我們將改變學習路線,不再像 Laravel 4 教程那樣先構建登錄系統。在本篇教程中,我們將一起構建 Pages 的管理功能,嘗試 Laravel 的路由和 PHP 的命名空間。
1. 路由
Laravel 中的路由,跟其他 PHP 框架一樣,作用是把各種請求分流到各個控制器。
在 `learnlaravel5/app/Http/routes.php` 的末尾添加以下代碼:
復制代碼 代碼如下:
Route::group(['prefix' => 'admin', 'namespace' => 'Admin'], function()
{
Route::get('/', 'AdminHomeController@index');
});
這表示創建了一個路由組。
1. `'prefix' => 'admin'` 表示這個路由組的 url 前綴是 /admin,也就是說中間那一行代碼 `Route::get('/'` 對應的鏈接不是 http://fuck.io:88/ 而是 http://fuck.io:88/admin ,如果這段代碼是 `Route::get('fuck'` 的話,那麼 URL 就應該是 http://fuck.io:88/admin/fuck 。
2. `'namespace' => 'Admin'` 表示下面的 `AdminHomeController@index` 不是在 `\App\Http\Controllers\AdminHomeController@index` 而是在 `\App\Http\Controllers\Admin\AdminHomeController@index`,加上了一個命名空間的前綴。
如果你用過 Laravel 4,會發現 Laravel 5 的命名空間規劃比較怪異,這其實是一個非常大的進步。Laravel 4 其實已經全面引入了命名空間這個強大的特性,但是為了“降低學習成本”,把 路由、控制器、模型 的默認命名空間全部設置成了頂級命名空間,這個舉動反而讓很多人比較輕易地“上手”了 Laravel,但是在用了一段時間以後,還需要翻越一堵高牆,那就是命名空間,而且有了前面的“容易上手”的印象作為鋪墊,後期的學習會更加困難。Laravel 5 把命名空間全部隔開,控制器在 `\App\Http\Controllers`,模型在 `\App`,讓我們在剛上手的時候就體驗命名空間分離的感覺,總體上其實是會降低學習成本的。
2. 控制器
我們可以使用 Artisan 非常方便地構建控制器:
復制代碼 代碼如下:
php artisan make:controller Admin/AdminHomeController
得到 `learnlaravel5/app/Http/Controllers/Admin/AdminHomeController.php` 文件。
在 `class AdminHomeController extends Controller {` 上面增加一行:
復制代碼 代碼如下:
use App\Page;
修改 index() 的代碼如下:
復制代碼 代碼如下:
public function index()
{
return view('AdminHome')->withPages(Page::all());
}
控制器中文文檔:http://laravel-china.org/docs/5.0/controllers
控制器中涉及到了許多的命名空間知識,可以參考 PHP 命名空間 解惑。
3. 視圖
新建 `learnlaravel5/resources/views/AdminHome.blade.php`:
@extends('app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">後台首頁</div>
