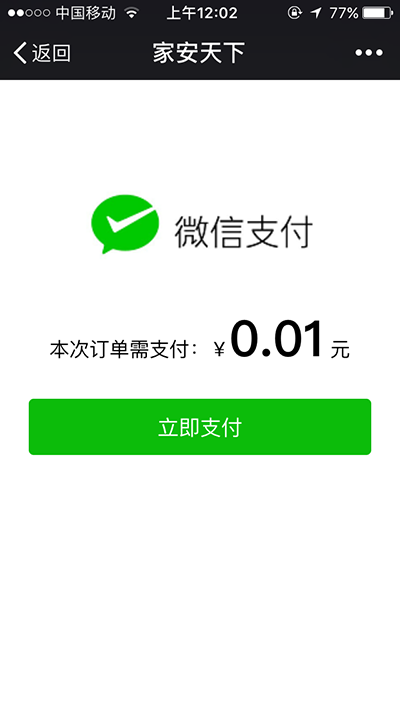
先上效果圖:我要告訴你我這一篇文章寫的是微信支付之中的(普通商戶而非服務商商戶的統一下單JSPI)微信支付:





其實自己整合SDK失敗了,用了一個博客博主整合的代碼,在這裡寫一下筆記:
前面准備:
1、微信公眾號:
獨特的appid、appscrect、接口權限之中設置可以獲取用戶ID信息權限的域名(每個用戶對於不同公眾都會有一個特有ID,通過這個ID獲取用戶微信賬號基本信息、詳情看微信開發者文檔)、在微信支付按鈕出設置微信支付授權目錄(寫到發起請求的控制器那一層)、設置開發者微信賬號為測試白名單(用微信開發者工具的時候需要)
2、微信支付平台:
商戶平台登陸賬號、支付密鑰(隨時可以自行設置,只能有一個)、
3、整合進去thinkphp之中邏輯:
前端微信支付按鈕設置點擊調用支付發起控制器方法、
控制器運行,引用微信支付類、獲取用戶openid、獲取訂單數據、拼接出所有普通商戶預支付jsp需要的數據,display出那個自定義的支付頁面、
在支付頁面點擊支付、調用微信提供的jspi發起支付的scripet函數發起支付、
支付完成以後頁面會重定向到(在自定義支付頁面的script函數裡設置的跳轉目錄{:U('controller/function)}),並且異步(靜默)設置的異步處理訂單邏輯(記錄支付時間啦、標記為已經支付啦、標記是微信支付啦)之類的、
代碼:
我的訂單頁面的微信支付按鈕:
<a href="{:U('Wxpay/js_api_start',array('order_key_num'=>$v['order_key_num]))}"> 微信支付</a>
發起支付控制器Wxpay:
<?php
namespace Home\Controller;
use Think\Controller;
//微信支付類
class WxpayController extends Controller {
//獲取access_token過程中的跳轉uri,通過跳轉將code傳入jsapi支付頁面
public function js_api_start(){
if(!empty($_GET['order_key_num'])){
// session(array('pay_now_id'=>$_GET['order_key_num'],'expire'=>3600));
S('pay_now_id',$_GET['order_key_num'],3600);
}
vendor('Weixinpay.WxPayPubHelper');
//使用jsapi接口
$jsApi = new \JsApi_pub();
//=========步驟1:網頁授權獲取用戶openid============
//通過code獲得openid
if($_GET['code'] == ''){
//跳轉
$redirect_uri = 'https://當前域名+模塊+控制器+方法';
$url = 'https://open.weixin.qq.com/connect/oauth2/authorize
?appid=公眾號特有IDredirect_uri='.$redirect_uri.'&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect';
header("Location: $url");
exit();
}else{
//獲取openid
$url = 'https://api.weixin.qq.com/sns/oauth2/access_token
?appid=公眾號ID&secret=公眾號scrept&code='.$_GET['code'].'&grant_type=authorization_code';
$openid_arr = json_decode(file_get_contents($url),true);
}
$openid=$openid_arr['openid'];
$pay_now_id = S('pay_now_id');
if($pay_now_id){
$id=$pay_now_id;
$o = D('order_info');
$order_info = $o->where('order_id = %d',$id)->find();
if(empty($order_info['paycode'])){
$order_info['paycode'] = 'weixin';
}
if($order_info['is_pay']){
$this->error('當前訂單已經支付');
}
}else{
$this->error("不存在當前訂單編號!");
}
$res = array(
'order_sn' => $order_info['order_sn'],
'order_amount' => $order_info['pay_money']
);
//=========步驟2:使用統一支付接口,獲取prepay_id============
//使用統一支付接口
$unifiedOrder = new \UnifiedOrder_pub();
//設置統一支付接口參數
//設置必填參數
//appid已填,商戶無需重復填寫
//mch_id已填,商戶無需重復填寫
//noncestr已填,商戶無需重復填寫
//spbill_create_ip已填,商戶無需重復填寫
//sign已填,商戶無需重復填寫
$total_fee = $order_info['pay_money']*100;
// $total_fee = $res['order_amount'];
//$total_fee = 1;
// var_dump($order_info['pay_money']);die;
$body = "訂單支付";
$unifiedOrder->setParameter("openid", "$openid");//用戶標識
$unifiedOrder->setParameter("body", '商品采購');//商品描述
//自定義訂單號,此處僅作舉例
$unifiedOrder->setParameter("out_trade_no", $order_info['order_sn']);//商戶訂單號
