屬於塊級標簽
<ul>
<li>第一行</li>
<li>第二行</li>
<li>第三行</li>
</ul>

<ol>
<li>第一行</li>
<li>第二行</li>
<li>第三行</li>
</ol>

屬於塊級標簽
<body>
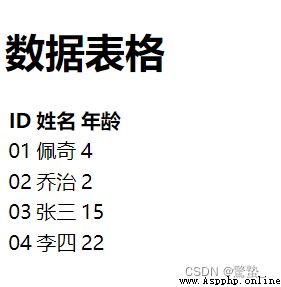
<h1>數據表格</h1>
<table>
<thead>
<tr> <th>ID</th> <th>姓名</th> <th>年齡</th> </tr>
</thead>
<tbody>
<tr> <td>01</td> <td>佩奇</td> <td> 4</td> </tr>
<tr> <td>01</td> <td>喬治</td> <td> 2</td> </tr>
<tr> <td>01</td> <td>張三</td> <td> 15</td> </tr>
<tr> <td>01</td> <td>李四</td> <td> 22</td> </tr>
</tbody>
</table>
</body>
其中<table></table>是表格塊<thead></thead>是表頭<tr> </tr>是每一行<td></td>是每一個單元格
運行結果如下
加邊框的話
<table border='1'>
***
</table>

表格中可以是文字、圖片、超鏈接等,嵌套進去就可以。
屬於行內標簽
<input type="text"/>
<input type="password"/>
<input type="file"/>
<input type="radio" name="n1"/>男
<input type="radio" name="n1"/>女
<input type="checkbox"/>籃球
<input type="checkbox"/>足球
<input type="checkbox"/>羽毛球
<input type="button" value="提交"/>
<input type="submit" value="提交"/>
<input type="text"/>


<input type="file"/>

<input type="radio"/>

一般兩個單選框,互斥操作,name相同時,只能選擇一個。
<input type="radio" name="n1"/>
<input type="radio" name="n1"/>

且一般後續有文字描述
<input type="radio" name="n1"/>男
<input type="radio" name="n1"/>女

<input type="checkbox"/>籃球
<input type="checkbox"/>足球
<input type="checkbox"/>羽毛球

<input type="button" value="提交"/> -->普通按鈕
<input type="submit" value="提交"/> -->提交表單

<h1>下拉框</h1>
<select>
<OPTION>北京</OPTION>
<OPTION>上海</OPTION>
<OPTION>廣州</OPTION>
<OPTION>深圳</OPTION>
</select>

多選時
<select >
***
</select>
按Shift實現多選
以上就是本文要講的內容,繼續講解了一些浏覽器能夠識別的標簽。