<div class="panel-body">
<a href="{{ URL('admin/pages/create') }}" class="btn btn-lg btn-primary">新增</a>
@foreach ($pages as $page)
<hr>
<div class="page">
<h4>{{ $page->title }}</h4>
<div class="content">
<p>
{{ $page->body }}
</p>
</div>
</div>
<a href="{{ URL('admin/pages/'.$page->id.'/edit') }}" class="btn btn-success">編輯</a>
<form action="{{ URL('admin/pages/'.$page->id) }}" method="POST" style="display: inline;">
<input name="_method" type="hidden" value="DELETE">
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<button type="submit" class="btn btn-danger">刪除</button>
</form>
@endforeach
</div>
</div>
</div>
</div>
</div>
@endsection
視圖的基本用法在此不再贅述,請閱讀中文文檔:http://laravel-china.org/docs/5.0/views
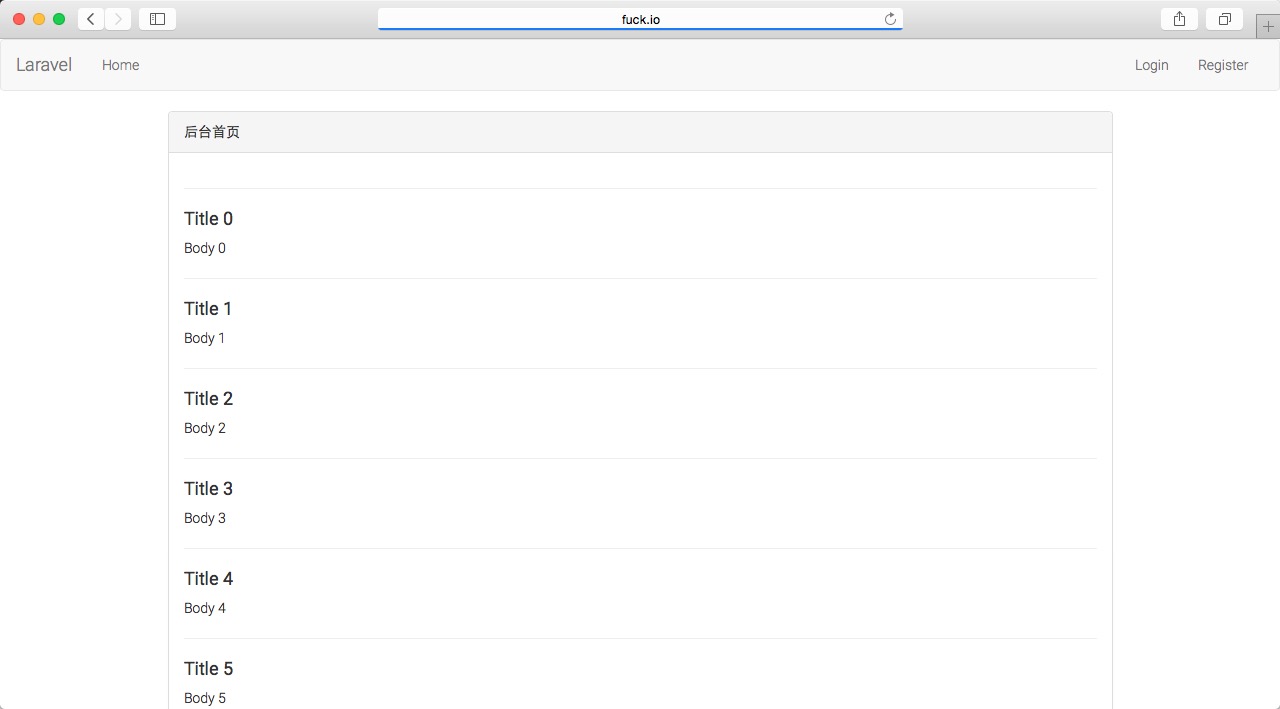
訪問 http://fuck.io:88/admin 得到如下頁面:

至此,包含 路由 》 控制器 》 模型 》 視圖 的整個流程都已經完成。
4. 完成 Pages 管理功能
接下來,我將記錄下我實現 Pages 管理功能的過程,不再做過多的闡述。大家有問題可以直接在本文下面留言,我會及時回復。
4.1 修改路由 learnlaravel5/app/Http/routes.php
復制代碼 代碼如下:
Route::group(['prefix' => 'admin', 'namespace' => 'Admin'], function()
{
Route::get('/', 'AdminHomeController@index');
Route::resource('pages', 'PagesController');
});
此處增加了一條“資源控制器”,中文文檔地址:http://laravel-china.org/docs/5.0/controllers#restful-resource-controllers
4.2 創建 learnlaravel5/app/Http/Controllers/Admin/PagesController.php
運行:
復制代碼 代碼如下:
php artisan make:controller Admin/PagesController
4.3 修改 learnlaravel5/app/Http/Controllers/Admin/PagesController.php 為:
<?php namespace App\Http\Controllers\Admin;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
use App\Page;
use Redirect, Input, Auth;
class PagesController extends Controller {
/**
* Show the form for creating a new resource.
