本文為大家詳細介紹了Microsoft Visual Studio 2017 for Mac Preview 下載、安裝、案例Demo
0. 前言:
工作原因,上下班背著我的雷神,一個月瘦了10斤,扛不住了,就把我的Mac放在公司。
Mac之前為了運行VS,還買了一個PD虛擬機。。。
現在,我終於喝到雞湯了——隨著Visual Studio 2017的發布,for Mac的版本也誕生了!
下載地址大家可以去visualstudio官網下載,不過可能會有點兒慢,我上傳了百度雲。文章最後提供下載。
Mac的安裝一貫很簡單,裝載鏡像,拽到App中就可以了,這裡為照顧新手,簡單說一下過程:
【PS:也是夠了,寫這篇文章,浏覽器崩了N次。重寫了多少遍。=_=】
1. 在線安裝器
下載得到VisualStudioforMacPreviewInstaller.dmg,大小23.9MB,這個是安裝程序,說白了就是在線安裝的。
(文章結尾有下載)
雙擊鏡像載入:

雙擊下載圖標,彈出一個你懂的界面:

接受並繼續後,便提示正在檢查網絡鏈接:

等十秒左右,便會提示網絡鏈接錯誤:

反正我是一直卡在這個錯誤,仿佛感覺整個人生都定格在這裡了。
不過還好,之前安裝過VS2015的AndroidSDK,也是出現這個錯誤,所以我下意識往下面找了找。發現了個亮點:

這個不就是Visual Studio for Mac的安裝程序嗎?!
果斷右鍵-復制鏈接,粘貼到迅雷中。。。啊哈哈。
然後就得到了安裝程序,一共216.3MB。(文章結尾有下載)
2. 安裝VS程序
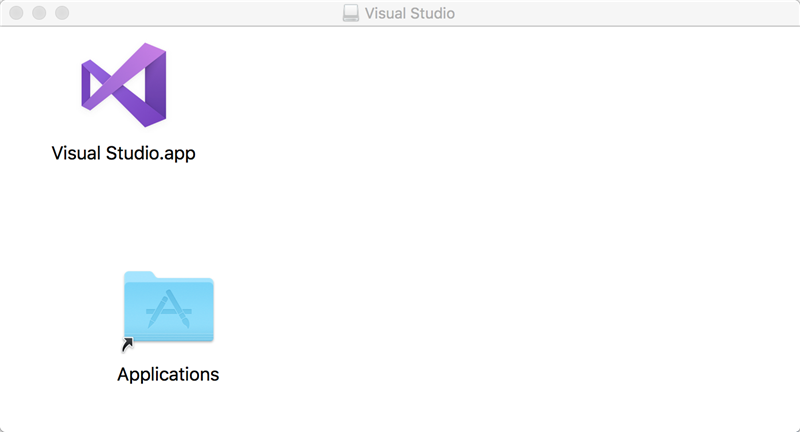
迅雷下載完畢之後,雙擊載入鏡像:

這個就知道怎麼弄了吧~哈哈。直接拽到Applications中就安裝完成了。呵呵。

3. HelloWorld
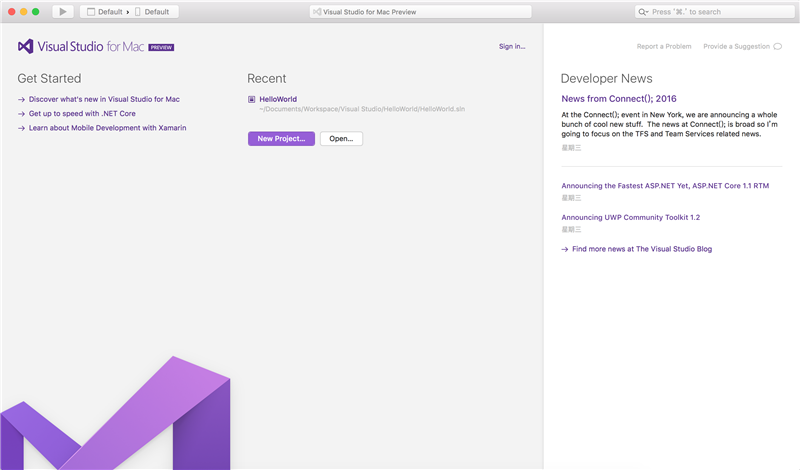
點擊Visual Studio啟動圖標開始運行VS,映入眼簾的便是VS主程序:

個人覺得比XCode好看一點兒,可能是因為左下角的圖標,呵呵。
點擊New Project...開始新建項目。
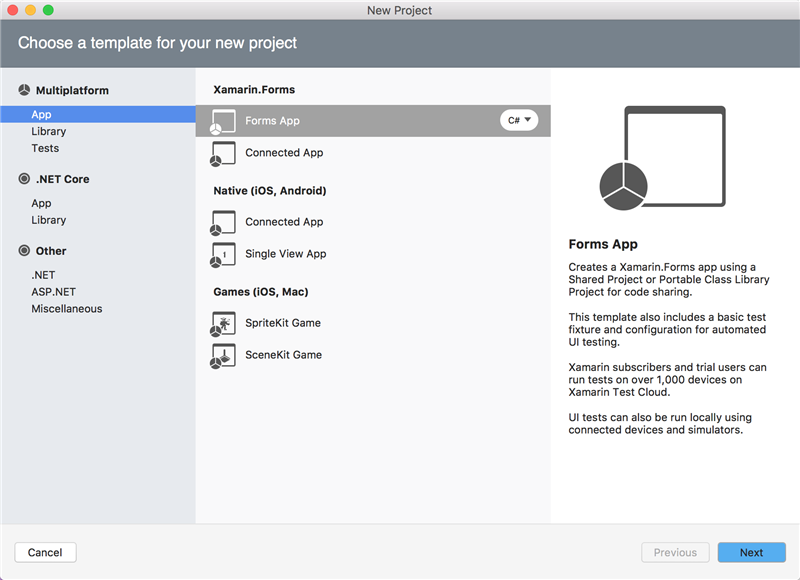
首先大概了解一下裡面的項目模板,大概分為Multiplatform,字面上翻譯應該是跨平台的項目吧:

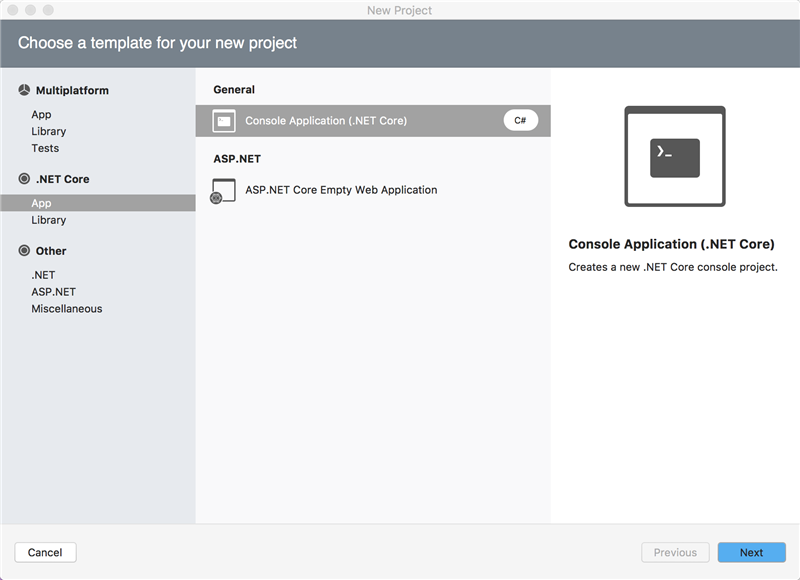
然後是.NET Core的項目:

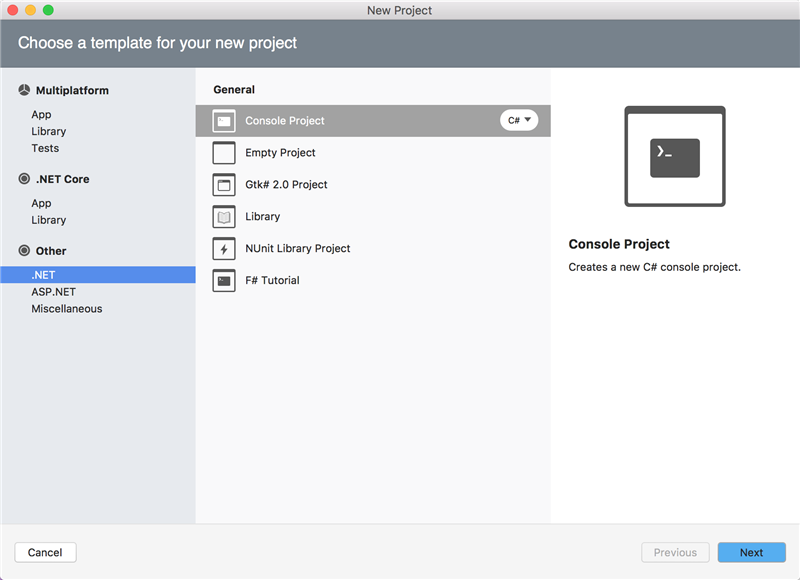
最後就是Other了:

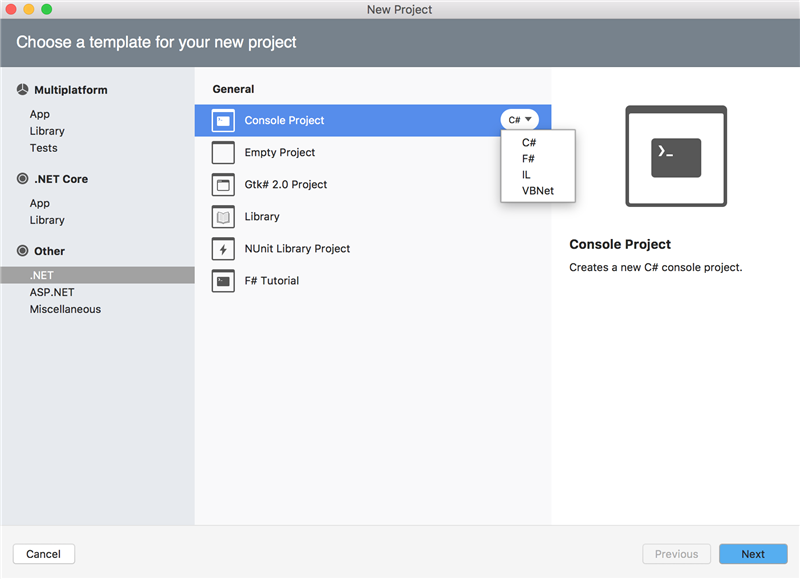
還可以點擊後面的語言下拉框修改編程語言:

