajax無刷新的技術,可以讓我們在當前頁看到上傳的附件,而在一般的小站點後台,上傳產品時,往往看不到上傳的產品圖片的情況,這樣往往起不到很好的效果。
下面是一款ajax+php的無刷新上傳圖片的源碼,這僅僅是一個實例,而修改這個實例便可以很好地應用在網頁當中,為你的頁面增加一款無刷新的圖片上傳效果吧,這樣的效果很多,可以到網上去查找。
file.php文件
代碼如下 復制代碼<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>無標題文檔</title>
</head>
<body>
<?
$sort=12;
$f_type=strtolower("swf,jpg,rar,zip,7z,iso,gif");//設置可上傳的文件類型
$file_size_max=200*1024*1024;//限制單個文件上傳最大容量
$overwrite = 0;//是否允許覆蓋相同文件,1:允許,0:不允許
$f_input="Files";//設置上傳域名稱
foreach($_FILES[$f_input]["error"] as $key => $error){
$up_error="no";
if ($error == UPLOAD_ERR_OK){
$f_name=$_FILES[$f_input]['name'][$key];//獲取上傳源文件名
$uploadfile=$uploaddir.strtolower(basename($f_name));
$tmp_type=substr(strrchr($f_name,"."),1);//獲取文件擴展名
$tmp_type=strtolower($tmp_type);
if(!stristr($f_type,$tmp_type)){
echo "<script>alert('對不起,不能上傳".$tmp_type."格式文件, ".$f_name." 文件上傳失敗!')</script>";
$up_error="yes";
}
if ($_FILES[$f_input]['size'][$key]>$file_size_max) {
echo "<script>alert('對不起,你上傳的文件 ".$f_name." 容量為".round($_FILES[$f_input]
['size'][$key]/1024)."Kb,大於規定的".($file_size_max/1024)."Kb,上傳失敗!')</script>";
$up_error="yes";
}
if (file_exists($uploadfile)&&!$overwrite){
echo "<script>alert('對不起,文件 ".$f_name." 已經存在,上傳失敗!')</script>";
$up_error="yes";
}
$string = 'abcdefghijklmnopgrstuvwxyz0123456789';
$rand = '';
for ($x=0;$x<12;$x++)
$rand .= substr($string,mt_rand(0,strlen($string)-1),1);
$t=date("ymdHis").substr($gettime[0],2,6).$rand;
$attdir="./file/";
if(!is_dir($attdir))
{ mkdir($attdir);}
$uploadfile=$attdir.$t.".".$tmp_type;
if(($up_error!="yes") and (move_uploaded_file($_FILES[$f_input]['tmp_name']
[$key], $uploadfile))){
$_msg=$_msg.$f_name.'上傳成功n';
}
else{
$_msg=$_msg.$f_name.'上傳失敗n';
}
}
}
echo "<script>window.parent.Finish('".$_msg."');</script>";
?>
</body>
</html>
fileupload.htm頁面
代碼如下 復制代碼<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>無刷新文件上傳系統</title>
</head>
<body>
<style>
.fu_list {
width:600px;
background:#ebebeb;
font-size:12px;
}
.fu_list td {
padding:5px;
line-height:20px;
background-color:#fff;
}
.fu_list table {
width:100%;
border:1px solid #ebebeb;
}
.fu_list thead td {
background-color:#f4f4f4;
}
.fu_list b {
font-size:14px;
}
/*file容器樣式*/
a.files {
width:90px;
height:30px;
overflow:hidden;
display:block;
border:1px solid #BEBEBE;
background:url(img/fu_btn.gif) left top no-repeat;
text-decoration:none;
}
a.files:hover {
background-color:#FFFFEE;
background-position:0 -30px;
}
/*file設為透明,並覆蓋整個觸發面*/
a.files input {
margin-left:-350px;
font-size:30px;
cursor:pointer;
filter:alpha(opacity=0);
opacity:0;
}
/*取消點擊時的虛線框*/
a.files, a.files input {
outline:none;/*ff*/
hide-focus:expression(this.hideFocus=true);/*ie*/
}
</style>
<form id="uploadForm" action="File.php">
<table border="0" cellspacing="1" class="fu_list">
<thead>
<tr>
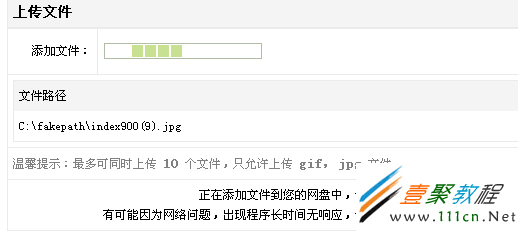
<td colspan="2"><b>上傳文件</b></td>
</tr>
</thead>
<tbody>
<tr>
<td align="right" width="15%" style="line-height:35px;">添加文件:</td>
<td><a href="javascript:void(0);" class="files" id="idFile"></a> <img id="idProcess" style="display:none;" src="img/loading.gif" /></td>
</tr>
<tr>
<td colspan="2"><table border="0" cellspacing="0">
<thead>
<tr>
<td>文件路徑</td>
<td width="100"></td>
</tr>
</thead>
<tbody id="idFileList">