*
* @return Response
*/
public function create()
{
return view('admin.pages.create');
}
/**
* Store a newly created resource in storage.
*
* @return Response
*/
public function store(Request $request)
{
$this->validate($request, [
'title' => 'required|unique:pages|max:255',
'body' => 'required',
]);
$page = new Page;
$page->title = Input::get('title');
$page->body = Input::get('body');
$page->user_id = 1;//Auth::user()->id;
if ($page->save()) {
return Redirect::to('admin');
} else {
return Redirect::back()->withInput()->withErrors('保存失敗!');
}
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return Response
*/
public function edit($id)
{
return view('admin.pages.edit')->withPage(Page::find($id));
}
/**
* Update the specified resource in storage.
*
* @param int $id
* @return Response
*/
public function update(Request $request,$id)
{
$this->validate($request, [
'title' => 'required|unique:pages,title,'.$id.'|max:255',
'body' => 'required',
]);
$page = Page::find($id);
$page->title = Input::get('title');
$page->body = Input::get('body');
$page->user_id = 1;//Auth::user()->id;
if ($page->save()) {
return Redirect::to('admin');
} else {
return Redirect::back()->withInput()->withErrors('保存失敗!');
}
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return Response
*/
public function destroy($id)
{
$page = Page::find($id);
$page->delete();
return Redirect::to('admin');
}
}
4.4 創建視圖文件
首先在 learnlaravel5/resources/views 下創建 admin/pages 兩級文件夾。
然後創建 learnlaravel5/resources/views/admin/pages/create.blade.php:
@extends('app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">新增 Page</div>
<div class="panel-body">
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ URL('admin/pages') }}" method="POST">
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<input type="text" name="title" class="form-control" required="required">
<br>
<textarea name="body" rows="10" class="form-control" required="required"></textarea>
<br>
<button class="btn btn-lg btn-info">新增 Page</button>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