$unifiedOrder->setParameter("total_fee", $total_fee);//總金額
//$unifiedOrder->setParameter("attach", "order_sn={$res['order_sn']}");//附加數據
$unifiedOrder->setParameter("notify_url", \WxPayConf_pub::NOTIFY_URL);//通知地址
$unifiedOrder->setParameter("trade_type", "JSAPI");//交易類型
//非必填參數,商戶可根據實際情況選填
//$unifiedOrder->setParameter("sub_mch_id","XXXX");//子商戶號
//$unifiedOrder->setParameter("device_info","XXXX");//設備號
//$unifiedOrder->setParameter("attach","XXXX");//附加數據
//$unifiedOrder->setParameter("time_start","XXXX");//交易起始時間
//$unifiedOrder->setParameter("time_expire","XXXX");//交易結束時間
//$unifiedOrder->setParameter("goods_tag","XXXX");//商品標記
//$unifiedOrder->setParameter("openid","XXXX");//用戶標識
//$unifiedOrder->setParameter("product_id","XXXX");//商品ID
$prepay_id = $unifiedOrder->getPrepayId();
// var_dump($prepay_id);die;
//=========步驟3:使用jsapi調起支付============
$jsApi->setPrepayId($prepay_id);
$jsApiParameters = $jsApi->getParameters();
$wxconf = json_decode($jsApiParameters, true);
if ($wxconf['package'] == 'prepay_id=') {
$this->error('當前訂單存在異常!');
}
$this->assign('res', $res);
$this->assign('jsApiParameters', $jsApiParameters);
$this->display('jsapi');
}
//異步通知url,商戶根據實際開發過程設定
public function notify_url() {
vendor('Weixinpay.WxPayPubHelper');
//使用通用通知接口
$notify = new \Notify_pub();
//存儲微信的回調
$xml = $GLOBALS['HTTP_RAW_POST_DATA'];
$notify->saveData($xml);
//驗證簽名,並回應微信。
//對後台通知交互時,如果微信收到商戶的應答不是成功或超時,微信認為通知失敗,
//微信會通過一定的策略(如30分鐘共8次)定期重新發起通知,
//盡可能提高通知的成功率,但微信不保證通知最終能成功。
if($notify->checkSign() == FALSE){
$notify->setReturnParameter("return_code", "FAIL");//返回狀態碼
$notify->setReturnParameter("return_msg", "簽名失敗");//返回信息
}else{
$notify->setReturnParameter("return_code", "SUCCESS");//設置返回碼
}
$returnXml = $notify->returnXml();
//==商戶根據實際情況設置相應的處理流程,此處僅作舉例=======
//以log文件形式記錄回調信息
//$log_name = "notify_url.log";//log文件路徑
//$this->log_result($log_name, "【接收到的notify通知】:\n".$xml."\n");
$parameter = $notify->xmlToArray($xml);
//$this->log_result($log_name, "【接收到的notify通知】:\n".$parameter."\n");
if($notify->checkSign() == TRUE){
if ($notify->data["return_code"] == "FAIL") {
//此處應該更新一下訂單狀態,商戶自行增刪操作
//$this->log_result($log_name, "【通信出錯】:\n".$xml."\n");
//更新訂單數據【通信出錯】設為無效訂單
echo 'error';
}
else if($notify->data["result_code"] == "FAIL"){
//此處應該更新一下訂單狀態,商戶自行增刪操作
//$this->log_result($log_name, "【業務出錯】:\n".$xml."\n");
//更新訂單數據【通信出錯】設為無效訂單
echo 'error';
}
else{
//$this->log_result($log_name, "【支付成功】:\n".$xml."\n");
//我這裡用到一個process方法,成功返回數據後處理,返回地數據具體可以參考微信的文檔
if ($this->process($parameter)) {
//處理成功後輸出success,微信就不會再下發請求了
echo 'success';
}else {
//沒有處理成功,微信會間隔的發送請求
echo 'error';
}
}
}
}
//訂單處理
private function process($parameter) {
//此處應該更新一下訂單狀態,商戶自行增刪操作
/*
* 返回的數據最少有以下幾個
* $parameter = array(
'out_trade_no' => xxx,//商戶訂單號
'total_fee' => XXXX,//支付金額
