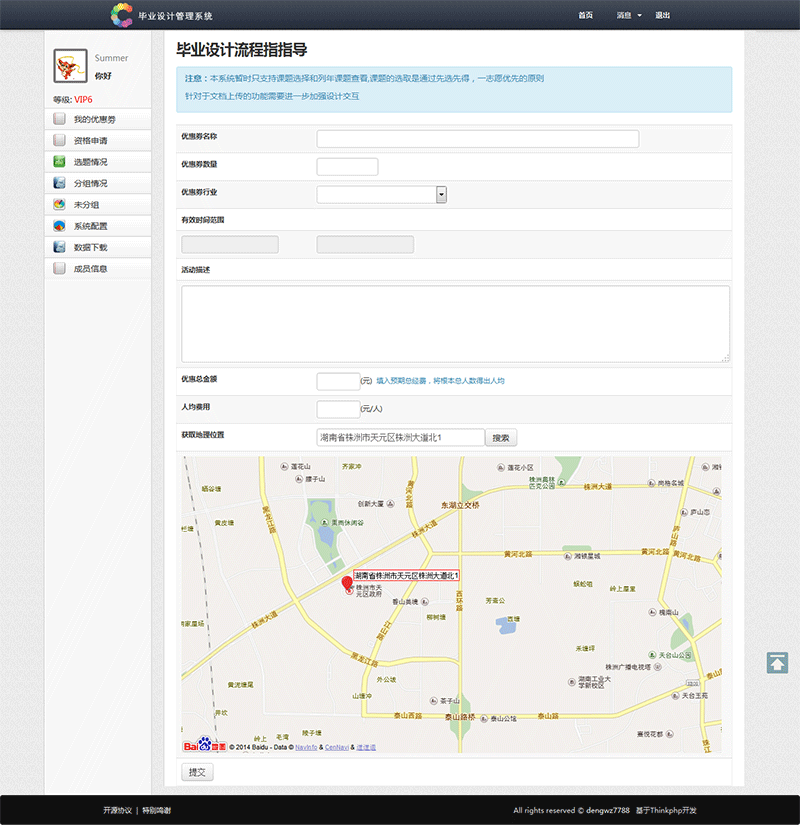
功能的大概:用戶通過點擊地圖上面的位置,在地圖上面進行描點,然後再把獲取的到的地理位置保存到地圖上面的地址欄目中。
主要是百度地圖API的使用
復制代碼 代碼如下:
var map = new BMap.Map("allmap"); //實例化一個地圖對象
var point = new BMap.Point(116.331398,39.897445); //設置地圖中心的位置
map.centerAndZoom(point,12); //設置地圖元素的可視層
map.enableScrollWheelZoom(); //啟用滾輪放大縮小,默認禁用
map.enableContinuousZoom(); //啟用地圖慣性拖拽,默認禁用
function myFun(result){
var cityName = result.name;
map.setCenter(cityName);
}
var myCity = new BMap.LocalCity();
myCity.get(myFun);
i=0
//點擊獲取坐標
map.addEventListener("click",function(e){
if(i === 0)
{
//存儲經緯度
lng = e.point.lng;
lat = e.point.lat;
//在地圖上面描點
var marker = new BMap.Marker(new BMap.Point(lng,lat)); // 創建標注
map.addOverlay(marker);
marker.enableDragging(); //可拖拽
var gc = new BMap.Geocoder();
//獲取地址的數據地址
var pt = e.point;
gc.getLocation(pt, function(rs){
var addComp = rs.addressComponents;
address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;
//畫圖
var label = new BMap.Label(address,{offset:new BMap.Size(20,-10)});
marker.setLabel(label);
});
i=1;
}
});
上面的代碼基本都是百度提供的DOME 我只是做了一些簡單組合。。 慚愧呀