廢話不說,選擇Console Project(C#) - Next:

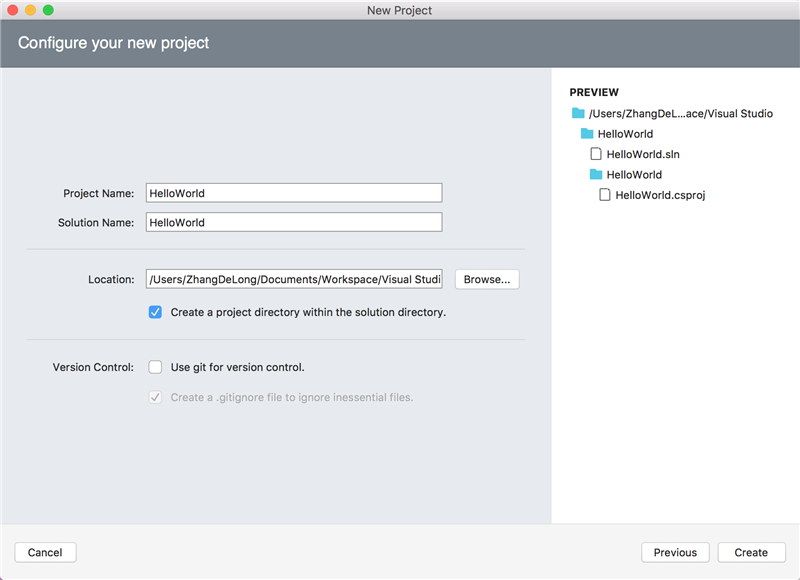
輸入項目名稱、解決方案名稱和路徑之後,點擊Create創建即可:

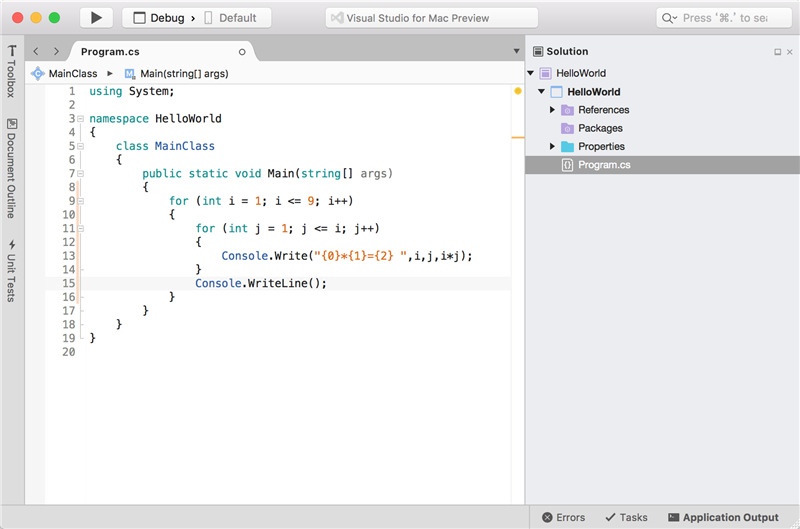
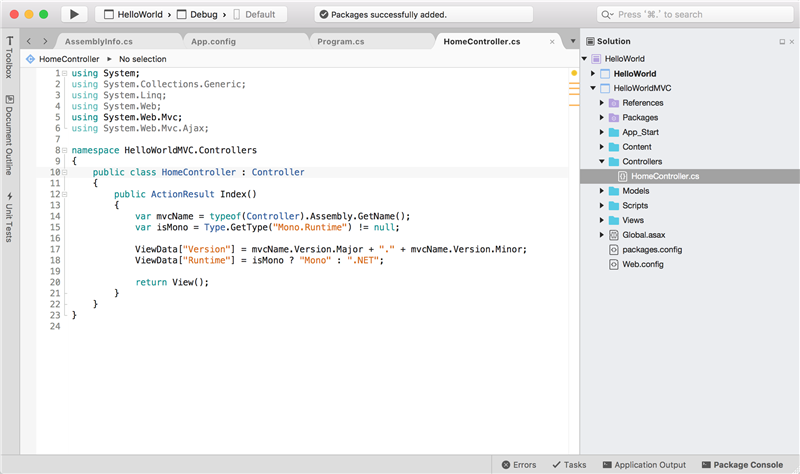
經典的界面,左側有工具、在線文檔和單元測試,右側是解決方案,下面是錯誤等。
如上圖代碼,點擊運行之後,自動打開終端,顯示結果:

還挺有意思,寫個經典的九九乘法表。
這個代碼智能提示還是挺牛X的:

來,走一個~

4. 測試ADO.NET
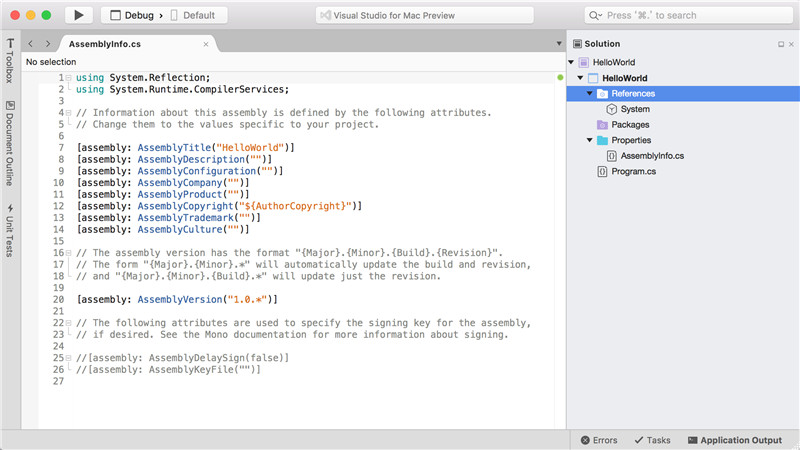
看一下右側解決方案中的項目結構,和Windows的VS幾乎無異。
如下圖的AssemblyInfo.cs程序集信息:

我們看到,Console控制台項目中,只有一個System的引用。
下面我們練習一下ADO.NET,所以需要添加System.Data的引用。
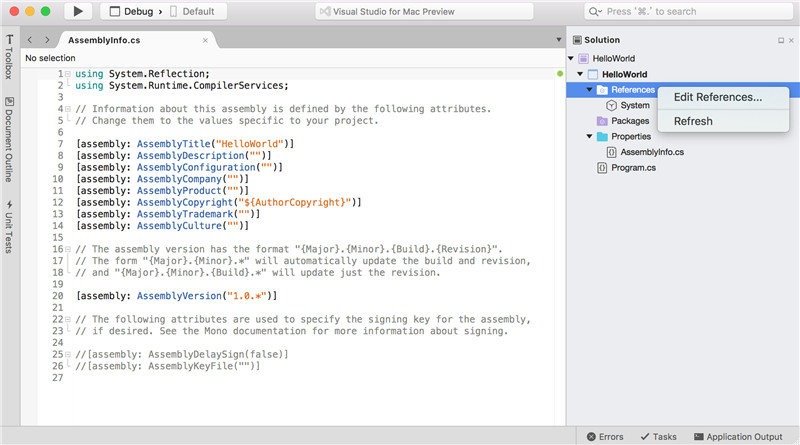
右鍵References(引用) - Edit References...(編輯引用):

上面分為All、Packages、Projects、.NET Assembly。
其中,Project就是引用當前解決方案中的項目,.NET Assembly可以選擇第三方的組件。
在這裡,我們找到System.Data和System.Configuration:

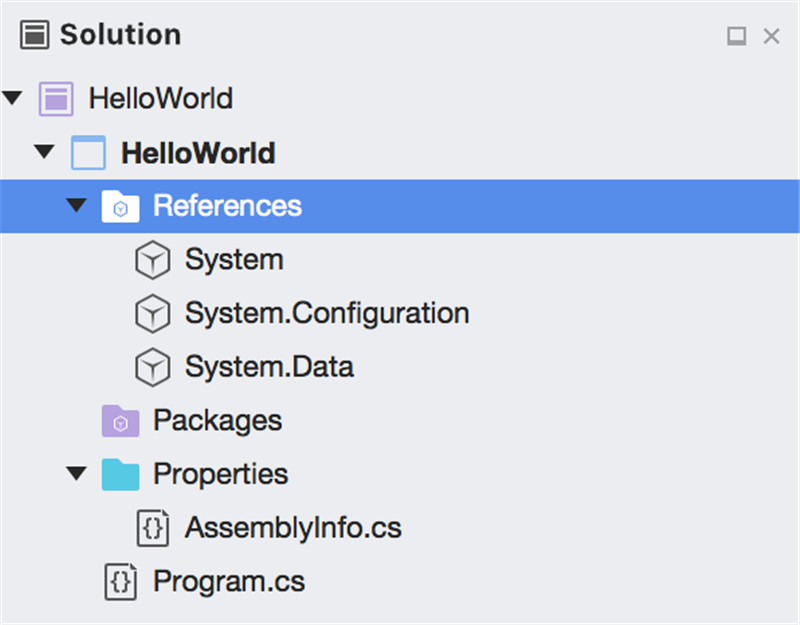
添加引用之後,便會發現項目引用中多了兩個引用:

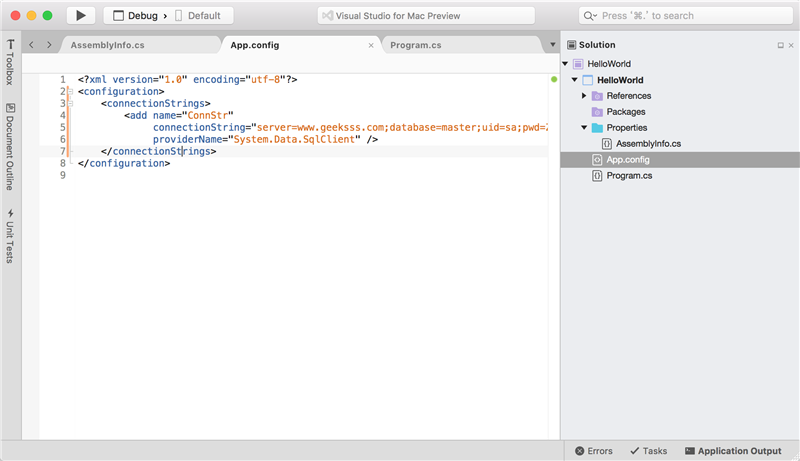
下面,我們添加一個應用程序配置文件(App.config)。
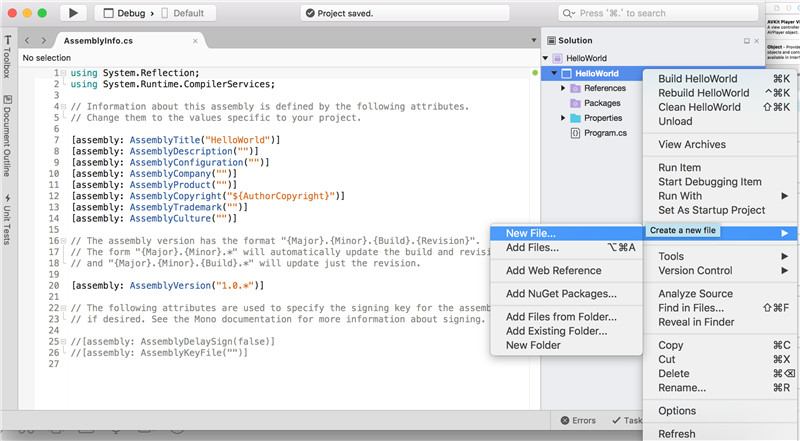
右鍵項目 - Add File:

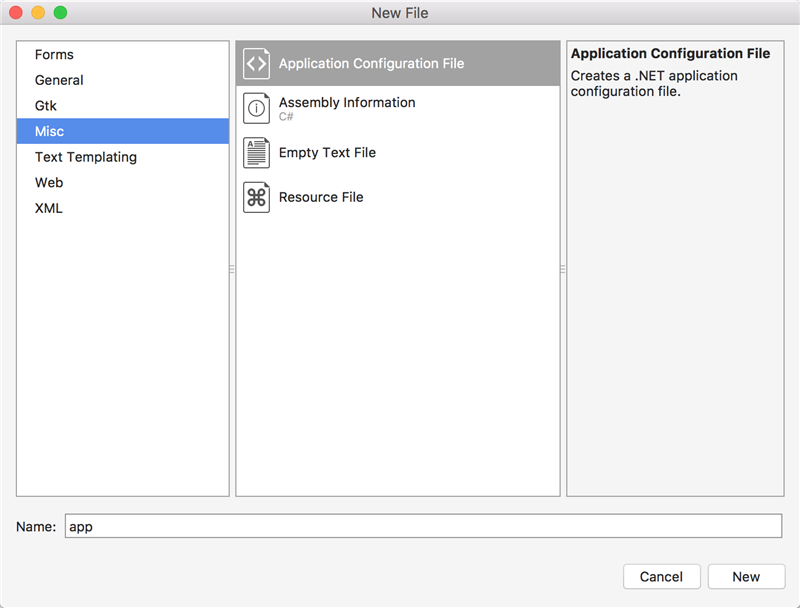
選擇Misc-Application Configuration File,點擊確定:

在App.config中添加經典的鏈接字符串代碼,這個比較坑,沒有提示。只能憑記憶手敲。
代碼如下:

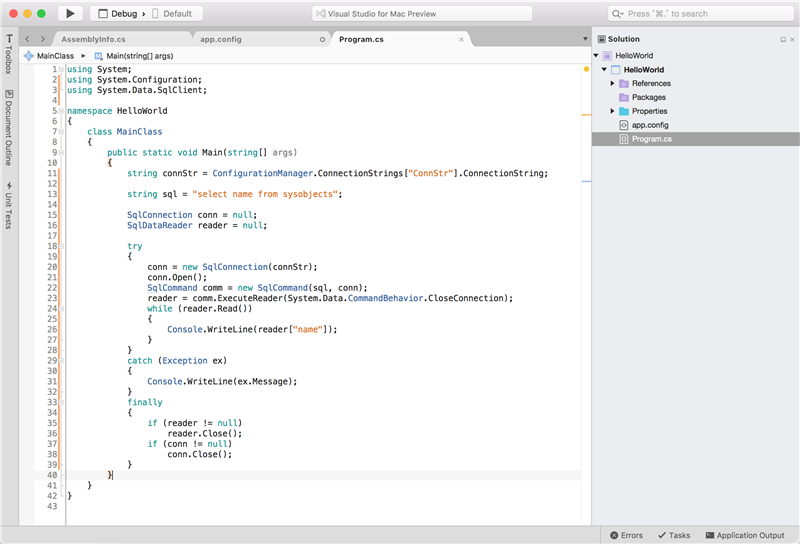
在Main()方法中編寫ADO.NET代碼測試ADO.NET組件。
因為我鏈接的是我服務器,數據庫我也記不清有哪些了。所以直接連接的是master數據庫,select一下sysobjects的name:
using System;
using System.Configuration;
using System.Data.SqlClient;
namespace HelloWorld
{
class MainClass
{
public static void Main(string[] args)
{
string connStr = ConfigurationManager.ConnectionStrings["ConnStr"].ConnectionString;
string sql = "select name from sysobjects";
SqlConnection conn = null;
SqlDataReader reader = null;
try
{
conn = new SqlConnection(connStr);
conn.Open();
SqlCommand comm = new SqlCommand(sql, conn);
reader = comm.ExecuteReader(System.Data.CommandBehavior.CloseConnection);
while (reader.Read())
{
Console.WriteLine(reader["name"]);
}
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
}
finally
{
if (reader != null)
reader.Close();
if (conn != null)
conn.Close();
}
}
}
}
ADO.NET測試代碼