之後創建 learnlaravel5/resources/views/admin/pages/edit.blade.php:
@extends('app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">編輯 Page</div>
<div class="panel-body">
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ URL('admin/pages/'.$page->id) }}" method="POST">
<input name="_method" type="hidden" value="PUT">
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<input type="text" name="title" class="form-control" required="required" value="{{ $page->title }}">
<br>
<textarea name="body" rows="10" class="form-control" required="required">{{ $page->body }}</textarea>
<br>
<button class="btn btn-lg btn-info">編輯 Page</button>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
4.5 查看結果
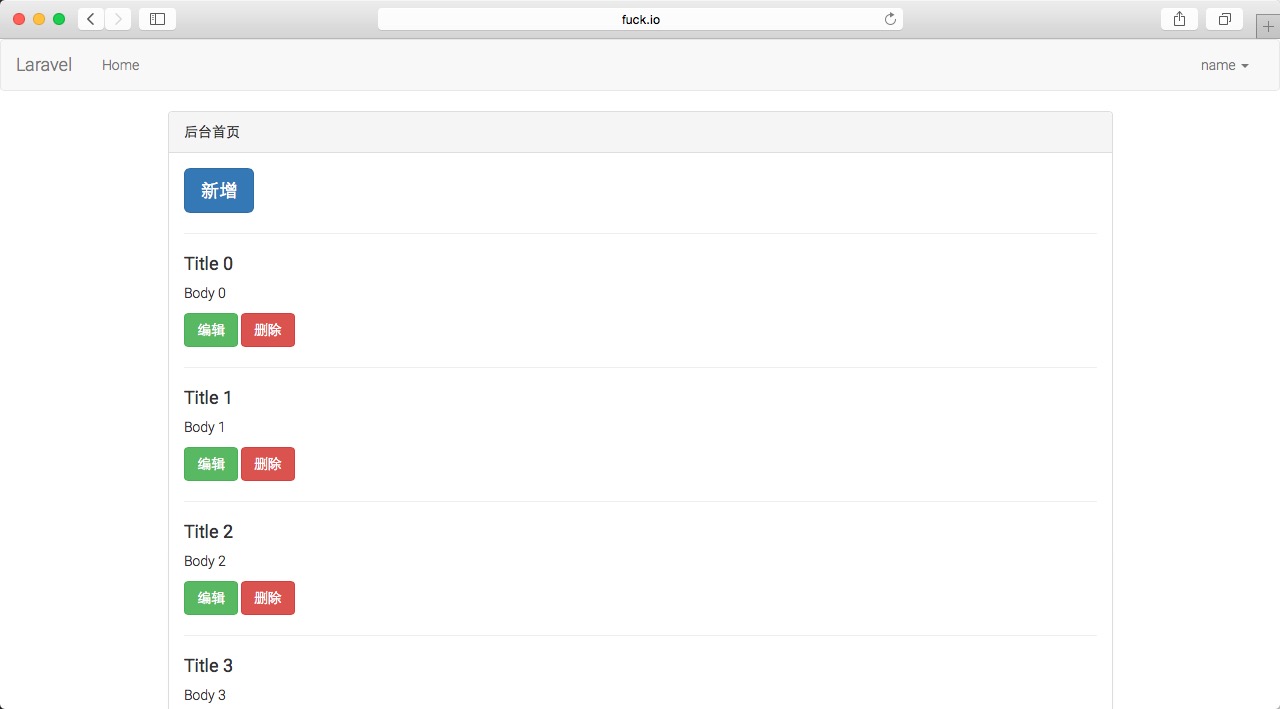
後台首頁 http://fuck.io:88/admin :

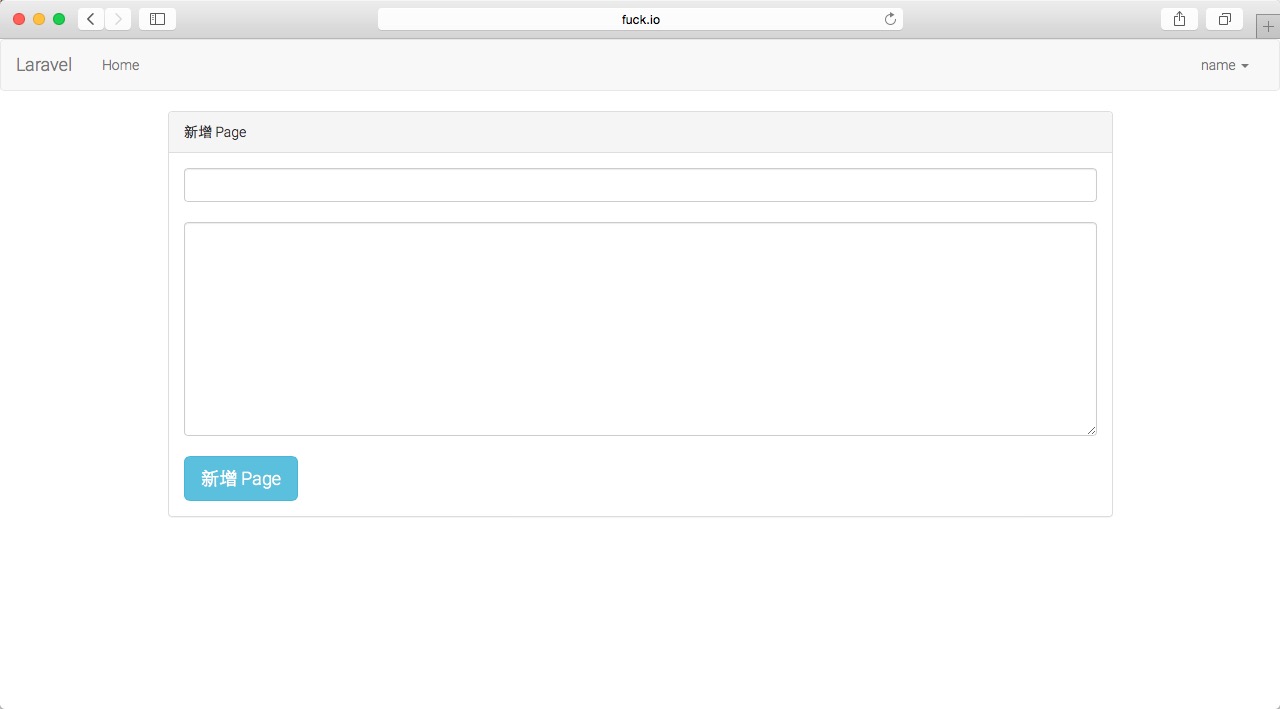
新增 Page http://fuck.io:88/admin/pages/create :

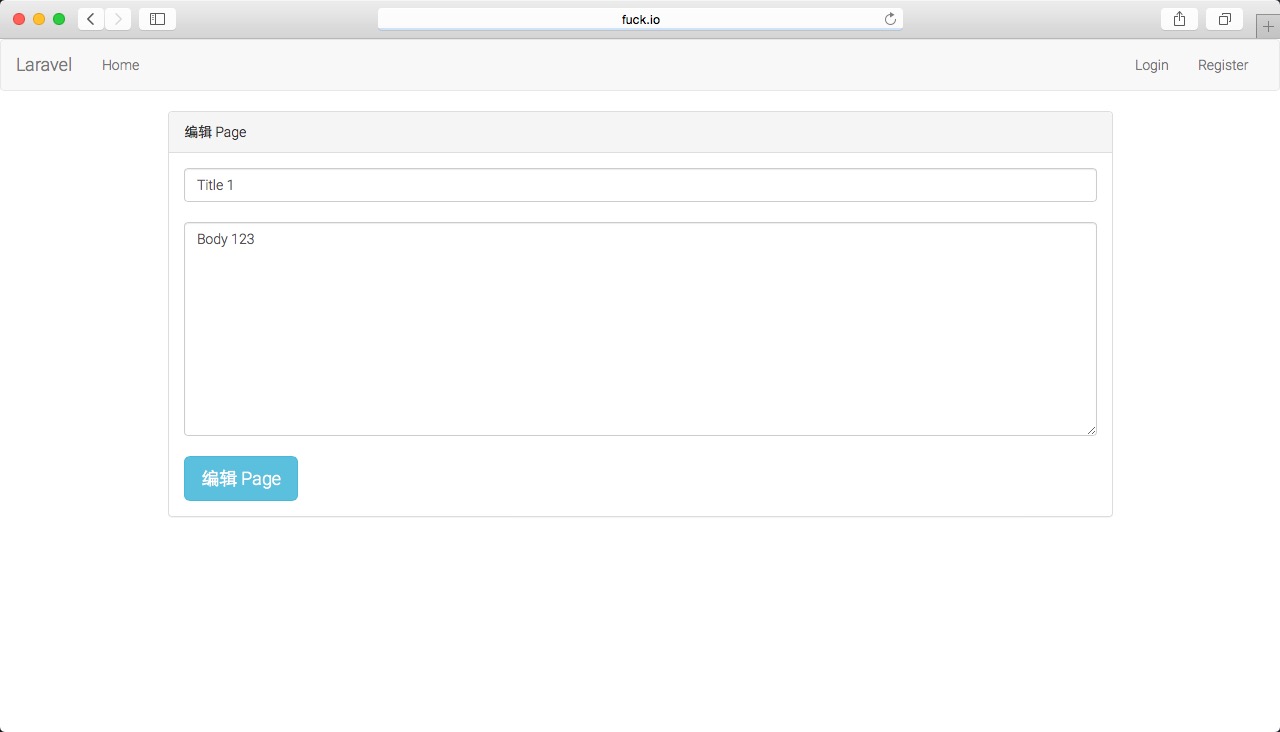
編輯 Page http://fuck.io:88/admin/pages/1/edit :

頁面上的新增、編輯、刪除的功能均已經完成,並且加入了表單驗證,Pages 管理功能完成!
以上所述就是本文的全部內容了,希望對大家熟悉Laravel5框架能夠有所幫助。