安裝
Yii 的安裝由如下兩步組成:
從 yiiframework.com 下載 Yii 框架。
將 Yii 壓縮包解壓至一個 Web 可訪問的目錄。
Tip|提示: 安裝在 Web 目錄不是必須的,每個 Yii 應用都有一個入口腳本,只有它才必須暴露給 Web 用戶。其它 PHP 腳本(包括 Yii)應該保護起來不被 Web 訪問,因為它們可能會被黑客利用。
需求
安裝完 Yii 以後你也許想驗證一下你的服務器是否滿足使用 Yii 的要求,只需浏覽器中輸入如下網址來訪問需求檢測腳本:
http://hostname/path/to/yii/requirements/index.php
Yii 的最低需求是你的 Web 服務器支持 PHP 5.1.0 或更高版本。Yii 在 Windows 和 Linux 系統上的 Apache HTTP 服務器 中測試通過,應該在其它支持 PHP 5 的 Web 服務器和平台上也工作正常。
建立第一個 Yii 應用
為了對 Yii 有個初步認識,我們在本節講述如何建立第一個 Yii 應用。我們將使用 yiic (命令行工具)創建一個新的 Yii 應用。Gii(強大的基於web的代碼生成器)為特定的任務完成自動代碼生成。假定 YiiRoot 為 Yii 的安裝目錄,WebRoot 是服務器的文檔根目錄。
在命令行運行 yiic,如下所示:
% YiiRoot/framework/yiic webapp WebRoot/testdrive
Note|注意: 在 MacOS、Linux 或 Unix 系統中運行 yiic 時,你可能需要修改 yiic 文件的權限使它能夠運行。此外,也可以這樣運行此工具:
% cd WebRoot % php YiiRoot/framework/yiic.php webapp testdrive
這將在 WebRoot/testdrive 目錄下建立一個最基本的 Yii 應用。這個應用擁有了大多數 Yii 應用所需要的目錄結構。
不用寫一行代碼,我們可以在浏覽器中訪問如下 URL 來看看我們第一個 Yii 應用:
http://hostname/testdrive/index.php
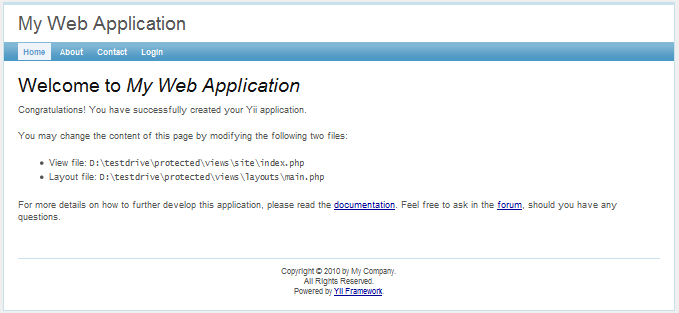
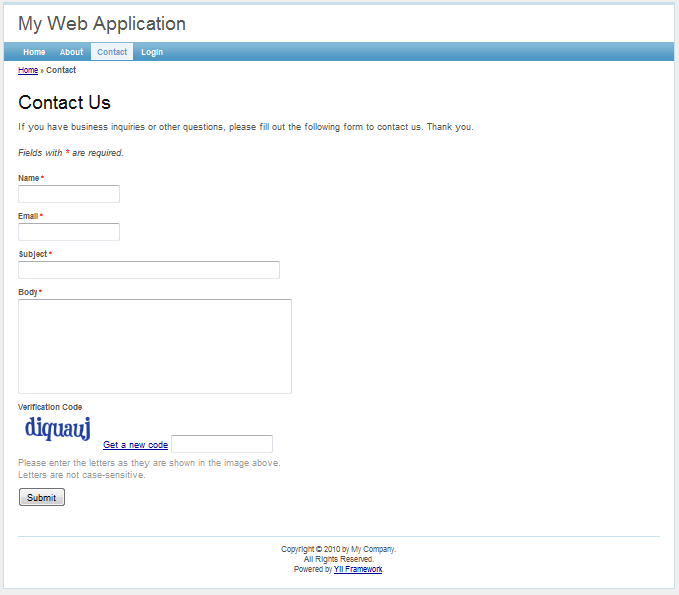
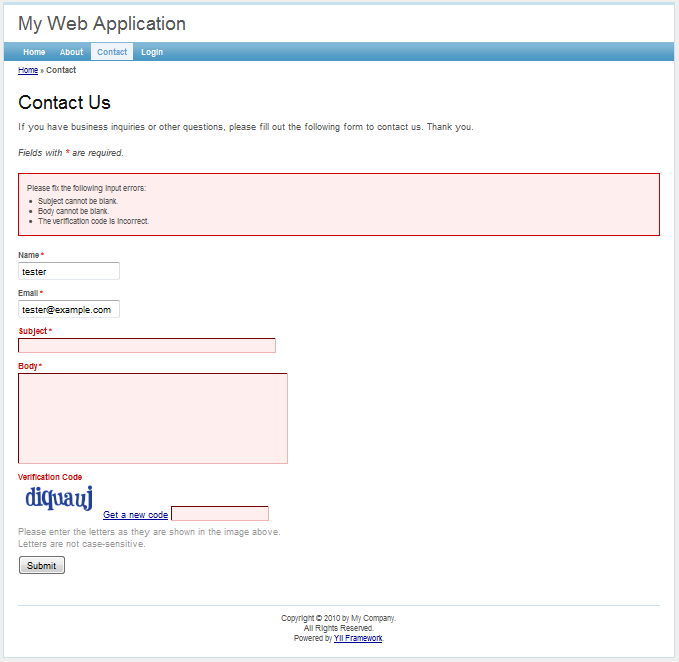
正如我們看到的,這個應用包含三個頁面:首頁、聯系頁、登錄頁。首頁展示一些關於應用和用戶登錄狀態的信息,聯系頁顯示一個聯系表單以便用戶填寫並提交他們的咨詢,登錄頁允許用戶先通過認證然後訪問已授權的內容。 查看下列截圖了解更多:





