本文實例講述了ThinkPHP上使用多說評論插件的方法。分享給大家供大家參考。具體實現方法如下:
先前訪問網友的一些網站,他們好些的局部都發生了變化,如文章的評論模塊設計得和諧美觀,集表情和分享工具於一體,而且可以蓋樓式評論,當時我真是稱贊不已,真牛啊,能開發出這樣的評論模塊!後來聊天我才知道,原來他們是使用了多說評論插件。
什麼是多說?
多說是一款追求極致體驗的社會化評論框,可以用微博、QQ、人人、豆瓣等帳號登錄並評論,用社交賬號登錄,進行評論,同時轉發到社交平台(可選),進行回復、標記喜歡、轉發操作。跨平台的評論聚合效應,有利於有效提高回訪流量。多說具備優質用戶體驗、速度和穩定性、社會化推薦和建站程序深度整合、垃圾評論過濾等特性。
在ThinkPHP中體驗一下多說
正值我博客的評論模塊在開發過程中遇到了瓶頸,多說的出現無疑是在山窮水盡處突然柳暗花明又一村的驚喜。
我的網志博客是基於ThinkPHP開發的,想百度一下看看別人是如何在ThinkPHP上使用多說評論的,但後來有點失望了--看來捷徑走不通,那只有自己摸索了。
我還以為使用多說是如何的復雜,看來是我多慮了,研究了一兩個小時,成果出來了,現在把經驗分享一下。
一、注冊帳號
到多說官網(http://duoshuo.com)去注冊一個帳號。去注冊一個帳號。
二、創建站點
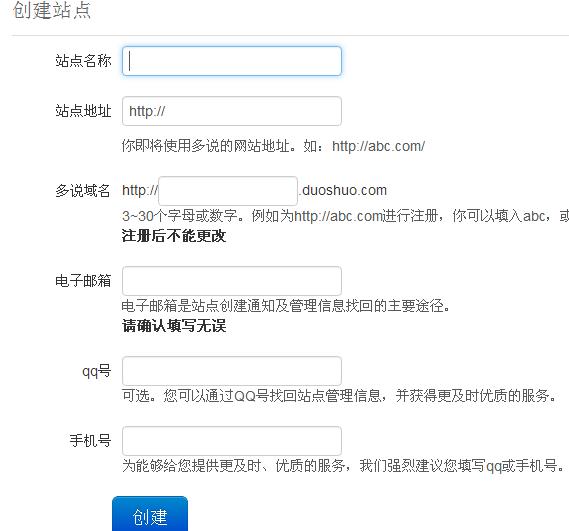
登陸多說帳號,然後創建站點,如圖所示:

很簡單,你只需填寫好:
1、站點名稱
2、站點地址
3、多說域名(即多說分配的一個二級域名,自定義的。)
至於其它選項,想留空的就留空,自己選擇吧。這一步的最後,點擊創建就OK了。
三、獲取代碼
在前面創建好站點的基礎上,點擊後台管理,在下拉菜單中會出現剛才創建的站點的名稱,如圖

點擊前面創建的站點,這裡我創建的是“網志博客“。打開頁面後,點擊工具,然後獲取代碼,注意,要選擇通用代碼,如圖所示:

看看上圖,很多網站系統都有專用的代碼了,唯獨沒有ThinkPHP的。
下面是我的網志博客對應的創建代碼:
復制代碼 代碼如下:<!-- Duoshuo Comment BEGIN -->
<div class="ds-thread"></div>
<script type="text/javascript">
var duoshuoQuery = {short_name:"w3note"};
(function() {
var ds = document.createElement('script');
ds.type = 'text/javascript';ds.async = true;
ds.src = 'http://static.duoshuo.com/embed.js';
ds.charset = 'UTF-8';
(document.getElementsByTagName('head')[0]
|| document.getElementsByTagName('body')[0]).appendChild(ds);
})();
</script>
<!-- Duoshuo Comment END -->
復制站點創建對應的通用代碼,並粘帖到您網頁代碼<body>與</body>間的任意位置。如果您的網站使用模板,請粘帖到模板代碼中。如果還不理解,那你就把通用代碼粘帖到文章模板頁,然後浏文章並刷新,你就會看到效果了,這時適當的調整css布局就可以了。
使用上面的方法,你可以把你的網站的評論模塊去掉了,當然,多說評論插件的功能決不止於此,剩下的留作以後慢慢討論吧。
最後,再上一張做好後的效果圖:

希望本文所述對大家的ThinkPHP框架程序設計有所幫助。