</tbody>
</table></td>
</tr>
<tr>
<td colspan="2" style="color:gray">溫馨提示:最多可同時上傳 <b id="idLimit"></b> 個文件,只允許上傳 <b id="idExt"></b> 文件。 </td>
</tr>
<tr>
<td colspan="2" align="center" id="idMsg"><input type="button" value="開始上傳" id="idBtnupload" disabled="disabled" />
<input type="button" value="全部取消" id="idBtndel" disabled="disabled" />
</td>
</tr>
</tbody>
</table>
</form>
<script type="text/javascript">
var isIE = (document.all) ? true : false;
var $ = function (id) {
return "string" == typeof id ? document.getElementById(id) : id;
};
var Class = {
create: function() {
return function() {
this.initialize.apply(this, arguments);
}
}
}
var Extend = function(destination, source) {
for (var property in source) {
destination[property] = source[property];
}
}
var Bind = function(object, fun) {
return function() {
return fun.apply(object, arguments);
}
}
var Each = function(list, fun){
for (var i = 0, len = list.length; i < len; i++) { fun(list[i], i); }
};
//文件上傳類
var FileUpload = Class.create();
FileUpload.prototype = {
//表單對象,文件控件存放空間
initialize: function(form, folder, options) {
this.Form = $(form);//表單
this.Folder = $(folder);//文件控件存放空間
this.Files = [];//文件集合
this.SetOptions(options);
this.FileName = this.options.FileName;
this._FrameName = this.options.FrameName;
this.Limit = this.options.Limit;
this.Distinct = !!this.options.Distinct;
this.ExtIn = this.options.ExtIn;
this.ExtOut = this.options.ExtOut;
this.onIniFile = this.options.onIniFile;
this.onEmpty = this.options.onEmpty;
this.onNotExtIn = this.options.onNotExtIn;
this.onExtOut = this.options.onExtOut;
this.onLimite = this.options.onLimite;
this.onSame = this.options.onSame;
this.onFail = this.options.onFail;
this.onIni = this.options.onIni;
if(!this._FrameName){
//為每個實例創建不同的iframe
this._FrameName = "uploadFrame_" + Math.floor(Math.random() * 1000);
//ie不能修改iframe的name
var oFrame = isIE ? document.createElement("<iframe name="" + this._FrameName + "">") : document.createElement("iframe");
//為ff設置name
oFrame.name = this._FrameName;
oFrame.style.display = "none";
//在ie文檔未加載完用appendChild會報錯
document.body.insertBefore(oFrame, document.body.childNodes[0]);
}
//設置form屬性,關鍵是target要指向iframe
this.Form.target = this._FrameName;
this.Form.method = "post";
//注意ie的form沒有enctype屬性,要用encoding
this.Form.encoding = "multipart/form-data";
//整理一次
this.Ini();
},
//設置默認屬性
SetOptions: function(options) {
this.options = {//默認值
FileName: "Files[]",//文件上傳控件的name,配合後台使用
FrameName: "",//iframe的name,要自定義iframe的話這裡設置name
onIniFile: function(){},//整理文件時執行(其中參數是file對象)
onEmpty: function(){},//文件空值時執行
Limit: 10,//文件數限制,0為不限制
onLimite: function(){},//超過文件數限制時執行
Distinct: true,//是否不允許相同文件
onSame: function(){},//有相同文件時執行
ExtIn: ["gif","jpg","rar","zip","iso","swf","exe"],//允許後綴名
onNotExtIn: function(){},//不是允許後綴名時執行
ExtOut: [],//禁止後綴名,當設置了ExtIn則ExtOut無效
onExtOut: function(){},//是禁止後綴名時執行
onFail: function(){},//文件不通過檢測時執行(其中參數是file對象)
onIni: function(){}//重置時執行
};
Extend(this.options, options || {});
},
//整理空間
Ini: function() {
//整理文件集合
this.Files = [];
//整理文件空間,把有值的file放入文件集合
Each(this.Folder.getElementsByTagName("input"), Bind(this, function(o){
if(o.type == "file"){ o.value && this.Files.push(o); this.onIniFile(o); }
}))
//插入一個新的file