下面的樹圖描述了我們這個應用的目錄結構。
testdrive/
index.php Web 應用入口腳本文件
index-test.php 功能測試使用的入口腳本文件
assets/ 包含公開的資源文件
css/ 包含 CSS 文件
images/ 包含圖片文件
themes/ 包含應用主題
protected/ 包含受保護的應用文件
yiic yiic 命令行腳本
yiic.bat Windows 下的 yiic 命令行腳本
yiic.php yiic 命令行 PHP 腳本
commands/ 包含自定義的 'yiic' 命令
shell/ 包含自定義的 'yiic shell' 命令
components/ 包含可重用的用戶組件
Controller.php 所有控制器類的基礎類
Identity.php 用來認證的 'Identity' 類
config/ 包含配置文件
console.php 控制台應用配置
main.php Web 應用配置
test.php 功能測試使用的配置
controllers/ 包含控制器的類文件
SiteController.php 默認控制器的類文件
data/ 包含示例數據庫
schema.mysql.sql 示例 MySQL 數據庫
schema.sqlite.sql 示例 SQLite 數據庫
testdrive.db 示例 SQLite 數據庫文件
extensions/ 包含第三方擴展
messages/ 包含翻譯過的消息
models/ 包含模型的類文件
LoginForm.php 'login' 動作的表單模型
ContactForm.php 'contact' 動作的表單模型
runtime/ 包含臨時生成的文件
tests/ 包含測試腳本
views/ 包含控制器的視圖和布局文件
layouts/ 包含布局視圖文件
main.php 所有視圖的默認布局
column1.php 使用單列頁面使用的布局
column2.php 使用雙列的頁面使用的布局
site/ 包含 'site' 控制器的視圖文件
pages/ 包含 "靜態" 頁面
about.php "about" 頁面的視圖
contact.php 'contact' 動作的視圖
error.php 'error' 動作的視圖(顯示外部錯誤)
index.php 'index' 動作的視圖
login.php 'login' 動作的視圖
system/ 包含系統視圖文件
連接到數據庫
