前面幾篇重點都在講普通列表的相關操作。
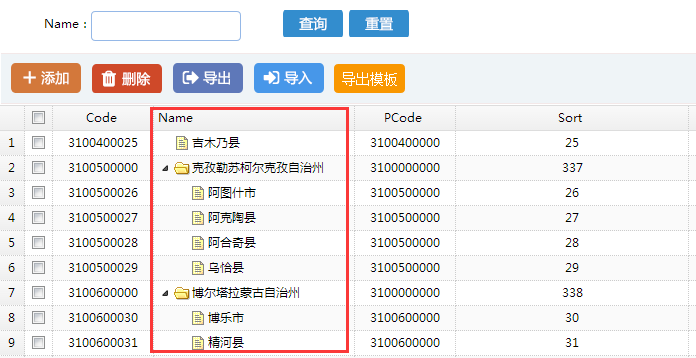
本篇主要講樹型列表的操作。

框架在設計時,已經把樹型列表和普通列表全面統一了操作,用法幾乎是一致的。
下面介紹一些差距化的內容:

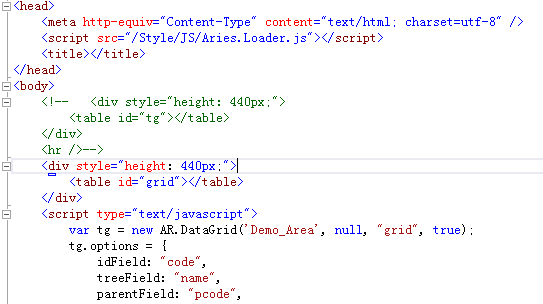
var tg = new AR.DataGrid('Demo_Area', null, "grid", true);
tg.options = {
idField: "code",
treeField: "name",
parentField: "pcode"
//pagination: true
}
...
td.bind();
1:第4個參數:isTreeGrid參數設置為true。
2:指定樹型的3個節點參數:主鍵:idField、名稱字段:treeField、父級字段:parentField
3:字段注意小寫(重復提示:框架為了兼容oracle,列頭和數據的輸出是轉小寫的)
默認樹型列表的操作,是通過右鍵菜單體現的:

嗯,接下沒沒啥好介紹了,樹型的就介紹到這裡了,其它用法和普通列表幾乎是一致的。

示例代碼:
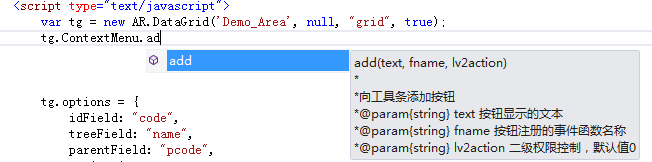
var tg = new AR.DataGrid('Demo_Area', null, "grid", true);
tg.ContextMenu.add("自定義右鍵菜單", "fn", "edit");
function fn(el, gridID, value, index, isSameLevel) { alert(value); }
...
效果:

add方法的參數和Context的一樣:
var tg = new AR.DataGrid('Demo_Area', null, "grid", true);
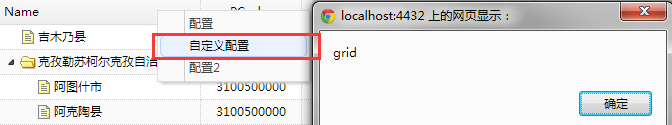
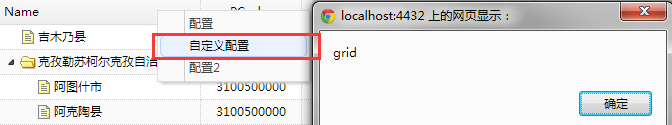
tg.HeaderMenu.add("自定義配置", 'fn', 'config');
function fn(el, gridID) { alert(gridID); }
...
效果:

終於,把列表相關的都寫完了。
下一節,終於進入寫表單表開發的內容了。