var file = document.createElement("input");
file.name = this.FileName; file.type = "file"; file.onchange = Bind(this, function(){ this.Check(file); this.Ini(); });
this.Folder.appendChild(file);
//執行附加程序
this.onIni();
},
//檢測file對象
Check: function(file) {
//檢測變量
var bCheck = true;
//空值、文件數限制、後綴名、相同文件檢測
if(!file.value){
bCheck = false; this.onEmpty();
} else if(this.Limit && this.Files.length >= this.Limit){
bCheck = false; this.onLimite();
} else if(!!this.ExtIn.length && !RegExp(".(" + this.ExtIn.join("|") + ")$", "i").test(file.value)){
//檢測是否允許後綴名
bCheck = false; this.onNotExtIn();
} else if(!!this.ExtOut.length && RegExp(".(" + this.ExtOut.join("|") + ")$", "i").test(file.value)) {
//檢測是否禁止後綴名
bCheck = false; this.onExtOut();
} else if(!!this.Distinct) {
Each(this.Files, function(o){ if(o.value == file.value){ bCheck = false; } })
if(!bCheck){ this.onSame(); }
}
//沒有通過檢測
!bCheck && this.onFail(file);
},
//刪除指定file
Delete: function(file) {
//移除指定file
this.Folder.removeChild(file); this.Ini();
},
//刪除全部file
Clear: function() {
//清空文件空間
Each(this.Files, Bind(this, function(o){ this.Folder.removeChild(o); })); this.Ini();
}
}
var fu = new FileUpload("uploadForm", "idFile", { ExtIn: ["gif","jpg"],
onIniFile: function(file){ file.value ? file.style.display = "none" : this.Folder.removeChild(file); },
onEmpty: function(){ alert("請選擇一個文件"); },
onLimite: function(){ alert("超過上傳限制"); },
onSame: function(){ alert("已經有相同文件"); },
onNotExtIn: function(){ alert("只允許上傳" + this.ExtIn.join(",") + "文件"); },
onFail: function(file){ this.Folder.removeChild(file); },
onIni: function(){
//顯示文件列表
var arrRows = [];
if(this.Files.length){
var oThis = this;
Each(this.Files, function(o){
var a = document.createElement("a"); a.innerHTML = "取消"; a.href = "javascript:void(0);";
a.onclick = function(){ oThis.Delete(o); return false; };
arrRows.push([o.value, a]);
});
} else { arrRows.push(["<font color='gray'>沒有添加文件</font>", " "]); }
AddList(arrRows);
//設置按鈕
$("idBtnupload").disabled = $("idBtndel").disabled = this.Files.length <= 0;
}
});
$("idBtnupload").onclick = function(){
//顯示文件列表
var arrRows = [];
Each(fu.Files, function(o){ arrRows.push([o.value, " "]); });
AddList(arrRows);
fu.Folder.style.display = "none";
$("idProcess").style.display = "";
$("idMsg").innerHTML = "正在添加文件到您的網盤中,請稍候……<br />有可能因為網絡問題,出現程序長時間無響應,請點擊“<a href='?'><font color='red'>取消</font></a>”重新上傳文件";
fu.Form.submit();
}
//用來添加文件列表的函數
function AddList(rows){
//根據數組來添加列表
var FileList = $("idFileList"), oFragment = document.createDocumentFragment();
//用文檔碎片保存列表
Each(rows, function(cells){
var row = document.createElement("tr");
Each(cells, function(o){
var cell = document.createElement("td");
if(typeof o == "string"){ cell.innerHTML = o; }else{ cell.appendChild(o); }
row.appendChild(cell);
});
oFragment.appendChild(row);
})
//ie的table不支持innerHTML所以這樣清空table
while(FileList.hasChildNodes()){ FileList.removeChild(FileList.firstChild); }
FileList.appendChild(oFragment);
}
$("idLimit").innerHTML = fu.Limit;
$("idExt").innerHTML = fu.ExtIn.join(",");
$("idBtndel").onclick = function(){ fu.Clear(); }
//在後台通過window.parent來訪問主頁面的函數
function Finish(msg){ alert(msg); location.href = location.href; }
</script>
</body>
</html>