大多數 Web 應用由數據庫驅動,我們的測試應用也不例外。要使用數據庫,我們首先需要告訴應用如何連接它。修改應用的配置文件 WebRoot/testdrive/protected/config/main.php 即可,如下所示:
return array( ...... 'components'=>array( ...... 'db'=>array( 'connectionString'=>'sqlite:protected/data/source.db', ), ), ...... );
上面的代碼告訴 Yii 應用在需要時將連接到 SQLite 數據庫 WebRoot/testdrive/protected/data/testdrive.db 。注意這個SQLite 數據庫已經包含在我們創建的應用框架中。數據庫只包含一個名為 tbl_user 的表:
CREATE TABLE tbl_user ( id INTEGER NOT NULL PRIMARY KEY AUTOINCREMENT, username VARCHAR(128) NOT NULL, password VARCHAR(128) NOT NULL, email VARCHAR(128) NOT NULL );
若你想要換成一個 MySQL 數據庫,你需要導入文件 WebRoot/testdrive/protected/data/schema.mysql.sql 來建立數據庫。
Note|注意: 要使用 Yii 的數據庫功能,我們需要啟用 PHP 的 PDO 擴展和相應的驅動擴展。對於測試應用來說,我們需要啟用 php_pdo 和 php_pdo_sqlite 擴展。
實現 CRUD 操作
激動人心的時刻來了。我們想要為剛才建立的 tbl_user 表實現 CRUD (create, read, update 和 delete) 操作,這也是實際應用中最常見的操作。我們無需麻煩地編寫實際代碼,這裡我們將使用 Gii —— 一個強大的基於Web 的代碼生成器。
配置Gii
為了使用 Gii,首先需要編輯文件 WebRoot/testdrive/protected/main.php,這是已知的 應用配置 文件:
return array( ...... 'import'=>array( 'application.models.*', 'application.components.*', ), 'modules'=>array( 'gii'=>array( 'class'=>'system.gii.GiiModule', 'password'=>'pick up a password here', ), ), );