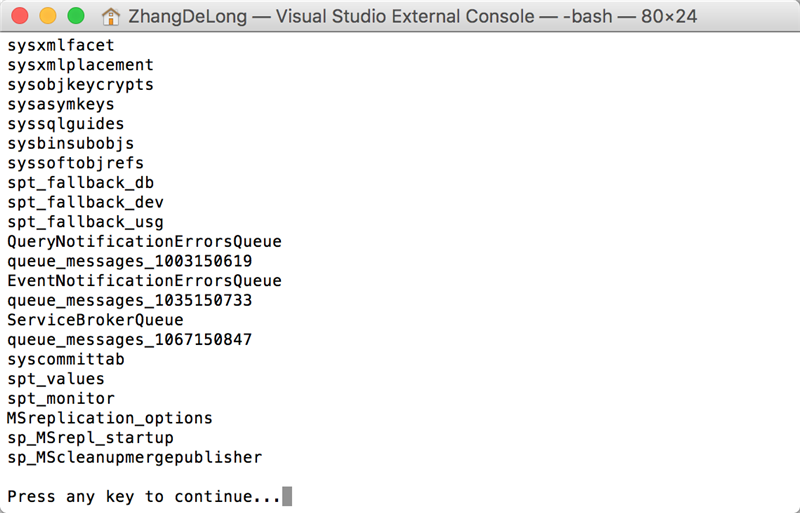
運行結果如下:

哈哈。有點兒意思 我的哥~
5. 測試ASP.NET MVC
趁熱打鐵,繼續搞。
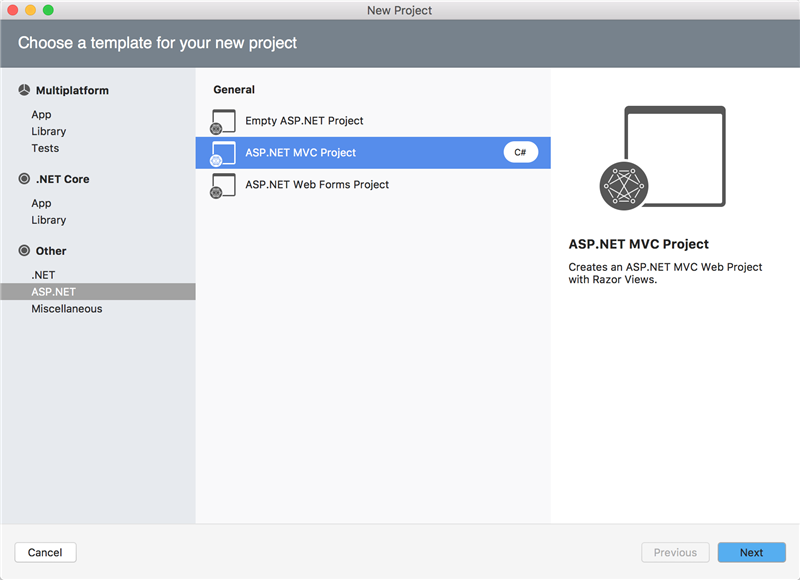
右鍵解決方案,添加項目:

選擇Other - ASP.NET MVC Project,點擊Next下一步:

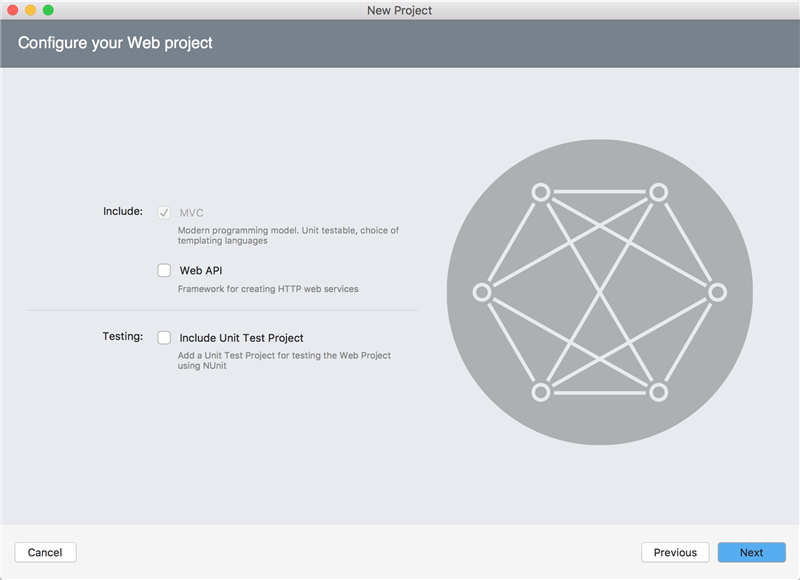
然後配置項目,選擇是否創建WebAPI和單元測試,然後Next:

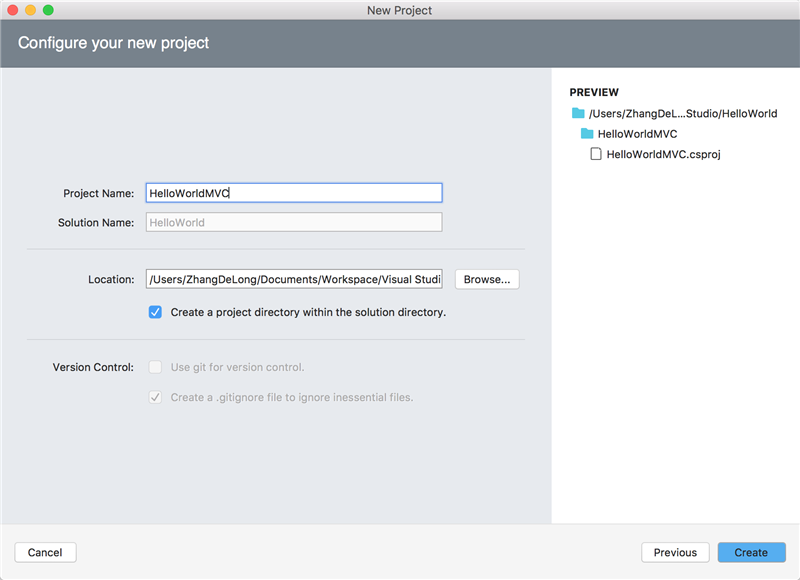
然後配置項目名稱、路徑等,然後點擊Create即可創建:

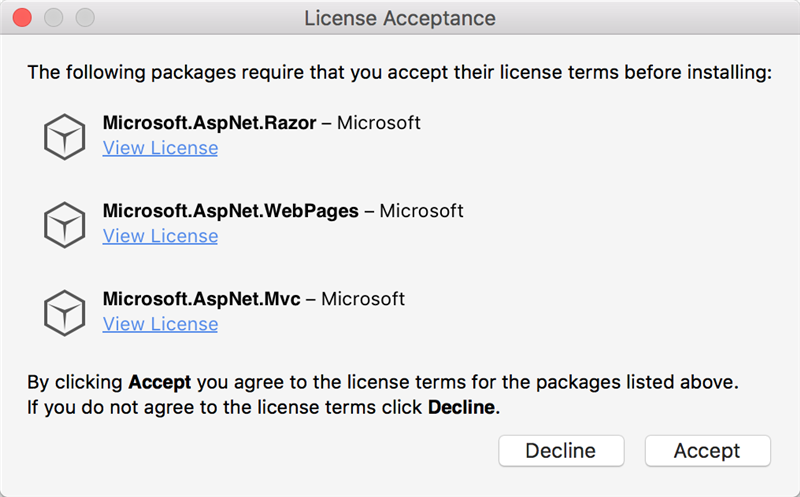
創建完成之後,本來以為完事兒了,可是卻彈出一個提示:

大概意思也就是說,項目需要下列這些玩意兒,你需要點擊接受安裝,才能完事兒。
沒招,點呗,不然MVC相關的東西,例如Controller等都用不了。
點擊Accept,上面顯示Adding Packages...(正在添加組件):

稍等十秒左右,提示Packages successfully added.(添加完成):

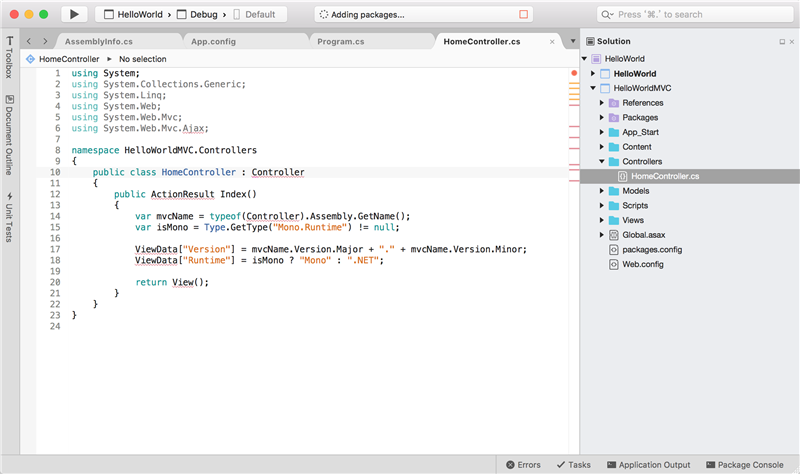
大概看一下右側的項目結構,同樣的,和咱們平時的項目結構無異。
Controllers中是控制器,Views是視圖,Models是模型,Scripts是腳本,。。。不用說了吧。
所以說,上手還是挺快的,呵呵。
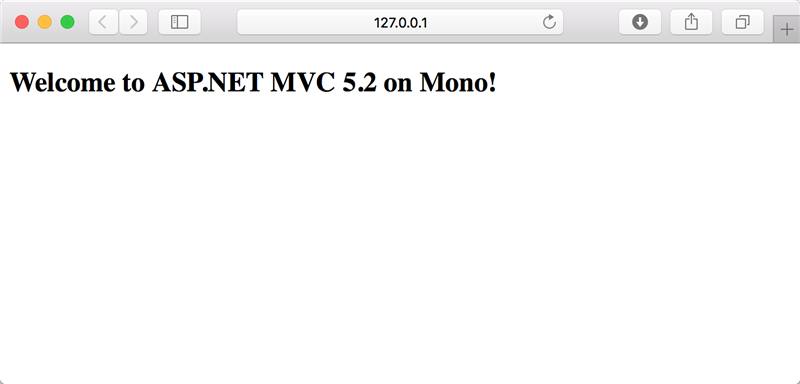
直接點擊運行,看一下效果:

呵呵,有點兒意思。。
在Models中添加User模型類:
using System;
namespace HelloWorldMVC
{
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public string Email { get; set; }
}
}
修改Controllers/HomeController.cs控制器代碼,創建User數組並存入ViewBag中:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Mvc.Ajax;
namespace HelloWorldMVC.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
var users = new[]
{
new User(){ Id=1001, Name="張董", Email="[email protected]" },
new User(){ Id=1002, Name="卡特琳娜", Email="[email protected]" },
new User(){ Id=1003, Name="盲僧", Email="[email protected]" },
new User(){ Id=1004, Name="莫甘娜", Email="[email protected]" },
new User(){ Id=1005, Name="賞金", Email="[email protected]" }
};
ViewBag.Users = users;
return View();
}
}
}
修改Views/Home/Index.cshtml代碼,顯示剛剛存入的數組信息:
@if(ViewBag.Users==null)
{
<p>暫無資料。</p>
}
else
{
<table>
<thead>
<tr>
<th>編號</th>
<th>姓名</th>
<th>郵箱</th>
</tr>
</thead>
<tbody>
@foreach(var item in ViewBag.Users)
{
<tr>
<td>@item.Id</td>
<td>@item.Name</td>
<td>@item.Email</td>
</tr>
}
</tbody>
</table>
}
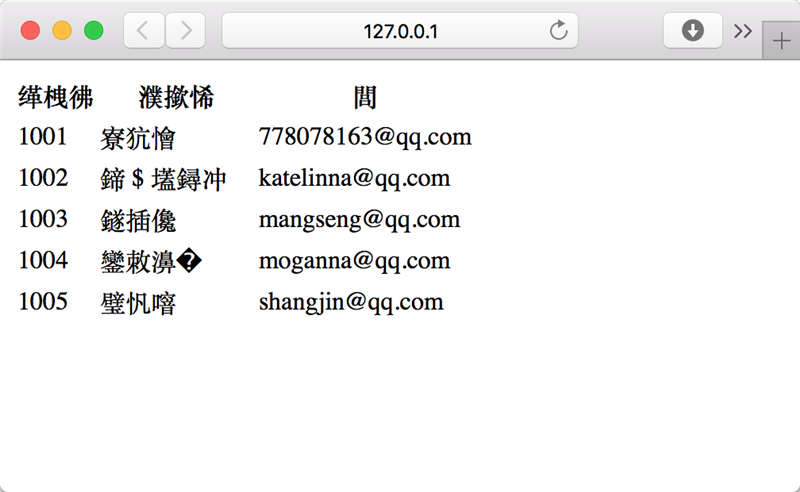
點擊運行:

哎呦我XXXX。打開Views/Shared/Layout.cshtml,果然,設置編碼格式,添加meta修改如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>@ViewBag.Title</title> </head> <body> @RenderBody() </body> </html>
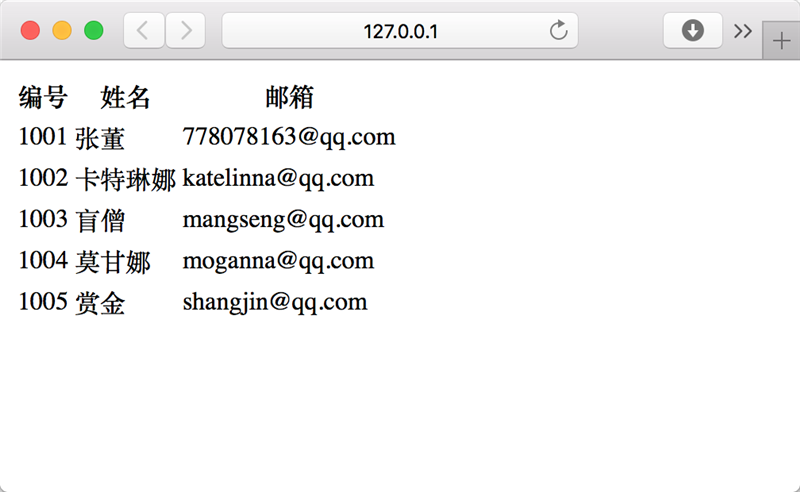
再次運行:

OK,完事兒~
5. 軟件下載
Visual Studio for Mac Preview Installer.dmg 鏈接: https://pan.baidu.com/s/1miwKtW8 密碼: ivtu
Visual Studio For Mac Preview1 7.0.0.347.dmg 鏈接: https://pan.baidu.com/s/1boNkTor 密碼: nu5x
6. 結尾
哈哈,到此,案例都測試完了,感覺還不錯。
只是有一點,貌似自帶的沒有窗體應用程序。。。
好了,各位可以自己玩玩,有啥問題下面留言 咱們一起交流交流感情。哈哈。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持幫客之家。