'openid' => XXxxx,//付款的用戶ID
);
*/
$data = array(
'order_sn'=>$parameter['out_trade_no'],
'des'=>('訂單交易:'.$parameter['out_trade_no']),
'money'=>$parameter['total_fee'],
);
orderhandlestarysdgdss($data);//這是一個common方法,他會將該訂單狀態設置為已支付之類的
return true;
}
}
?>
發起支付後拼接預支付數據參數(參數列表看微信普通商戶開發者文檔——微信支付——統一下單)display的頁面:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
<meta name="format-detection" content="telephone=no"/>
<title>下</title>
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
<meta name="keyword" content="">
<meta name="description" content="">
<script type="text/javascript">
var order_sn = "{$res['order_sn']}";
//調用微信JS api 支付
function jsApiCall(){
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
<?php echo $jsApiParameters; ?>,
function(res){
//如果支付成功
if (res.err_msg == 'get_brand_wcpay_request:ok') {
//支付成功後跳轉的地址
location.href = "{:U('Home/User/my_order')}";
}else if (res.err_msg == 'get_brand_wcpay_request:cancel') {
alert('請盡快完成支付哦!');
}else if (res.err_msg == 'get_brand_wcpay_request:fail') {
alert('支付失敗');
}else {
alert('意外錯誤');
}
//WeixinJSBridge.log(res.err_msg);
//alert(res.err_code+res.err_desc+res.err_msg);
/*if (res.err_msg == 'get_brand_wcpay_request:ok') {
alert('支付成功');
}else {
alert('取消支付');
}*/
}
);
}
function callpay(){
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>
<style>
*{font-family:'微軟雅黑','Microsoft YaHei';}
body #head{position:relative;z-index:99999999999999;padding:0 10px;}
body .zh-head{padding:0 0 0 0;height:auto;}
.zh-head-conter{position:relative;height:40px;}
.zh-logo{position:absolute;left:50%;top:0;margin:0 0 0 -60px;float:none;width:auto;}
.zh-logo a{display:block;}
.zh-logo img{width:120px;height:40px;display:block;}
.heads_fix .zh-logo{}
#head{position:fixed!important;left:0;top:0;right:0;z-index:99999;background:#fff;border-bottom:1px solid #ddd;}
.zh-logo{height:40px;}
.flowpay{margin-top:25%;}
.flowpay dt{text-align:center;}
.flowpay strong.price{font-size:40px;}
.wxLogo{text-align:center;}
.wxLogo img{}
.flowpay dd{margin:0;padding:20px 0 10px 0;}
.flowpay dd input{margin:0 auto;padding:0;width:90%;height:45px;line-height:45px;border:0;border-radius:4px;background:#0CBC0A;color:#fff;font-size:17px;display:block;-webkit-appearance:none;-moz-appearance:none;appearance:none;outline:none;}
</style>
</head>
<body>
<!--頭部開始-->
<div class="flowpay">
<dl>
<dt>
<p class="wxLogo"><img src="__PUBLIC__/home/images/1479953699138120.png" alt=""></p>
本次訂單需支付:¥<strong class="price">{$res['order_amount']}</strong> 元
</dt>
<dd>
<input type="button" id="hhhhhh" onclick="callpay()" value="立即支付" />
</dd>
</dl>
</div>
<!--尾結束-->
</body>
</html>
然後就是類文件啦:

那個cacert是證書存放目錄;證書不一定需要的;
vendor文件夾在我的文件裡面找找就可以。
以上所述是小編給大家介紹的Thinkphp整合微信支付功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!