之前我做了個Django的項目,為了讓管理後台更加美觀,我對Django(應該說是SimpleUI的)默認的Admin後台主頁進行改造,具體可以看這篇文章:項目完成 - 基於Django3.x版本 - 開發部署小結
之前的兩篇關於Django3.x開發部署小結的文章介紹的都是數據庫、接口、性能方面的,看到有朋友留言對後台主頁的改造表示有興趣,所以就寫一篇來介紹一下~
改造基於我定制的 DjangoStarter 開發模板,本文代碼會同步提交到Github,項目地址:https://github.com/Deali-Axy/DjangoStarter
DjangoStarter的Admin使用了SimpleUI,這是一個基於Vue、ElementUI的Admin主題,使用ElementUI的tab組件實現了多標簽的功能,這個組件本身支持自定義主頁,所以我的思路就是用Django的Template寫個新的頁面,配置好路由然後替換掉SimpleUI的默認主頁。
默認主頁長這樣,有點單調

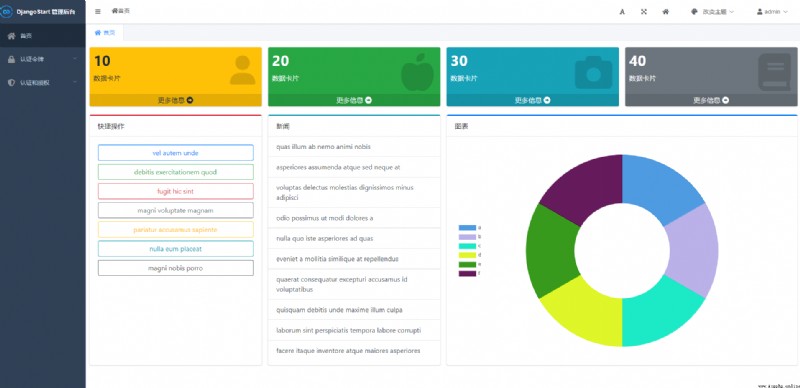
改造之後是這樣

嘿,比原來好一些了,內容豐富了~
接下來我們一步步來實現這個主頁的改造。
網上有很多後台模板,國產的有ElementUI、AntDesign這些,都挺好用的,但要好看得會CSS(很遺憾我不太會)
於是我把目光投向了國外的開源組件,其中AdminLTE就很不錯哇,在我最熟悉的Bootstrap基礎上進行擴展,好看又簡單易上手~
那麼就開始吧
這個頁面用到的依賴如下
直接復制package.json的依賴部分:
"dependencies": {
"@fortawesome/fontawesome-free": "^6.0.0",
"admin-lte": "3.2",
"bootstrap": "^4.6.1",
"chart.js": "^3.8.0",
"jquery": "^3.6.0",
}
直接復制保存,然後yarn命令安裝依賴~
PS:推薦使用yarn管理npm包,當然也可以直接用npm
關於在Django中使用和管理前端資源,具體可以參考這篇文章:Django項目引入NPM和gulp管理前端資源
//使用 npm 下載的前端組件包
const libs = [
{name: "admin-lte", dist: "./node_modules/admin-lte/dist/**/*.*"},
{name: "chart.js", dist: "./node_modules/chart.js/dist/**/*.*"},
{name: "jquery", dist: "./node_modules/jquery/dist/**/*.*"},
{name: "bootstrap", dist: "./node_modules/bootstrap/dist/**/*.*"},
];
// 使用 npm 下載的前端組件,自定義存放位置
const customLibs = [
{name: 'font-awesome', dist: './node_modules/@fortawesome/fontawesome-free/**/*.*'},
]
保存之後在項目根目錄下執行gulp move即可~
我們在templates/admin目錄下新建extend_home.html
具體代碼我就不貼了,已經上傳到github上了,可以看這裡:https://github.com/Deali-Axy/DjangoStarter/blob/master/templates/admin/extend_home.html
圖表我用的假數據做的餅圖,數據是這樣的
let exampleData = [
{label: 'a', value: 10},
{label: 'b', value: 10},
{label: 'c', value: 10},
{label: 'd', value: 10},
{label: 'e', value: 10},
{label: 'f', value: 10},
]
新聞和快捷操作的文字用了Django自帶的隨機文字生成標簽
{% lorem 6 w random %}
具體用法可以看官方文檔:https://docs.djangoproject.com/zh-hans/4.0/ref/templates/builtins/#lorem
PS:這個頁面裡所有內容都是假數據,實際使用的時候可以通過context傳入數據或者請求接口來填充真實數據~
寫完網頁模板之後保存
接下來配置一下路由就行
我把這個頁面放在DjangoStarter的默認App裡
編輯apps/core/views.py文件
新增一個函數
# 擴展admin主頁,美化後台
def extend_admin_home(request):
return render(request, 'admin/extend_home.html')
配置路由
urlpatterns = [
# ...
path('admin_home', views.extend_admin_home),
]
編輯config/settings.py
在SimpleUI配置的區域裡添加這行代碼
SIMPLEUI_HOME_PAGE = f'/{URL_PREFIX}core/admin_home'
PS:因為DjangoStarter加了個URL前綴功能,所以要把
URL_PREFIX帶上
這樣就搞定了,具體代碼比較長,可以看GitHub項目:https://github.com/Deali-Axy/DjangoStarter
不想跟著步驟一步步來的同學可以試試我的DjangoStarter模板哈,全都整合好了,開箱即用~
PS:下一篇文章介紹一下展示大屏的一些開發經驗