然後,訪問 URL http://hostname/testdrive/index.php?r=gii。這裡我們需要輸入密碼,它是在我們在上面的配置中指定的。
生成 User 模型
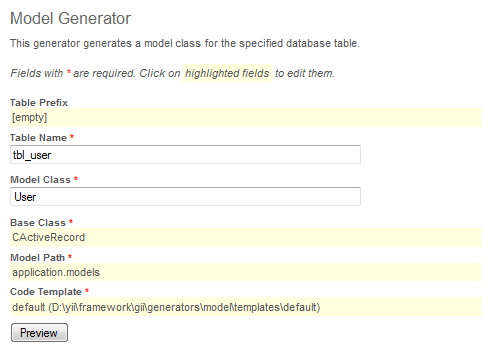
登陸後,點擊鏈接 Model Generator。它將顯示下面的模型生成頁面,

在 Table Name 輸入框中,輸入 tbl_user。在 Model Class 輸入框中,輸入 User。然後點擊 Preview 按鈕。這裡將展示將要生成的新文件。現在點擊 Generate 按鈕。一個名為 User.php 將生成到 protected/models 目錄中。如我們稍後描述的, User 模型類允許我們以面向對象的方式來訪問數據表 tbl_user 。
生成 CRUD 代碼
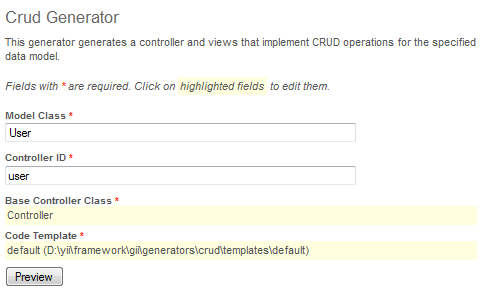
在創建模型類之後,我們將生成執行 CRUD 操作的代碼。我們選擇 Gii 中的 Crud Generator,如下所示,

在 Model Class 輸入框中,輸入 User。在 Controller ID 輸入框中,輸入 user (小寫格式)。現在點擊 Generate 按鈕後的 Preview 按鈕。CRUD 代碼生成完成了。
訪問 CRUD 頁面
讓我們看看成果,訪問如下 URL:
http://hostname/testdrive/index.php?r=user
這會顯示一個 tbl_user 表中記錄的列表。
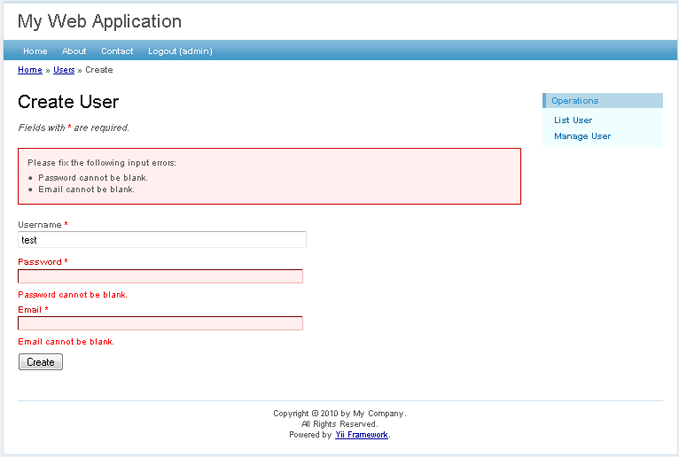
點擊頁面上的 Create User 鏈接,如果沒有登錄的話我們將被帶到登錄頁。登錄後,我們看到一個可供我們添加新用戶的表單。完成表單並點擊 Create 按鈕,如果有任何輸入錯誤的話,一個友好的錯誤提示將會顯示並阻止我們保存。回到用戶列表頁,我們應該能看到剛才添加的用戶顯示在列表中。
重復上述步驟以添加更多用戶。注意,如果一頁顯示的用戶條目太多,列表頁會自動分頁。
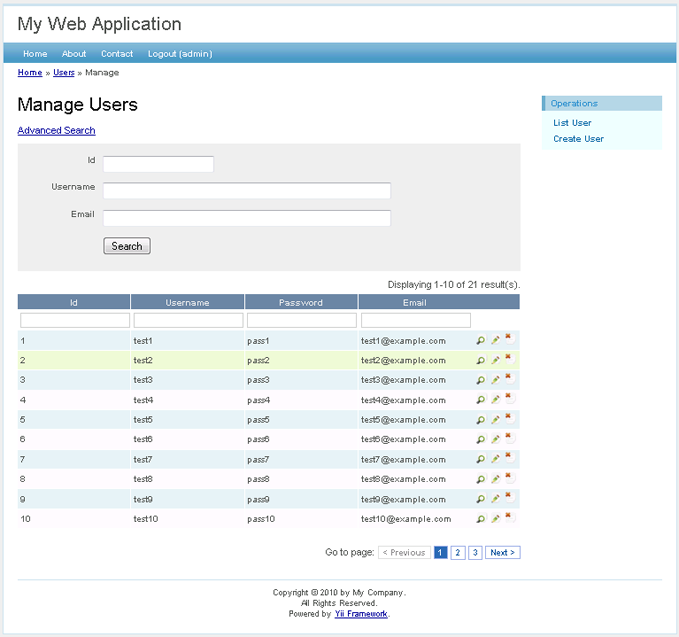
如果我們使用 admin/admin 作為管理員登錄,我們可以在如下 URL 查看用戶管理頁:
http://hostname/testdrive/index.php?r=user/admin
這會顯示一個包含用戶條目的漂亮表格。我們可以點擊表頭的單元格來對相應的列進行排序,而且它和列表頁一樣會自動分頁。
實現所有這些功能不要我們編寫一行代碼!